一个网站导航栏怎么弄
- 行业动态
- 2023-12-03
- 4369
网页导航条是网站的重要组成部分,它可以帮助用户快速找到他们需要的信息,在设计网页时,我们通常会为每个页面创建一个独立的导航条,随着网站的发展和复杂性的增加,我们可能会遇到需要共用导航条的情况,如何实现网页导航条的共用呢?

我们需要明确什么是导航条,导航条是一个网页上的一个区域,它包含了链接到网站其他页面的按钮或链接,这些链接通常按照一定的逻辑顺序排列,例如按照网站的结构或者按照用户可能访问的顺序,导航条的设计和布局对于用户体验至关重要,一个好的导航条可以帮助用户快速找到他们需要的信息,提高网站的可用性和可访问性。
在大多数情况下,一个网页中只有一个导航条,这是因为导航条的主要功能是提供网站的结构信息,帮助用户在网站中导航,如果一个网页中有多个导航条,可能会导致用户感到困惑,不知道应该使用哪个导航条,多个导航条也可能会增加网页的复杂性,影响网页的加载速度和性能。
在某些情况下,我们可能需要在一个网页中使用多个导航条,如果我们的网站包含多个主题或者子主题,我们可能需要为每个主题或者子主题创建一个导航条,在这种情况下,我们可以使用一些技术来实现导航条的共用。
一种常见的方法是使用JavaScript或者jQuery来动态生成导航条,这种方法的基本思路是,我们可以在服务器端生成一个包含所有导航条信息的JSON文件,然后在客户端使用JavaScript或者jQuery来读取这个JSON文件,并动态生成导航条,这种方法的优点是可以灵活地控制导航条的内容和布局,缺点是需要编写额外的代码来处理导航条的生成和更新。
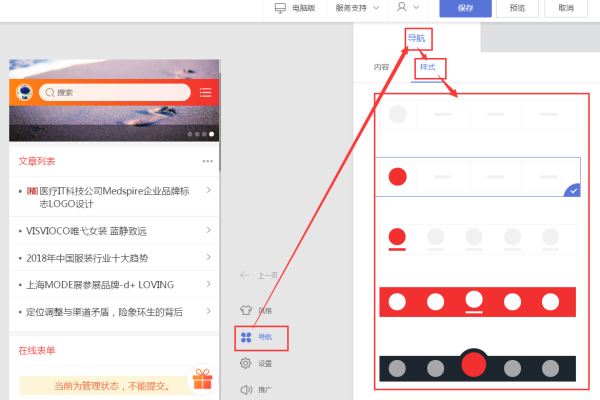
另一种方法是使用CSS和HTML来创建多个导航条,这种方法的基本思路是,我们可以在HTML中为每个导航条创建一个容器,然后使用CSS来控制这些容器的位置和样式,这种方法的优点是简单易用,不需要编写额外的代码,缺点是不够灵活,不能动态地改变导航条的内容和布局。
虽然一个网页中一般只有一个导航条,但是在某些情况下,我们可能需要共用导航条,实现导航条的共用的方法有很多,我们应该根据实际的需求和情况来选择最合适的方法。
以下是四个与本文相关的问题与解答:
1. 问题:为什么一个网页中一般只有一个导航条?
一个网页中一般只有一个导航条是因为导航条的主要功能是提供网站的结构信息,帮助用户在网站中导航,如果一个网页中有多个导航条,可能会导致用户感到困惑,不知道应该使用哪个导航条,多个导航条也可能会增加网页的复杂性,影响网页的加载速度和性能。
2. 问题:如何在网页中使用多个导航条?
在网页中使用多个导航条的方法有很多,例如可以使用JavaScript或者jQuery来动态生成导航条,也可以使用CSS和HTML来创建多个导航条,具体的方法应该根据实际的需求和情况来选择。
3. 问题:如何使用JavaScript或者jQuery来动态生成导航条?
使用JavaScript或者jQuery来动态生成导航条的基本思路是,我们可以在服务器端生成一个包含所有导航条信息的JSON文件,然后在客户端使用JavaScript或者jQuery来读取这个JSON文件,并动态生成导航条。
4. 问题:如何使用CSS和HTML来创建多个导航条?
使用CSS和HTML来创建多个导航条的基本思路是,我们可以在HTML中为每个导航条创建一个容器,然后使用CSS来控制这些容器的位置和样式。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/347691.html