dom是什么
- 行业动态
- 2024-04-09
- 4914
DOM(文档对象模型,Document Object Model)是一种编程接口,用于表示和操作HTML和XML文档的结构,它提供了一种将文档内容与样式分离的方法,使得开发者可以更容易地对文档进行修改、添加和删除元素等操作。

DOM的主要组成部分包括:
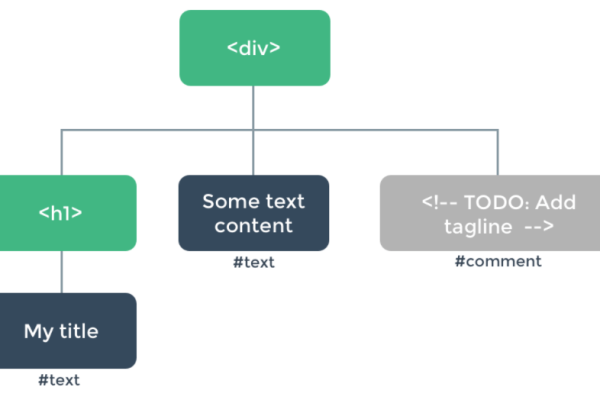
1、节点(Node):DOM中的所有内容都是一个节点,每个节点都有一个类型(如元素节点、文本节点、属性节点等)。
2、父节点(Parent Node):一个节点的直接上级节点称为其父节点。
3、子节点(Child Node):一个节点的直接下级节点称为其子节点。
4、兄弟节点(Sibling Node):拥有相同父节点的节点称为兄弟节点。
5、祖先节点(Ancestor Node):一个节点的所有祖先节点组成了它的祖先树。
6、后代节点(Descendant Node):一个节点的所有后代节点组成了它的后代树。
7、根节点(Root Node):HTML文档的根节点是<html>元素,XML文档的根节点是<root>元素。
8、属性(Attribute):元素节点具有的属性,用于存储元素的附加信息。
9、文本(Text):文本节点包含的是纯文本内容。
DOM的基本操作包括:
1、获取元素:通过ID、类名、标签名等方式获取元素。
2、修改元素:修改元素的内容、属性等。
3、添加和删除元素:在指定位置添加或删除元素。
4、遍历元素:按照一定的顺序访问文档中的所有元素。
DOM的事件处理机制允许开发者为文档中的特定事件(如点击、鼠标移动等)绑定处理函数,从而实现交互功能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/348310.html