如何通过Button触发搜索数据库的功能?
- 行业动态
- 2024-11-27
- 3
当然,以下是一段关于如何通过按钮搜索数据库的代码示例:,,“ html,,,,,Search Database,,,,Search,,,, function searchDatabase() {, const query = document.getElementById('searchInput').value;, fetch(/search?query=${query} ), .then(response => response.json()), .then(data => {, const resultsDiv = document.getElementById('results');, resultsDiv.innerHTML = '';, data.forEach(item => {, const resultItem = document.createElement('div');, resultItem.textContent = item.name; // Assuming each item has a 'name' property, resultsDiv.appendChild(resultItem);, });, }), .catch(error => console.error('Error:', error));, },,,,“
在当今的数字化时代,数据库已成为企业和个人存储、管理和检索数据的重要工具,而在数据库操作中,搜索功能无疑是最为常用且至关重要的一环,本文将深入探讨如何在数据库中使用“button”进行搜索操作,并附上相关的代码示例和常见问题解答(FAQs)。
数据库搜索的基本概念
数据库搜索,简而言之,就是在数据库中查找符合特定条件的记录或数据,这一过程通常涉及到编写SQL查询语句,指定要搜索的表、字段以及搜索条件等,而“button”在这里可以理解为触发搜索操作的界面元素,它通常与后端的数据库搜索功能相结合,实现用户友好的数据检索体验。
使用“button”触发数据库搜索
在实际的Web应用中,“button”元素常被用作提交表单的按钮,当用户点击该按钮时,表单中的数据(包括搜索关键词)会被发送到服务器端进行处理,服务器端接收到请求后,会根据预定义的SQL查询语句在数据库中进行搜索,并将结果返回给前端页面进行展示。
以下是一个简化的示例,展示了如何使用HTML和JavaScript结合PHP来实现基于“button”点击的数据库搜索功能:
HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Database Search Example</title>
</head>
<body>
<form id="searchForm" action="search.php" method="post">
<label for="searchTerm">Search Term:</label>
<input type="text" id="searchTerm" name="searchTerm" required>
<button type="submit">Search</button>
</form>
</body>
</html>PHP部分(search.php):
<?php
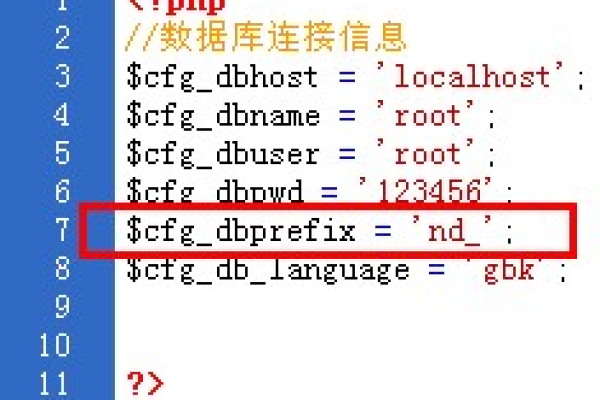
// 数据库连接信息
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "database_name";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$searchTerm = $_POST['searchTerm'];
// 防止SQL注入
$searchTerm = $conn->real_escape_string($searchTerm);
// 编写SQL查询语句
$sql = "SELECT * FROM your_table WHERE your_column LIKE '%{$searchTerm}%'";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// 输出数据
while($row = $result->fetch_assoc()) {
echo "id: " . $row["id"]. " Name: " . $row["name"]. "<br>";
}
} else {
echo "0 results";
}
$conn->close();
?>在这个示例中,当用户在输入框中输入搜索关键词并点击“Search”按钮时,表单数据会被发送到search.php文件进行处理,PHP脚本连接到数据库,执行SQL查询语句,并在数据库中搜索包含搜索关键词的记录,搜索结果会被返回并显示在网页上。
常见问题解答(FAQs)
Q1: 如何优化数据库搜索以提高性能?
A1: 优化数据库搜索的方法有很多,包括但不限于以下几点:
使用索引:为经常搜索的字段创建索引可以显著提高搜索速度。
避免全表扫描:尽量使用精确匹配的条件,避免使用会导致全表扫描的操作符(如LIKE通配符开头)。
分页显示:对于大量数据的搜索结果,采用分页技术可以减少一次性加载的数据量,提高用户体验。
缓存机制:对于频繁执行的相同搜索请求,可以使用缓存机制来减少数据库的负载。
Q2: 如何处理数据库搜索中的中文乱码问题?
A2: 处理中文乱码问题通常需要注意以下几个方面:
确保数据库和表的字符集设置为支持中文,如utf8或utf8mb4。
在PHP脚本中,确保在连接数据库后设置了正确的字符集编码,如$conn->set_charset('utf8')。
在HTML表单中,设置<meta charset="UTF-8">以确保页面使用UTF-8编码。
在插入或更新数据库记录时,确保字符串数据已经正确编码为UTF-8格式。
各位小伙伴们,我刚刚为大家分享了有关“button搜索数据库代码”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/349749.html