CDN服务是否会对其他业务产生潜在影响?
- 行业动态
- 2025-01-28
- 6
CDN(Content Delivery Network),即内容分发网络,是一种利用分布式节点技术,将网站、应用视频、音频等静态或动态资源内容分发到用户所在的最近节点的技术,这种技术旨在提高用户访问这些内容的速度和稳定性,降低网络拥塞和延迟,同时也能减轻源站的压力。
对其他业务的影响
1、正面影响:
提升用户体验:通过将内容缓存至靠近用户的服务器,CDN能够显著减少用户访问延迟,提高内容传输速度,从而提升用户体验。
减轻源服务器压力:CDN可以缓存大量的静态资源,并在用户请求时直接返回,减轻了源服务器的负担,提高了源服务器的处理能力。
增强安全性:CDN可以提供一定程度的安全防护,例如防御DDoS攻击、反面请求等,保护源服务器免受攻击。

优化成本:使用CDN服务可以减少购买服务器与后续的托管运维成本,节省人力、精力和财力。
2、可能的负面影响:
配置复杂性:引入CDN需要一定的配置工作,包括DNS设置、缓存策略等,这可能会增加操作的复杂性。
缓存一致性问题:在某些情况下,CDN缓存的内容可能与源服务器上的最新内容不一致,导致用户看到过时的信息。

依赖第三方服务:使用CDN服务意味着依赖第三方提供商,如果CDN服务出现故障或中断,可能会影响业务的正常运行。
相关问答FAQs
1、问:CDN是如何工作的?
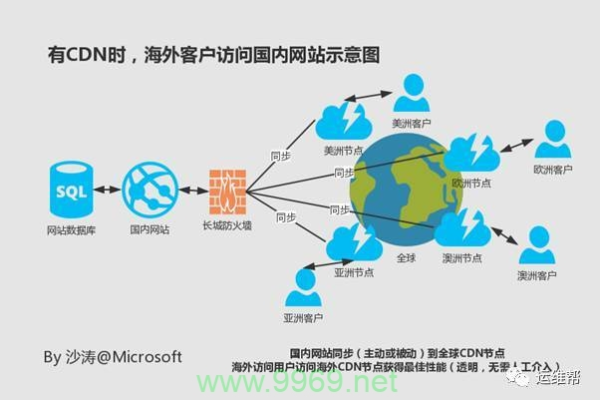
答:CDN通过在全球各地部署服务器节点,当用户请求访问某个内容时,CDN会根据用户的地理位置和网络状况,选择最佳的节点提供内容,这样,用户可以从最近的节点获取内容,从而减少访问延迟。
2、问:CDN适用于哪些场景?

答:CDN适用于各种需要快速、稳定地分发内容的场景,如网站加速、视频点播、在线直播、软件分发等领域。
小编有话说
CDN作为一种高效的内容分发技术,在当今互联网应用中发挥着越来越重要的作用,它不仅能够提升用户体验、减轻源服务器压力、增强安全性,还能优化成本,在使用CDN时也需要注意其配置复杂性、缓存一致性问题以及依赖第三方服务等潜在风险,在选择和使用CDN服务时,建议根据自身业务需求和实际情况进行综合考虑和评估。