怎么让div居中显示
- 行业动态
- 2023-12-01
- 4799
在网页设计中,让div元素在窗口中居中是一项常见的需求,这可以通过多种方式实现,包括使用CSS的flexbox,grid布局,或者定位属性等,下面将详细介绍如何实现这一目标。

我们可以使用flexbox来实现div的居中,flexbox是一种新的布局模式,它提供了一种更加灵活的方式来对元素进行布局和对齐,要使用flexbox,我们需要将父元素的display属性设置为flex,然后使用justify-content和align-items属性来控制子元素的对齐方式。
如果我们有一个名为container的div,我们想要让它的内容在窗口中垂直和水平都居中,我们可以这样设置:
.container {
display: flex;
justify-content: center;
align-items: center;
}
container的子元素就会在其内部水平和垂直都居中。
我们也可以使用grid布局来实现div的居中,grid布局是一种二维布局模式,它可以让我们更灵活地控制元素的布局,要使用grid布局,我们需要将父元素的display属性设置为grid,然后使用justify-items和align-items属性来控制子元素的对齐方式。
.container {
display: grid;
justify-items: center;
align-items: center;
}
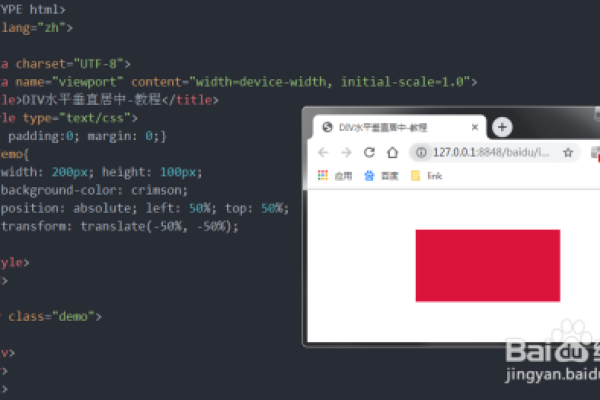
除了flexbox和grid布局,我们还可以使用定位属性来实现div的居中,我们可以将div的定位属性设置为absolute,然后使用top,right,bottom和left属性来控制div的位置,我们可以使用transform属性的translate方法来移动div,使其在窗口中居中。
如果我们有一个名为container的div,我们想要让它在窗口中居中,我们可以这样设置:
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
container就会在窗口中居中。
实现div在窗口中的居中有多种方法,包括使用flexbox,grid布局和定位属性等,选择哪种方法取决于具体的设计和需求。
相关问题与解答
1. 问题:如何使用CSS让一个div在其父元素中居中?
我们可以使用flexbox或grid布局来实现,将父元素的display属性设置为flex或grid,然后使用justify-content或justify-items以及align-items或align-items属性来控制子元素的对齐方式,`.parent { display: flex; justify-content: center; align-items: center; }`可以让子元素在父元素中水平和垂直都居中。
2. 问题:如何使用CSS让一个div在窗口中居中?
我们可以使用定位属性来实现,将div的定位属性设置为absolute,然后使用top,right,bottom和left属性来控制div的位置,我们可以使用transform属性的translate方法来移动div,使其在窗口中居中,`.container { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }`可以让div在窗口中居中。
3. 问题:为什么有时候我使用了flexbox或grid布局,但是div并没有居中?
这可能是因为你没有正确地设置父元素的display属性为flex或grid,或者你没有正确地使用justify-content或justify-items以及align-items或align-items属性,请确保你已经正确地设置了这些属性。
4. 问题:我可以使用哪些方法来实现div的居中?
你可以使用flexbox,grid布局和定位属性来实现div的居中,每种方法都有其优点和缺点,你需要根据你的具体需求来选择最适合的方法。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/347184.html