url地址怎么设置
- 行业动态
- 2023-12-01
- 2246
URL,全称为Uniform Resource Locator,中文名为统一资源定位符,是互联网上用于标识网页位置的一种地址,在网络中,我们通过URL来访问不同的网页、图片、视频等资源,如何设置URL呢?本文将为您详细介绍URL的设置方法,以及如何避免在URL中添加不必要的斜杠。

我们需要了解URL的基本结构,一个典型的URL包括以下几个部分:协议(Protocol)、域名(Domain)、路径(Path)、查询参数(Query)和锚点(Anchor)。
1. 协议:协议是URL的第一部分,表示访问资源所使用的网络协议,常见的协议有HTTP(超文本传输协议)、HTTPS(安全超文本传输协议)、FTP(文件传输协议)等,在设置URL时,需要根据实际需求选择合适的协议。
2. 域名:域名是URL的第二部分,表示要访问的网站的地址,域名通常由字母、数字和特殊字符组成,长度不超过63个字符,在设置URL时,需要确保域名的正确性。
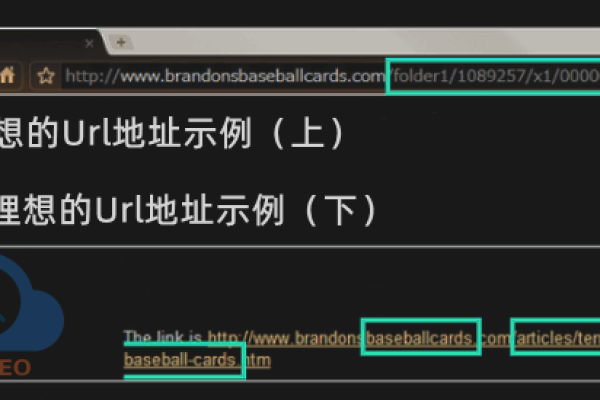
3. 路径:路径是URL的第三部分,表示要访问的资源在服务器上的相对位置,路径可以是文件夹、文件名或者文件扩展名,在设置URL时,需要确保路径的正确性。
4. 查询参数:查询参数是URL的第四部分,表示要传递给服务器的额外信息,查询参数以问号(?)开头,每个参数之间用和号(&)分隔,在设置URL时,可以根据需要添加查询参数。
5. 锚点:锚点是URL的最后一部分,表示页面中的某个特定位置,锚点以井号(#)开头,后面跟着锚点的ID,在设置URL时,可以根据需要添加锚点。
接下来,我们来看如何设置URL,在实际操作中,我们可以使用以下几种方法来设置URL:
1. 手动输入:直接在浏览器地址栏中输入URL,然后按回车键访问,这是最常见的设置URL的方法。
2. 编程设置:在编写网页、应用程序等代码时,可以通过编程语言提供的函数或方法来设置URL,在HTML中,可以使用`
3. 配置文件:在某些情况下,我们可能需要在多个地方使用相同的URL,可以将URL保存在一个配置文件中,然后在需要的地方引用这个配置文件,这样可以避免重复输入URL,提高代码的可维护性。
4. 动态生成:对于一些需要根据用户输入或其他条件动态生成的URL,可以使用编程语言提供的字符串拼接、格式化等功能来实现,这样可以确保URL的正确性,同时提高代码的灵活性。
我们来看如何避免在URL中添加不必要的斜杠,在设置URL时,如果路径以斜杠(/)结尾,浏览器会自动将其删除,为了避免添加不必要的斜杠,我们可以采取以下措施:
1. 不使用斜杠结尾:在设置路径时,不要使用斜杠结尾,将`/path/to/page/`改为`/path/to/page`。
2. 使用绝对路径:尽量使用绝对路径而不是相对路径,绝对路径可以直接指向资源的确切位置,而不需要浏览器进行额外的处理,将`path/to/page`改为“。
3. 使用路由配置:在一些Web框架中,可以使用路由配置来自动处理URL的拼接和解析,这样可以避免手动添加不必要的斜杠,同时提高代码的可读性和可维护性。
4. 使用编码规范:遵循一定的编码规范和最佳实践,可以帮助我们更好地设置和管理URL,使用语义化的命名规则、合理地组织文件夹结构等。
相关问题与解答:
1. URL中的协议有哪些?如何选择合适的协议?
答:常见的协议有HTTP、HTTPS、FTP等,在选择协议时,需要考虑网站的安全性、性能等因素,对于需要传输敏感信息的网站,应使用HTTPS协议;对于大量数据传输的网站,可以考虑使用FTP协议。
2. URL中的查询参数有什么作用?如何传递多个查询参数?
答:查询参数用于向服务器传递额外的信息,在设置URL时,可以使用问号(?)和和号(&)来分隔多个查询参数。
3. URL中的锚点有什么作用?如何使用锚点实现页面内导航?
答:锚点用于标记页面中的某个特定位置,在设置URL时,可以使用井号(#)和锚点的ID来创建锚点链接,当用户点击锚点链接时,浏览器会跳转到页面中的指定位置。
4. 如何在编程中设置和获取URL?
答:在不同的编程语言中,设置和获取URL的方法可能有所不同,在HTML中,可以使用`a`标签的`href`属性来设置链接的URL;在JavaScript中,可以使用`window.location.href`属性来获取或设置当前页面的URL。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/347230.html