cdn架构_内容分发网络 CDN
- 行业动态
- 2024-06-23
- 2
CDN架构:内容分发网络(Content Delivery Network)
分发网络(CDN)是一种分布式系统,它通过在多个地理位置分散的服务器上缓存静态内容,使用户能够从最近的服务器获取数据,从而提高访问速度和性能,CDN的主要目标是减少延迟、提高网站速度、减轻源服务器负载并提高网站的可用性。
CDN主要组件
1. 边缘节点(Edge Nodes)
边缘节点是CDN架构中最靠近最终用户的一层,这些节点负责将内容直接传送给用户,通常分布在全球各地的数据中心。
| 特点 | 描述 |
| 位置 | 靠近用户,以减少延迟 |
| 功能 | 缓存内容,响应用户请求 |
| 数量 | 通常数以百计或千计 |
2. 父层节点(Parent Nodes)
父层节点位于边缘节点之上,通常负责管理一组边缘节点,提供缓存内容的更新和管理。
| 特点 | 描述 |
| 位置 | 比边缘节点更集中 |
| 功能 | 管理和同步边缘节点的内容 |
| 数量 | 少于边缘节点 |
3. 源站(Origin Server)
的原始托管位置,通常是网站所有者的服务器,CDN从源站获取内容,然后将其分发到各个节点。
| 特点 | 描述 |
| 位置 | 内容最初所在的位置 |
| 功能 | 提供原始内容给CDN |
| 数量 | 通常是一个或几个 |
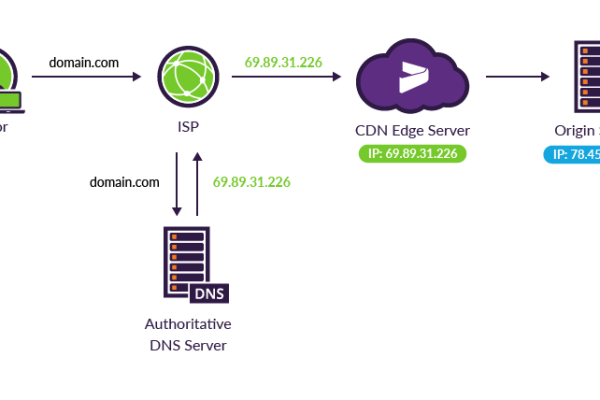
CDN工作流程
1、用户请求: 用户尝试访问某个网站或资源时,请求首先被路由到最近的边缘节点。
2、缓存检查: 边缘节点检查是否有请求的内容的缓存版本,如果有,直接返回给用户;如果没有,进入下一步。
3、回源请求: 边缘节点向源站发起请求,获取所需内容。
4、内容分发: 源站将内容发送到请求的边缘节点,同时可能会将内容推送到其他边缘节点以备后用。
5、: 边缘节点缓存收到的内容,并在后续的用户请求中直接使用。
6、内容返回: 缓存的内容被发送给用户,完成请求。
CDN的优势
降低延迟: 通过将内容放在离用户更近的地方,减少了数据传输的时间。
减轻服务器负载: 通过分散请求到多个节点,减少了对单一源服务器的压力。
提高可靠性: 如果一个节点失败,请求可以重定向到其他节点,确保服务的持续性。
增强安全性: CDN提供商通常会提供额外的安全措施,如DDoS攻击防护。
分发网络(CDN)是现代网络架构的重要组成部分,它通过在全球范围内分布的服务器网络来优化内容的传递,从而改善用户体验并提高网站的可扩展性和可靠性。
下面是一个介绍,概述了内容分发网络(CDN)的基本架构和相关特性:
| 特性/组成部分 | 描述 |
| 定义 | 内容分发网络(Content Delivery Network),是一个分布式网络架构,通过在全球部署服务器节点来分发内容,提高访问速度和用户体验。 |
| 目的 | 1. 提高内容传输速度;2. 减少延迟和网络拥塞;3. 减轻源服务器负载;4. 提升网站性能和可用性。 |
| 工作原理 | 1. 将内容复制到多个节点;2. 根据用户地理位置和网络条件,智能路由至最近节点;3. 节点缓存内容,加快内容获取速度。 |
| 节点部署 | 分布在全球各地的互联网服务提供商(ISP)或数据中心;节点数量众多,地理位置广泛。 |
| 核心功能 | 1. 负载均衡;2. 内容分发;3. 机器调度;4. 智能DNS解析。 |
| 内容类型 | 静态内容:如图片、视频、CSS/JS文件;动态内容:实时性要求较高,通常不通过CDN分发。 |
| 缓存策略 | 内容缓存于节点,减少源服务器访问;缓存内容有有效期,过期后需重新获取。 |
| 主要挑战 | 1. 网络环境复杂性;2. 内容更新及时性;3. 动态内容加速难题。 |
| 主要提供商 | Akamai、Cloudflare、Fastly等。 |
| 优势 | 1. 提升用户访问速度;2. 分担系统访问流量;3. 节省带宽消耗;4. 提高系统安全性。 |
| 应用场景 | 大型网站加速;视频直播和点播;在线教育平台等。 |
这个介绍简要介绍了CDN的架构和功能,希望能帮助您更好地理解内容分发网络的概念和应用。