25岁决定转行至Linux领域,是冒险还是机遇?
- 行业动态
- 2024-09-08
- 8
在当今技术快速发展的时代,转行成为Linux运维工程师对于25岁的你来说既是挑战也是机遇,本文将全面探讨转行学习Linux的各个方面,包括行业前景、学习路径、以及职业规划等,帮助你做出明智的职业选择。
转行前的自我评估
在决定转行之前,需要对自己的情况进行全面的评估,根据个人的年龄、经济条件、学习能力和职业目标来制定合适的学习计划和职业规划,如果你还年轻,比如25岁,并且具备一定的沟通能力和经济基础,可以选择加入专业的培训机构来快速提升自己的技能。
Linux行业的市场需求
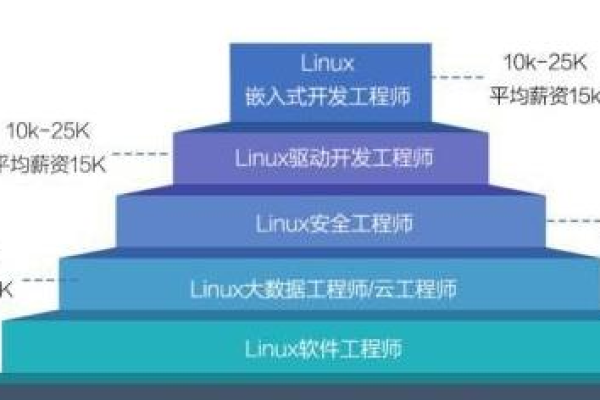
Linux作为开源操作系统,在服务器、云计算及大数据领域有着广泛的应用,随着企业对成本控制和技术升级的需求增加,Linux运维工程师的市场需求也在持续增长,从长远来看,Linux运维工程师的职业发展前景广阔,是一个值得投入的领域。
学习路径的选择
针对25岁转行Linux的决定,你可以选择自学或参加培训,自学成本低,但需要极强的自律和问题解决能力;而参加培训则可以获得系统的学习和实际操作的机会,尤其是一些实操性强的课程能够帮助你快速掌握必要的技能,并解决实际工作中的问题,根据个人情况选择最适合自己的学习方式。

职业规划的重要性
在转行成为Linux运维工程师的过程中,明确的职业规划至关重要,你需要设定短期和长期的职业目标,比如初期可以通过实习或初级职位进入行业,逐步积累经验后向高级职位迈进,持续学习新技术和提升软技能,如团队协作和项目管理能力,将有助于你在职业生涯中获得更多的机会和挑战。
实操经验的必要性
理论知识的学习是基础,但Linux运维领域更注重实战经验,你可以通过参与开源项目、实习或兼职等方式获得实际操作经验,这不仅能帮助你更好地理解理论知识,还能在求职时展示你的技能和经验,提高就业竞争力。
应对职场危机的策略
面对可能的职场危机,如35岁被优化的情况,要有预见性和应对策略,保持技能的更新和拓展职业网络是非常重要的,可以考虑转型到相关领域,如云计算或大数据,或者在原有基础上深化专业技能,成为行业内的专家。

经济与心理的平衡
转行过程中可能会面临经济和心理的双重压力,建议在经济允许的情况下进行转行,并寻求家庭和朋友的支持,保持积极的心态,通过阅读、参加社群等方式,与同行交流,减轻心理压力,保持学习的持久动力。
相关问答FAQs
如何选择合适的培训机构?
选择合适的培训机构应考虑其课程设置是否覆盖你所需的技能点、师资力量是否强大、以及历届学员的真实反馈和就业情况,建议实地考察并试听课程后再做决定。
转行初期如何积累经验?

可以通过实习、兼职或参与开源项目来积累实战经验,创建个人项目或参与在线挑战也能有效提升技能,并丰富你的简历。
25岁转行Linux具有一定的挑战性,但通过合理规划和努力,可以实现职业的成功转型,在整个过程中,重要的是保持持续学习的态度和对职业发展的清晰规划。