如何获取明星个人Flash网站源码及咨询?
- 行业动态
- 2024-11-26
- 2
明星个人flash网站源码是一种用于展示明星个人信息和作品的在线平台。它可以通过编程实现各种功能,如图片展示、视频播放、音乐播放等。
明星个人Flash网站源码:源码咨询
背景介绍
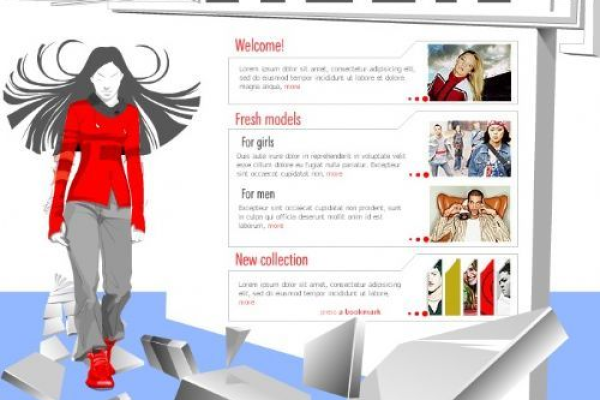
明星个人网站自上世纪90年代互联网兴起以来,如雨后春笋般涌现,这些网站不仅展示了明星的最新动态和作品,还成为粉丝与偶像互动的平台,随着技术的进步,特别是Flash技术的发展,明星个人网站的展示效果变得更加生动、丰富,本文将深入探讨明星个人Flash网站源码的起源与发展,并介绍其技术实现和实际应用。
技术实现
明星个人Flash网站通常采用HTML5、CSS3和JavaScript等前端技术进行开发,结合Flash动画来增强视觉效果,以下是一个简单的示例代码,用于展示一个明星个人网站的主页结构。
HTML部分
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>明星个人主页</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<script type="text/javascript" src="js/test.js"></script>
</head>
<body>
<div >
<div >
<a href="index.html">明星名字</a>
</div>
<div >
<div >
<a href="index.html">首页</a>
<a href="view1.html">个人简介</a>
<a href="view2.html">演艺经历</a>
<a href="view3.html">主要作品</a>
<a href="view4.html">杂志写真</a>
<a href="view5.html">社会活动</a>
<a href="view6.html">人物评价</a>
<a href="view7.html">人物图册</a>
<a href="register.html">用户注册</a>
<a href="login.html">用户登录</a>
</div>
<div >
<form>
<p>
<span>用户昵称:</span>
<input type="text" id="name" onkeyup="checkName();"/>
<b id="name_info"></b>
</p>
<p>
<span>登录密码:</span>
<input type="text" id="word" onkeyup="checkWord();"/>
</p>
<p>
<input type="button" id="submit" value="登录"/>
</p>
</form>
</div>
</div>
<div >
<p>版权所有 © 2024 明星名字的个人网站</p>
</div>
</div>
</body>
</html>CSS部分(common.css)
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
.container {
width: 960px;
margin: 0 auto;
}
.header {
background-color: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}
.header a {
color: #fff;
text-decoration: none;
}
.nav {
background-color: #444;
color: #fff;
padding: 10px 0;
text-align: center;
}
.nav a {
color: #fff;
margin: 0 15px;
text-decoration: none;
}
.intro form {
margin-top: 20px;
}
.intro input[type="text"] {
padding: 5px;
width: 200px;
margin-bottom: 10px;
}
.intro input[type="button"] {
padding: 10px 20px;
background-color: #333;
color: #fff;
border: none;
cursor: pointer;
}
.footer {
text-align: center;
padding: 20px 0;
background-color: #333;
color: #fff;
}JavaScript部分(test.js)
function checkName() {
var name = document.getElementById('name').value;
var info = document.getElementById('name_info');
if (name == "") {
info.innerHTML = "用户名不能为空";
} else {
info.innerHTML = "";
}
}
function checkWord() {
var word = document.getElementById('word').value;
var info = document.getElementById('word_info');
if (word == "") {
info.innerHTML = "密码不能为空";
} else {
info.innerHTML = "";
}
}代码展示了一个基本的明星个人网站结构,包括首页、导航栏、表单验证等功能,实际开发中,可以根据需求进一步扩展和完善功能。
应用场景
明星个人Flash网站广泛应用于以下场景:
个人品牌推广:通过精美的设计和丰富的内容,提升明星的公众形象。
粉丝互动:提供留言板、论坛等功能,方便粉丝与明星互动。
信息发布:及时发布明星的最新动态、活动信息和作品预告。
商业合作:展示明星的商业价值,吸引品牌合作和广告投放。
在线销售:售卖明星周边产品、演唱会门票等商品。
未来发展
随着移动互联网的发展,明星个人网站也在向移动端迁移,采用响应式设计以适应不同设备,HTML5和CSS3的广泛应用,使得明星个人网站在不依赖Flash的情况下也能实现丰富的交互效果,明星个人网站将更加注重用户体验和个性化服务,利用大数据和人工智能技术,为粉丝提供更加精准的内容推荐和互动体验,随着虚拟现实(VR)和增强现实(AR)技术的发展,明星个人网站可能会融入更多沉浸式体验,进一步提升用户的参与感和互动性。
常见问题解答(FAQs)
问题1:如何选择合适的明星个人Flash网站模板?
答:选择模板时,应考虑明星的个人风格和品牌形象,可以选择简洁大方的设计,突出明星的作品和动态;也可以选择炫酷动感的风格,吸引更多年轻粉丝的关注,关键是要确保模板能够准确传达明星的个性和魅力。
问题2:明星个人Flash网站的维护成本高吗?
答:维护成本取决于网站的复杂性和功能需求,简单的静态网站维护成本较低;而包含动态内容、用户交互和多媒体功能的复杂网站,则需要更多的技术支持和维护投入,在建站初期就要规划好网站的结构和功能,避免后期频繁修改带来的额外成本。
问题3:如何提高明星个人Flash网站的访问速度?
答:提高访问速度可以从以下几个方面入手:优化图片和视频资源的大小,减少加载时间;使用CDN加速服务,将网站内容分发到全球各地的节点服务器;定期清理不必要的插件和脚本,减少页面负担;选择稳定的服务器提供商,确保网站的稳定运行,还可以通过缓存技术和压缩传输等手段进一步提升访问速度。
问题4:明星个人Flash网站的安全性如何保障?
答:保障网站安全需要采取多种措施:使用安全的编程语言和框架,避免常见的安全破绽;定期更新网站的软件和插件,修补已知的安全破绽;设置强密码和双重认证机制,防止未经授权的访问;定期备份网站数据,以防数据丢失或被改动,还可以考虑使用第三方安全服务,如防火墙、载入检测系统等,进一步提高网站的安全性。
问题5:明星个人Flash网站如何与社交媒体整合?
答:与社交媒体整合可以通过以下方式实现:在网站上添加社交媒体分享按钮,方便用户将内容分享到微博、微信、Instagram等平台;嵌入社交媒体 feed,实时显示明星在社交媒体上的动态;设置社交媒体登录选项,允许用户使用社交媒体账号登录网站;通过API接口,将网站内容同步到社交媒体平台,扩大影响力,整合社交媒体不仅可以增加网站的曝光度,还能促进粉丝互动和传播。
问题6:明星个人Flash网站是否适合所有明星?
答:并非所有明星都需要建立个人Flash网站,对于已经具有较高知名度和稳定粉丝基础的明星来说,个人网站是一个很好的补充工具,可以进一步提升其品牌形象和影响力,但对于新兴艺人或预算有限的明星来说,可以先从社交媒体平台开始积累人气,逐步建立起自己的线上阵地,个人网站的内容更新和维护也需要一定的时间和精力投入,因此需要根据个人的实际情况来决定是否建立网站。
到此,以上就是小编对于“明星个人flash网站源码_源码咨询”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/349228.html