如何使用EXT JS的CDN来加速Web应用开发?
- 行业动态
- 2024-11-25
- 2
Ext JS的CDN链接是https:// cdnjs.cloudflare.com/ajax/libs/extjs/版本号/adapter/ext-all.js,版本号”需要替换为具体的版本号。
使用CDN加速Ext JS应用加载速度
在现代Web开发中,前端性能优化是提升用户体验的重要手段之一,内容分发网络(CDN)作为一种有效的加速静态资源加载的方法,被广泛应用于各种Web项目中,本文将探讨如何使用CDN来加速Ext JS应用的加载速度,并介绍相关的配置和注意事项。
一、什么是CDN?
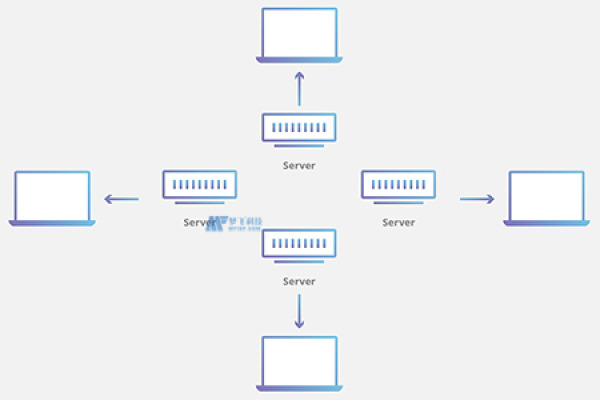
CDN(内容分发网络)是一种通过在全球分布多个服务器节点来缓存和提供静态资源的网络服务,当用户请求网页时,CDN会根据用户的地理位置从最近的服务器节点提供所需的资源,从而减少延迟,提高加载速度。
二、为什么使用CDN加速Ext JS?
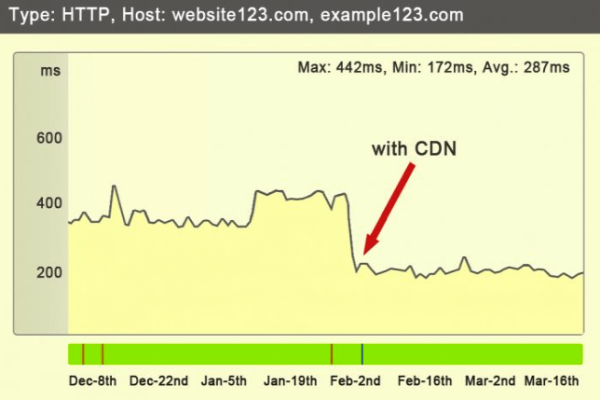
Ext JS是一个功能强大的JavaScript框架,用于构建富互联网应用程序(RIA),随着应用复杂度的增加,Ext JS库的大小也相应增加,这可能导致初次加载时间较长,通过使用CDN,可以将Ext JS库的加载时间大幅减少,从而提高整体页面加载速度和用户体验。
三、如何配置Ext JS CDN?
1、选择合适的CDN提供商
市面上有多个知名的CDN提供商,如Cloudflare、Akamai、Amazon CloudFront等,这些提供商都提供了对Ext JS的支持,可以选择其中任何一个作为你的CDN服务提供商。
2、获取CDN链接
以Cloudflare为例,首先需要在其官网注册账号并创建一个CDN账户,将Ext JS库文件上传到Cloudflare的CDN服务中,获取对应的CDN链接。
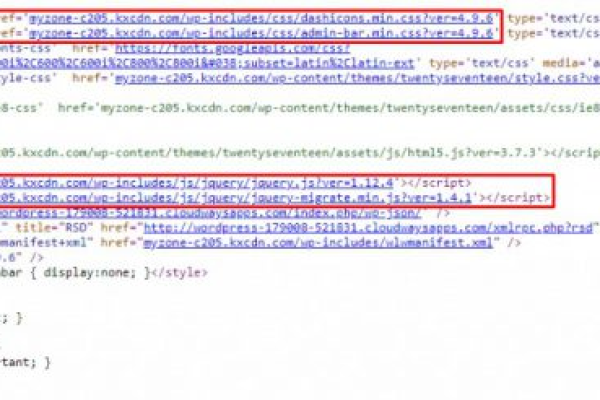
<script type="text/javascript" src="https://cdn.cloudflare.com/ajax/libs/extjs/4.2.1/ext-all.js"></script>
3、修改项目配置文件
在你的项目中,找到引用Ext JS库的地方,将其替换为CDN链接,将原来的本地路径:
<script type="text/javascript" src="/path/to/extjs/ext-all.js"></script>
替换为CDN链接:
<script type="text/javascript" src="https://cdn.cloudflare.com/ajax/libs/extjs/4.2.1/ext-all.js"></script>
4、测试和验证
完成上述步骤后,需要对整个应用进行全面测试,确保所有功能正常运行,可以使用浏览器的开发者工具(如Chrome的DevTools)查看网络请求情况,确认Ext JS库是否成功从CDN加载。
四、常见问题及解决方案
1、跨域问题
使用CDN时可能会遇到跨域资源共享(CORS)的问题,确保CDN提供商支持CORS,并在响应头中正确设置Access-Control-Allow-Origin字段。
2、缓存控制
为了确保用户始终获取最新版本的Ext JS库,可以在CDN链接中添加查询字符串参数,如版本号或时间戳。
<script type="text/javascript" src="https://cdn.cloudflare.com/ajax/libs/extjs/4.2.1/ext-all.js?v=1.0.0"></script>
3、兼容性问题
不同版本的Ext JS可能存在API差异,在使用CDN时,请确保你所使用的Ext JS版本与项目需求相匹配,避免因版本不兼容而导致的问题。
五、归纳
通过使用CDN加速Ext JS应用的加载速度,可以显著提升用户体验,选择合适的CDN提供商,正确配置CDN链接,并进行充分的测试和验证,是实现这一目标的关键步骤,希望本文能为你提供有关如何使用CDN加速Ext JS应用的实用指导。
六、相关FAQ
Q: 为什么要使用CDN而不是直接从本地服务器加载Ext JS?
A: 使用CDN可以从地理位置上更接近用户的服务器节点加载资源,减少延迟,提高加载速度,CDN还可以减轻源服务器的压力,提高整体性能。
Q: 如何确保使用CDN后的Ext JS库是最新的?
A: 在CDN链接中添加查询字符串参数(如版本号或时间戳),每次更新资源时更改该参数值,以确保浏览器获取到最新版本的Ext JS库。https://cdn.cloudflare.com/ajax/libs/extjs/4.2.1/ext-all.js?v=1.0.0。
以上就是关于“ext js cdn”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/348725.html