如何为新手挑选合适的云服务器配置?
- 行业动态
- 2024-10-01
- 5
选择合适的云服务器配置对于新手来说可能有些复杂,但通过了解一些关键因素和步骤,可以做出明智的决策,以下是详细的指导:
明确需求
1、网站类型:根据网站的类型(如个人博客、企业官网、电商网站、论坛等)来确定所需的配置,不同类型的网站对服务器资源的需求不同。
2、预期流量:预估网站的访问量,包括日均IP、PV等指标,流量越大,对服务器性能的要求越高。
3、应用负载:考虑网站运行的应用负载,如数据库查询频率、文件上传下载等,高负载应用需要更强的计算能力和更大的内存。
4、数据存储:根据网站的数据量大小选择合适的硬盘容量,考虑数据的备份和恢复需求。
选择云服务器提供商
1、阿里云:作为国内最大的云服务提供商之一,阿里云提供丰富的云服务器产品和解决方案,适合各种规模的网站和应用。
2、腾讯云:腾讯云也提供高性能的云服务器产品,价格相对亲民,且经常推出优惠活动。
3、华为云:华为云在硬件设施和网络技术方面有深厚的积累,提供稳定可靠的云服务器服务。
确定服务器规格
1、CPU:根据需求选择合适的CPU型号和核心数,对于小型网站或个人博客,可以选择较低配置的CPU;而对于大型电商平台或高并发应用,则需要选择高性能的CPU。
2、内存:内存大小直接影响服务器的性能和稳定性,内存越大,服务器能够处理的并发请求就越多。
3、硬盘:根据数据量大小选择合适的硬盘类型和容量,SSD硬盘具有更快的读写速度和更高的可靠性。
4、带宽:带宽决定了数据传输的速度和稳定性,根据网站的访问量和数据传输需求选择合适的带宽大小。
操作系统选择
根据网站开发的语言和框架选择合适的操作系统,常见的操作系统有Windows和Linux。
安全配置
确保云服务器的安全性,包括设置防火墙、安装安全软件、定期更新系统补丁等。
成本预算
根据预算选择合适的云服务器配置,在满足需求的前提下,尽量选择性价比高的配置。
参考实例
个人用户:可以选择阿里云ECS共享型s6实例或轻量应用服务器,性价比较高。
企业用户:可以选择ECS计算型c5实例或通用型g6实例等独享型云服务器。
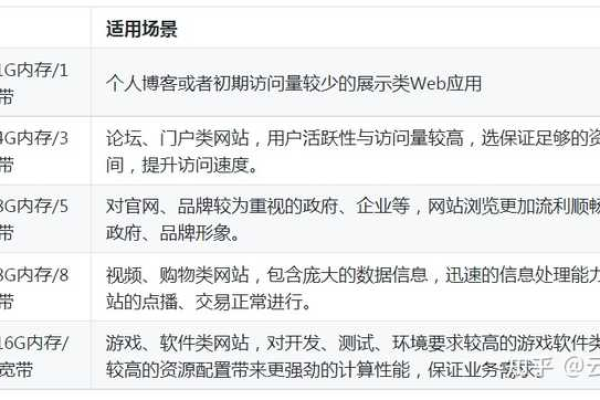
具体配置推荐:
对于日访问量在2000以内的个人博客或小型网站,可以选择1核2G内存的云服务器。
对于日访问量在1万左右的中型网站,可以选择2核4G内存的云服务器。
对于需要大量数据处理和高并发访问的大型网站或应用,可以选择更高配置的云服务器。
注意事项
在选择云服务器时,务必仔细阅读各云服务提供商的产品说明和价格政策,避免不必要的支出。
定期对云服务器进行性能监控和维护,确保其稳定运行并及时应对潜在问题。
新手在选择云服务器配置时应明确需求、选择合适的云服务器提供商、确定服务器规格、选择操作系统、注意安全配置、考虑成本预算并参考实例推荐。
以上内容就是解答有关“新手怎么选云服务器配置”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。