cdn快手
- 行业动态
- 2025-04-05
- 8
cdn快手:短视频时代的加速引擎
在当今数字化时代,短视频平台如雨后春笋般涌现,而快手作为其中的佼佼者,以其丰富多样的内容和庞大的用户群体赢得了广泛的关注,随着用户数量的激增和视频内容的爆炸式增长,如何确保用户能够流畅地观看视频成为了快手面临的重要挑战,CDN(内容分发网络)技术的出现,为快手提供了强有力的支持,使其能够高效、稳定地将海量视频内容分发到全球各地的用户手中,本文将深入探讨cdn快手的技术架构、工作原理、优势以及面临的挑战,并展望其未来的发展前景。
一、cdn快手
定义与功能
cdn快手是快手推出的一种内容分发网络服务,旨在通过全球分布的服务器节点,将用户请求的视频内容缓存到离用户最近的节点上,从而加速用户对视频内容的访问速度,这种技术不仅提高了用户的观看体验,还减轻了源服务器的负载压力,确保了视频内容的稳定传输。
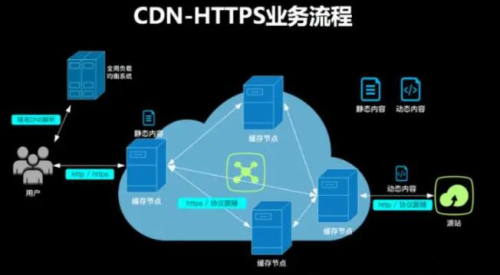
工作原理
cdn快手的工作原理基于CDN技术的基本架构,当用户发起视频观看请求时,该请求首先被路由到离用户最近的CDN节点,如果该节点已经缓存了用户请求的视频内容,则直接从节点返回给用户;如果节点没有缓存该内容,则节点会代表用户向源服务器发起请求,获取内容后再返回给用户,并同时将内容缓存到节点上,以便后续用户请求时能够直接从节点获取。
技术优势
加速用户访问:通过将视频内容缓存到离用户最近的节点上,cdn快手显著缩短了用户请求的响应时间,提高了视频播放的流畅度。
减轻源服务器压力:CDN节点的缓存机制有效分担了源服务器的负载,降低了因大量并发请求导致的服务器过载风险。
可用性:即使源服务器出现故障或维护情况,由于CDN节点上已经缓存了视频内容,用户仍然可以正常访问和观看视频。
二、cdn快手的技术架构
节点布局
cdn快手的节点布局是其技术架构的核心部分,为了实现全球范围内的高效分发,cdn快手在全球范围内部署了大量的服务器节点,这些节点分布在不同的地理位置和网络环境中,以确保用户能够就近接入并获取视频内容。
缓存策略
cdn快手采用了先进的缓存策略来优化视频内容的存储和分发,根据视频的热度、更新频率以及用户访问模式等因素,cdn快手动态调整缓存内容的有效期和存储位置,以确保最热门的视频内容能够被快速缓存到离用户最近的节点上。
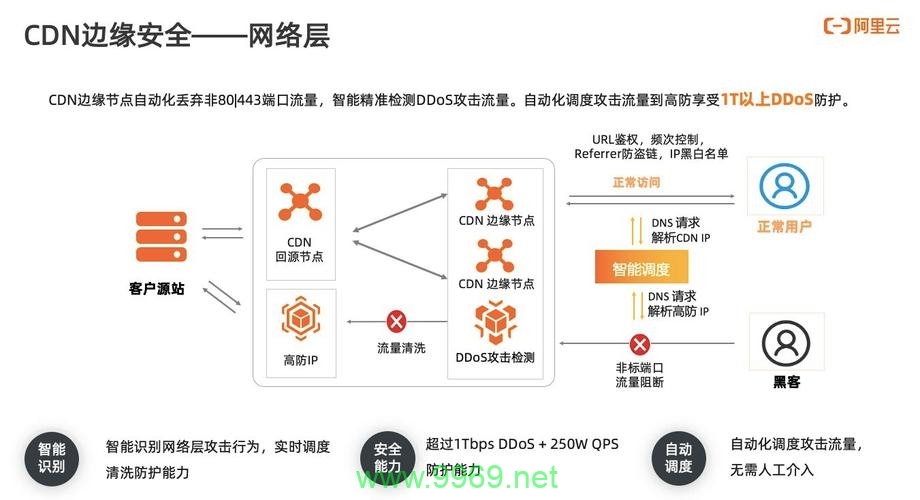
智能调度
为了进一步提高分发效率和用户体验,cdn快手还引入了智能调度算法,这些算法能够实时监测网络状况、用户请求以及节点负载等信息,并根据这些信息动态调整请求路由策略,确保用户请求始终被导向最优的节点上进行处理。
三、cdn快手的优势
提升用户体验
通过加速视频内容的传输速度和提高播放流畅度,cdn快手显著提升了用户的观看体验,无论是在网络环境良好还是恶劣的情况下,用户都能够享受到高质量的视频服务。
降低运营成本
cdn快手通过分担源服务器的负载压力和减少带宽消耗等方式,帮助快手降低了运营成本,由于CDN服务的按需付费模式,快手还能够根据实际使用情况灵活调整服务配置和费用支出。
增强系统稳定性
cdn快手的多节点冗余备份和智能调度机制有效增强了系统的稳定性和可靠性,即使某个节点或网络出现故障或异常情况,cdn快手也能够迅速切换到其他正常节点继续提供服务,确保用户的观看体验不受影响。
四、cdn快手的挑战与对策
应对流量高峰
在节假日或热门事件期间,快手平台的流量会急剧增加,为了应对这一挑战,cdn快手需要提前做好扩容准备,并加强智能调度算法的优化,以确保在高并发情况下仍能保持稳定的服务性能。
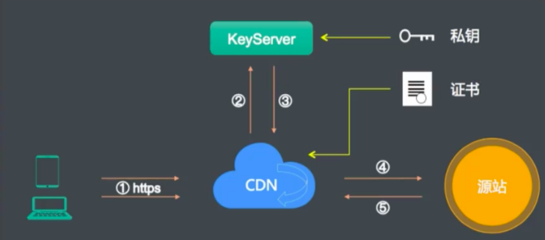
确保数据安全
随着数据泄露事件的频发,数据安全成为了CDN服务提供商需要重点关注的问题,cdn快手需要采取严格的加密措施和访问控制策略来保护用户数据的安全性和隐私性。
持续技术创新
为了保持竞争优势并满足不断变化的市场需求,cdn快手需要持续进行技术创新和升级,这包括引入更先进的缓存技术、优化智能调度算法以及加强安全防护等方面。
五、cdn快手的未来展望
随着5G、物联网等新技术的不断发展和应用,短视频行业将迎来更加广阔的发展空间和机遇,作为短视频行业的领军企业之一,快手将继续加大在CDN技术方面的投入和研发力度,不断优化和完善cdn快手的技术架构和服务性能,我们可以期待cdn快手将在以下几个方面取得更大的突破和进展:
| 方面 | 描述 |
| 智能化调度 | 利用人工智能和机器学习技术实现更精准的流量预测和请求路由优化 |
| 边缘计算融合 | 结合边缘计算技术进一步提升视频内容的分发效率和降低延迟 |
| 安全防护升级 | 采用更先进的加密技术和安全防护措施保障用户数据的安全性和隐私性 |
| 绿色节能发展 | 推广使用可再生能源和节能技术降低CDN服务的能耗和碳排放 |
cdn快手作为快手平台的核心技术之一,在提升用户体验、降低运营成本以及增强系统稳定性等方面发挥了重要作用,面对未来的挑战和机遇,cdn快手将继续秉持创新精神不断前行,为短视频行业的发展贡献更多的力量。
六、相关问题与解答
1. 问:cdn快手与传统的CDN服务有何不同?
答:cdn快手是快手平台针对自身业务特点定制开发的CDN服务,它深度融合了快手的业务逻辑和技术架构,能够更好地支持快手平台上的短视频分发需求,与传统的CDN服务相比,cdn快手在节点布局、缓存策略、智能调度以及安全防护等方面都进行了针对性的优化和改进,以提供更高效、稳定和安全的内容分发服务。
2. 问:如何评估cdn快手的性能和效果?
答:评估cdn快手的性能和效果可以从多个维度进行考量,包括但不限于以下几个方面:<br>
加速效果:通过对比使用cdn快手前后视频内容的加载时间和播放流畅度等指标来评估其加速效果;<br>
系统稳定性:监测CDN服务的可用性和故障率等指标来评估其系统稳定性;<br>
成本效益:分析CDN服务的费用支出与带来的业务收益之间的比例关系来评估其成本效益;<br>
用户满意度:通过用户调研或数据分析等方式收集用户对CDN服务的满意度反馈来评估其服务质量。