如何制定有效的门户型网站建设方案?
- 行业动态
- 2024-11-26
- 3
门户型网站建设方案应聚焦目标用户,提供个性化内容与服务。设计简洁、导航清晰,确保快速加载。集成社交媒体分享功能,提升互动性。采用响应式设计,适配多设备。定期更新内容,保持网站活力。
在数字化时代,门户型网站作为企业与用户之间沟通的桥梁,其重要性不言而喻,本文将深入探讨一个创新的门户型网站建设方案,旨在通过精心设计和高效执行,为企业打造一个集信息展示、用户互动、数据分析于一体的综合性平台。
一、项目背景与目标设定
随着互联网技术的飞速发展,用户对网站的需求已从单一的信息获取转向多元化的服务体验,本项目的核心目标是构建一个既美观又实用的门户型网站,不仅能够吸引并留住访客,还能有效促进业务转化,具体而言,我们将实现以下目标:
1、提升用户体验:通过优化界面设计、提高加载速度、增强交互性等方式,确保用户访问流畅无阻。
2、管理:建立高效的内容管理系统(CMS),便于快速更新高质量内容,满足不同用户的阅读偏好。
3、促进用户参与:集成社交媒体分享、评论反馈等功能,鼓励用户互动交流,形成良好的社区氛围。
4、数据驱动决策:利用先进的数据分析工具,实时监控网站表现,为后续优化提供科学依据。
二、技术架构与功能模块
1. 前端技术选型
HTML5 & CSS3:采用最新的网页标准,确保跨浏览器兼容性及响应式布局。
JavaScript框架:如React或Vue.js,用于构建动态交互界面。
前端构建工具:如Webpack或Gulp,自动化处理资源文件,提升开发效率。
2. 后端技术栈
服务器语言:Node.js/Express 或 Java/Spring Boot,根据团队熟悉程度选择。
数据库系统:MySQL/PostgreSQL 用于存储结构化数据;MongoDB 可用于非结构化数据。
API接口:RESTful API 设计,便于前后端分离开发及第三方服务接入。
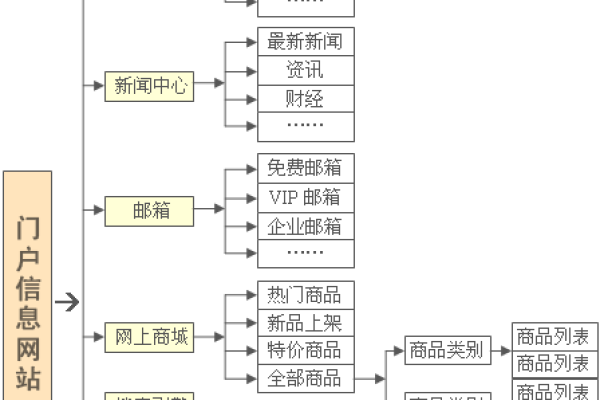
3. 核心功能模块
| 模块名称 | 功能描述 |
| 首页轮播图 | 展示最新资讯或产品亮点,支持自动播放及手动切换。 |
| 新闻资讯 | 分类展示行业动态、公司公告等,支持按时间排序、关键词搜索。 |
| 产品中心 | 详细介绍各类产品和服务,包括规格参数、应用场景、在线咨询等。 |
| 案例研究 | 分享成功案例,展示解决方案的实际效果,增强客户信任感。 |
| 关于我们 | 介绍公司历史、文化、团队等信息,树立品牌形象。 |
| 联系方式 | 提供在线表单提交、电话、邮箱等多种联系渠道,方便用户咨询合作事宜。 |
| 用户登录/注册 | 实现用户身份验证,支持社交账号快捷登录,保护个人隐私安全。 |
| 后台管理系统 | 包括内容发布、用户管理、数据统计等功能,帮助运营人员高效管理网站。 |
三、实施步骤与时间规划
1、需求分析阶段(第1周):与客户深入沟通,明确项目目标、功能需求及设计风格偏好。
2、原型设计与评审(第2-3周):基于需求文档,制作低保真线框图,并进行内部评审调整。
3、UI/UX设计(第4-5周):完成高保真视觉稿设计,包括色彩搭配、字体选择、布局规划等。
4、前后端开发(第6-12周):按照设计稿进行编码实现,同时开展单元测试和集成测试。
5、内容填充与优化(第13-14周):录入初始内容,对SEO友好性进行检查,并根据测试反馈进行细节调整。
6、上线前的全面测试(第15周):模拟真实环境进行全面的压力测试、安全扫描等。
7、正式上线与后期维护(第16周起):部署到生产环境,持续监控运行状态,定期迭代升级。
四、FAQs
Q1: 如何保证网站的加载速度?
A1: 我们采取了多项措施来优化加载速度,包括但不限于使用CDN加速静态资源加载、压缩图片大小而不损失质量、启用浏览器缓存机制以及异步加载JavaScript脚本等方法,还会定期进行性能测试,及时发现并解决潜在的瓶颈问题。
Q2: 网站的安全性如何保障?
A2: 安全性是我们非常重视的一个方面,除了采用HTTPS协议加密数据传输外,还实施了XSS防护、CSRF攻击防御等安全策略,对于敏感信息如密码等,则使用哈希算法进行加密存储,我们会定期更新依赖库版本以修复已知破绽,并设置防火墙规则限制非规访问尝试。
各位小伙伴们,我刚刚为大家分享了有关“门户型网站建设方案_方案”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/348957.html