为什么ASP网页内容无法居中显示?
- 行业动态
- 2024-11-26
- 3
ASP 网页不居中可能是由于 CSS 样式设置不当。请检查并调整相应的 CSS 代码。
在当今的数字化时代,网页设计已成为企业和个人展示形象、传递信息的重要手段,在实际开发过程中,我们可能会遇到各种问题,其中之一便是ASP网页不居中的问题,本文将围绕这一主题展开讨论,帮助大家解决这一问题。
我们需要了解什么是ASP网页,ASP(Active Server Pages)是一种服务器端脚本语言,用于创建动态网页和Web应用程序,它允许开发者在HTML页面中嵌入代码,从而实现对数据库的操作、用户输入的验证等功能,由于ASP网页涉及到前端和后端的开发,因此在布局方面可能会出现一些问题,如网页不居中等。
为什么会出现ASP网页不居中的问题呢?这主要是因为在默认情况下,ASP网页的布局方式是左对齐的,当页面内容较多时,如果没有足够的空间来容纳这些内容,就会导致页面不居中,还有一些其他原因可能导致这个问题,如CSS样式设置不当、浏览器兼容性问题等。
为了解决这个问题,我们可以采取以下几种方法:
1、使用CSS样式进行调整,通过为页面元素添加适当的CSS样式,可以实现页面内容的居中显示,可以使用margin: 0 auto;来使容器水平居中,或者使用text-align: center;来使文本内容居中,需要注意的是,不同的浏览器可能对CSS的支持程度有所不同,因此在编写CSS样式时,要考虑到浏览器的兼容性问题。
2、调整页面结构,ASP网页不居中的问题可能是由于页面结构不合理导致的,在这种情况下,可以尝试调整页面的结构,使其更加合理,可以将一些重要的内容放在页面的中心位置,而将一些次要的内容放在旁边或者底部,这样可以使得整个页面看起来更加美观和协调。
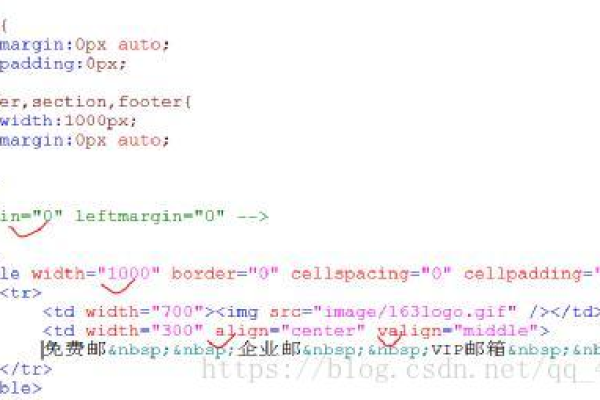
3、使用表格进行布局,虽然现在很多人认为使用表格进行布局已经过时了,但在某些情况下,表格仍然是一个有效的解决方案,通过使用表格,可以很方便地实现页面内容的居中显示,但是需要注意的是,过度使用表格可能会导致页面加载速度变慢,因此在使用表格时要谨慎。
4、检查代码是否正确,ASP网页不居中的问题可能是由于代码错误导致的,在解决问题之前,首先要检查代码是否正确,可以使用浏览器的开发者工具来查看页面的源代码,找出可能存在的问题并进行修正。
5、寻求专业帮助,如果以上方法都无法解决问题,可以考虑寻求专业的帮助,有很多专业的网站设计师和开发人员具有丰富的经验,他们可以帮助你找到问题的根源并提供解决方案。
ASP网页不居中是一个常见的问题,但是通过以上几种方法,我们可以有效地解决这个问题,在实际操作过程中,可能还会遇到其他的问题和挑战,但只要我们不断学习和尝试,总能找到解决问题的方法。
到此,以上就是小编对于“asp 网页不居中”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/349356.html