查询mysql数据库的数据_查询数据库错误日志(MySQL
- 行业动态
- 2024-06-21
- 4
mysql.general_log表来查看错误日志。首先确保已经启用了通用查询日志功能,然后使用SELECT语句从表中检索错误信息。
查询MySQL数据库的数据和错误日志可以通过以下步骤完成:
查询MySQL数据库数据
1. 连接到MySQL服务器
使用以下命令连接到MySQL服务器:
mysql u username p
username是你的MySQL用户名,输入命令后,系统会提示你输入密码。
2. 选择要查询的数据库
在连接成功后,你需要通过以下命令选择你要查询的数据库:
USE database_name;
将database_name替换为你想要查询的数据库名称。
3. 执行SQL查询
现在你可以执行任何SQL查询来检索数据,如果你想从名为table_name的表中选择所有记录,可以使用以下命令:
SELECT * FROM table_name;
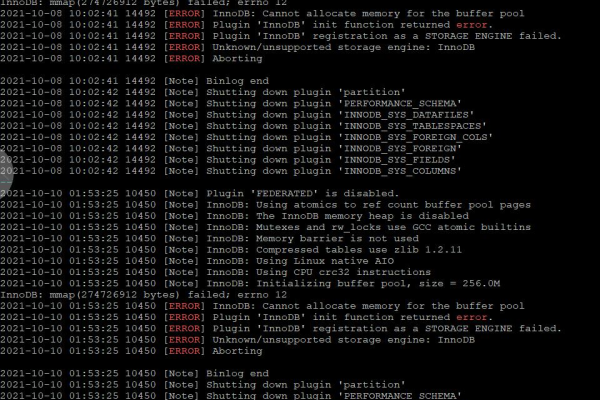
查询MySQL错误日志
1. 查看错误日志位置
你需要找到错误日志的位置,在MySQL配置文件(通常是my.cnf或my.ini)中查找log_error选项。
[mysqld] log_error=/var/log/mysql/error.log
在这个例子中,错误日志位于/var/log/mysql/error.log。
2. 读取错误日志
使用文本编辑器打开错误日志文件,或者使用tail、cat、less等命令在终端中查看。
tail /var/log/mysql/error.log
这将显示错误日志文件的最后几行。
注意:以上步骤可能需要管理员权限,并且具体的操作可能会根据你的MySQL版本和操作系统有所不同。
下面是一个简单的介绍,用于记录查询MySQL数据库中的数据和错误日志的相关信息:
| 序号 | 查询类型 | 查询命令示例 | 说明 |
| 1 | 数据查询 | SELECT * FROM table_name; | 查询指定表中的所有数据记录 |
| 2 | 数据查询(条件) | SELECT * FROM table_name WHERE condition; | 根据条件查询特定数据记录 |
| 3 | 错误日志查询 | SHOW ERRORS; | 显示最近的错误信息 |
| 4 | 错误日志查询 | SHOW WARNINGS; | 显示最近的警告信息,包括错误和注意 |
| 5 | 错误日志查询 | SELECT * FROM mysql.error; | 查询错误日志表中的内容(需要相应权限) |
| 6 | 错误日志查询 | cat /var/log/mysql/error.log | 查看服务器上的MySQL错误日志文件(取决于系统配置) |
注意:
第3项和第4项命令是MySQL命令行客户端中使用的,可以直接在MySQL交互式界面中执行。
第5项中提到的mysql.error表,并不是所有用户都有权限访问的,可能需要管理员权限。
第6项是指直接查看操作系统上的MySQL错误日志文件,文件路径可能因安装和配置的不同而有所不同。
在实际操作中,直接查询mysql.error表可能不是最佳实践,通常我们使用SHOW ERRORS或SHOW WARNINGS来获取错误信息,而数据查询时,应当避免使用SELECT *,除非你确实需要表中的所有列,以减少数据传输量和提高性能。