如何使用织梦TAG标签进行有效调用,两个实用案例解析?
- 行业动态
- 2024-09-02
- 5
{dede:tag}标签来调用相关文章的列表,或者使用
{dede:image}标签来展示相关图片。这些标签可以根据需要进行自定义设置,以满足不同的展示需求。
织梦系统(DedeCMS)中,TAG标签是一种常用的内容关联与检索工具,通过合理调用TAG标签,不仅可以优化网站的搜索引擎抓取,还可以提升用户体验。
文章页的TAG标签调用
在文章页面中,TAG标签通常用于展示文章所关联的关键词,要实现在文章页调用TAG标签,可以使用以下代码片段:
{dede:tag type='current'/}
此代码片段会调用当前文章所关联的所有TAG标签,如果需要特别指定TAG标签的显示样式或格式,可以查阅DedeCMS官方文档以获取更多参数和定制化选项。
列表页与首页的TAG标签调用
列表页与首页的TAG标签调用通常旨在展示最新、最热或随机选取的TAG标签,以吸引用户点击并引导浏览,以下是几种常见的调用方法:
1、最新TAG标签调用:
使用以下代码,可以调用最新创建或更新的TAG标签:
“`html
{dede:tag sort=’new’ getall=’0′}
<a href='[field:link/]’>[field:tag/]</a>
{/dede:tag}
“`
sort='new' 表示按最新排序,getall='0' 则限定仅获取特定数量的最新标签。
2、热门TAG标签调用:
类似地,调用网站中最热门(即被使用次数最多)的TAG标签,可以使用如下代码:
“`html
{dede:tag sort=’hot’ getall=’0′}
<a href='[field:link/]’>[field:tag/]</a>
{/dede:tag}
“`
sort='hot' 代表按热度排序。
3、随机TAG标签调用:
有时为了增加页面的多样性,可能需要随机显示不同的TAG标签,相应代码如下:
“`html
{dede:tag sort=’rand’ row=’10’}
<a href='[field:link/]’>[field:tag/]</a>
{/dede:tag}
“`
sort='rand' 表示结果将随机排序,而row='10' 则限定了显示10个随机标签。
实用技巧与注意事项
1、TAG标签的优化设置:
数量控制:一篇文章的TAG标签应控制在3个左右,避免过多导致权重分散。
字数限制:每个TAG标签的字数宜控制在两个字左右,避免过长影响阅读。
相关性选择:最好设置为与文章内容相关且为网站的长尾关键词,以利于SEO。
2、模板文件的使用:
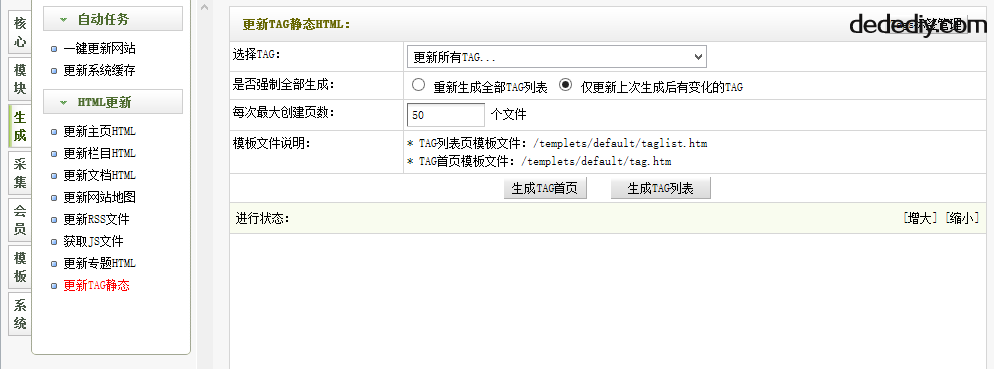
利用taglist.htm等模板文件可以实现更为复杂的筛选与展示逻辑,如按照特定条件筛选TAG等。
织梦系统中的TAG标签调用是一个功能强大且灵活的工具,通过合理的调用与优化,能够显著提升网站的SEO表现和用户体验。