如何用dedecms实现二级栏目导航的仿制?
- 行业动态
- 2024-10-17
- 2
要实现二级栏目导航的仿制方法,首先需要在模板文件中添加相应的HTML结构和CSS样式。具体步骤如下:,,1. 在模板文件中的相应位置添加HTML结构,,,“ html,,一级栏目1,,二级栏目11,二级栏目12,,,一级栏目2,,二级栏目21,二级栏目22,,,,` ,,2. 为二级栏目导航添加CSS样式,,,` css,.nav {, liststyle: none;, padding: 0;,},,.nav li {, position: relative;,},,.nav li a {, display: block;, padding: 5px 10px;, textdecoration: none;,},,.nav li ul {, display: none;, position: absolute;, left: 100%;, top: 0;,},,.nav li:hover ul {, display: block;,},“,,3. 根据实际需求,调整HTML结构和CSS样式,以达到预期效果。
在Dedecms(织梦内容管理系统)中实现二级栏目导航的仿制,主要通过模板标签调用来实现,下面将详细介绍具体的实现方法:
Dedecms实现二级栏目导航的仿制方法
1、基本代码结构
顶级栏目和二级栏目的调用:
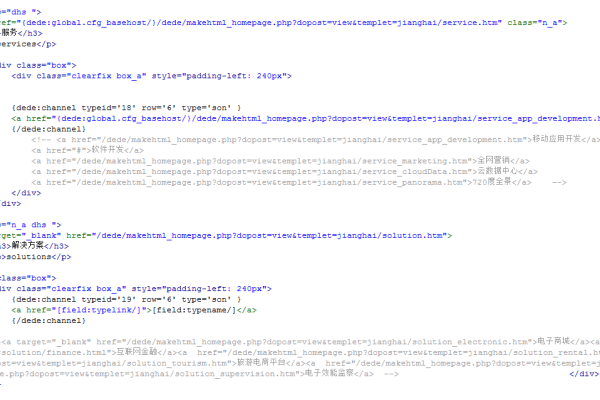
{dede:channelartlist row='2' typeid='1,2' }
<h3><a href='{dede:field name='typeurl'/}'>{dede:field name='typename'/}</a></h3>
<ul>
{dede:channel type='son' noself='yes' }
<li><a href='[field:typelink/]'>[field:typename/]</a></li>
{/dede:channel}
</ul>
{/dede:channelartlist}解释:这段代码使用了dede:channelartlist标签来调用顶级栏目和二级栏目。row='2'表示每行显示两个栏目,typeid='1,2'表示调用ID为1和2的顶级栏目及其子栏目。dede:field name='typeurl'和dede:field name='typename'分别用于获取栏目的链接和名称。dede:channel type='son' noself='yes'用于调用子栏目,noself='yes'表示不包含自身。
2、具体实现步骤
步骤一:在模板文件中添加上述代码。
步骤二:根据需要调整CSS样式,使导航栏符合网站的整体风格。
步骤三:如果需要调用更多层级的栏目,可以使用嵌套标签的方法,
<ul>
{dede:type typeid='3'}
<li><a href="[field:typelink/]">[field:typename/]</a>
<ul>
{dede:channelartlist typeid='3'}
<li><a href='{dede:field name='typeurl'/}'>{dede:field name='typename'/}</a>
</li>
{/dede:channelartlist}
</ul>
</li>
{/dede:type}
</ul>解释:这段代码展示了如何调用三级栏目。dede:type typeid='3'用于调用ID为3的顶级栏目,然后使用dede:channelartlist标签嵌套调用其子栏目。
3、常见问题及解决方案
问题一:如何调整导航栏的显示样式?
解决方案:可以通过修改CSS样式来调整导航栏的显示效果,可以设置列表项的边距、字体大小和颜色等。
问题二:如何确保导航栏在不同浏览器中的兼容性?
解决方案:使用标准的HTML和CSS编码,并在多个浏览器中进行测试,以确保导航栏的兼容性,可以使用响应式设计技术来适应不同设备和屏幕尺寸。
通过以上方法,可以在Dedecms中实现二级栏目导航的仿制,并根据需要调整样式和功能,这种方法简单易行,适用于大多数基于Dedecms的网站项目。
| 步骤 | 描述 | 实现代码/操作 |
| 1 | 准备数据 | 在dedecms后台管理系统中,首先确保你的栏目结构已经设置好,并且每个栏目都分配了相应的ID和上级栏目ID(如果是二级栏目的话)。 |
| 2 | 创建模板变量 | 在dedecms的模板标签中,使用{dede:channel id='顶级栏目ID' type='self,child' } 标签来获取顶级栏目及其所有子栏目,如果顶级栏目的ID是1,则标签为{dede:channel id='1' type='self,child' }。 |
| 3 | 循环显示顶级栏目 | 使用{dede:loop sql='SELECT * FROM dede_arctype WHERE parentid={dede:id} ORDER BY sortid' row='5' } 标签来循环显示顶级栏目的子栏目,这里{dede:id}是当前顶级栏目的ID,row='5'表示一次循环显示5个子栏目。 |
| 4 | 创建二级栏目导航 | 在模板中,使用HTML和CSS来设计二级栏目的导航结构,可以使用一个无序列表
|
| 5 | 循环显示二级栏目 | 在循环显示顶级栏目的标签内部,使用{dede:field name='id' /} 获取当前子栏目的ID,并用它来获取该子栏目的子栏目。{dede:channel id='{dede:field name='id' /}' type='self,child' }。 |
| 6 | 循环显示三级栏目 | 同样,在循环显示二级栏目的标签内部,使用{dede:loop sql='SELECT * FROM dede_arctype WHERE parentid={dede:field name='id' /}' row='5' } 来循环显示三级栏目。 |
| 7 | 添加超链接 | 在每个栏目名称周围添加超链接 标签,并使用{dede:field name='typename' /} 和{dede:field name='typeurl' /} 标签来获取栏目的名称和URL。{dede:field name='typename' /}。 |
| 8 | 完善样式 | 使用CSS样式来美化二级栏目导航,包括颜色、字体、间距等。 |
| 9 | 测试和调试 | 在dedecms后台管理系统中,预览模板,检查二级栏目导航是否按照预期显示,并调整样式以获得最佳效果。 |
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/349669.html