如何使用CDN加载Vue.js框架?
- 行业动态
- 2024-11-25
- 1
使用CDN加载Vue.js可以通过在HTML文件中引入Vue的 CDN链接来实现。通过添加` 到你的HTML文件的 或`部分,可以快速集成 Vue.js库到你的网站中,从而利用其响应式数据绑定和组件系统构建动态用户界面。
CDN加载Vue:优化Web性能与用户体验
在现代Web开发中,为了提升网页的加载速度和用户体验,开发者们采用了多种技术手段,内容分发网络(CDN)是一种常见且有效的解决方案,通过将静态资源如JavaScript库、CSS文件和图片等分发到全球各地的服务器节点上,用户可以从最近的节点获取资源,从而显著减少延迟和带宽消耗,本文将详细探讨如何在Vue项目中利用CDN加载资源,从而达到优化性能的目的。
CDN加速的原理与优势
CDN的工作原理
CDN通过在全球多个地点部署服务器节点,形成一个巨大的分布式网络,当用户请求某个资源时,CDN会根据其地理位置、网络条件等因素,将请求定向到最近的节点,从而快速响应用户的请求。
使用CDN的优势
1、加速资源加载:用户从较近的服务器获取资源,减少了传输延迟。
2、减轻源站压力:CDN分担了流量,降低了源服务器的负载。
3、提高可靠性:即使某几个节点发生故障,其他节点仍可继续提供服务,确保了高可用性。
4、安全性增强:许多CDN提供防御DDoS攻击的功能,增强了网站的安全性。
在Vue项目中使用CDN加载资源
1. 引入CDN链接
在Vue项目中,最常见的方法是直接在index.html文件中引入CDN链接,这样能保证项目启动时,浏览器能够立即获取所需资源,通过CDN引入Vue.js库:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Project</title>
<!-引入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue with CDN!'
}
})
</script>
</body>
</html>2. 配置Webpack
为了更好地管理资源和优化项目性能,我们可以通过Webpack进行配置,使得项目在构建时能够自动处理CDN资源,具体步骤如下:
打开vue.config.js文件(如果没有则创建一个),并添加以下配置:
module.exports = {
configureWebpack: {
externals: {
'vue': 'Vue',
'axios': 'axios'
}
}
};这样做的目的是告诉Webpack哪些依赖需要通过CDN来加载,而不是打包到最终的文件中。
3. 优化项目性能
使用CDN可以显著提高项目的加载速度和性能,以下是一些具体的优化技巧:
使用HTTP/2:大多数现代CDN都支持HTTP/2,这可以显著减少请求的延迟。
合理设置缓存:利用CDN的缓存功能,可以减少对服务器的请求次数,从而提高加载速度。
压缩资源文件:使用CDN提供的压缩版本资源文件,例如vue.min.js,可以减少文件大小,加快加载速度。
结合Vue CLI进行配置
Vue CLI提供了一些内置的工具,可以帮助我们更方便地配置项目,以下是一些常见的配置方法:
创建vue.config.js文件
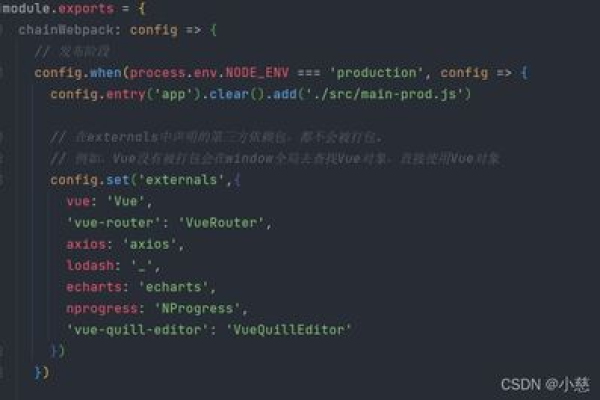
在项目根目录下创建vue.config.js文件,进行如下配置:
module.exports = {
chainWebpack: config => {
config.externals({
'vue': 'Vue',
'axios': 'axios',
'vue-router': 'VueRouter'
});
}
};修改public/index.html文件
在public/index.html文件中,引入CDN链接:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue Project</title> <!-引入Vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script> <!-引入Axios --> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <!-引入Vue Router --> <script src="https://cdn.jsdelivr.net/npm/vue-router/dist/vue-router.min.js"></script> </head> <body> <div id="app"></div> </body> </html>
使用第三方库的CDN
在Vue项目中,经常需要使用第三方库,例如Element UI、Lodash等,以下是一些常用库的CDN配置方法:
Element UI
在public/index.html文件中引入Element UI的CDN链接:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue Project</title> <!-引入Vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script> <!-引入Element UI --> <script src="https://cdn.jsdelivr.net/npm/element-ui/lib/index.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app"></div> </body> </html>
在vue.config.js文件中进行如下配置:
module.exports = {
configureWebpack: {
externals: {
'vue': 'Vue',
'element-ui': 'ELEMENT'
}
}
};Lodash
在public/index.html文件中引入Lodash的CDN链接:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue Project</title> <!-引入Vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script> <!-引入Lodash --> <script src="https://cdn.jsdelivr.net/npm/lodash/lodash.min.js"></script> </head> <body> <div id="app"></div> </body> </html>
在vue.config.js文件中进行如下配置:
module.exports = {
configureWebpack: {
externals: {
'vue': 'Vue',
'lodash': '_'
}
}
};通过本文的介绍,我们了解了如何在Vue项目中利用CDN加载资源,以优化网页性能和用户体验,CDN不仅可以加速资源加载,还能减轻服务器负担,提高网站的可靠性和安全性,随着Web技术的不断发展,CDN将继续发挥重要作用,为我们带来更快、更稳定的网络体验,我们可以期待更多创新的技术和工具,帮助我们更好地应对Web开发中的各类挑战。
各位小伙伴们,我刚刚为大家分享了有关“cdn加载vue”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/348845.html