网站一般用什么架构,动态网站采用的什么架构方式
- 行业动态
- 2023-11-30
- 1
网站架构是构建和设计网站的基础,它决定了网站的可扩展性、性能、安全性等方面,根据网站的需求和技术选型,常见的网站架构有以下几种:
1. 单体架构(Monolithic Architecture):单体架构是一种将所有功能模块集成在一个应用程序中的架构,在这种架构中,各个模块共享相同的代码库和数据存储,通过函数调用进行通信,单体架构的优点是简单、易于开发和维护,适用于小型项目和快速原型开发,随着项目的发展和功能的增加,单体架构会变得越来越复杂,难以扩展和维护。
2. 分层架构(Layered Architecture):分层架构是一种将系统划分为多个逻辑层的架构,常见的分层架构有三层架构(表示层、业务逻辑层和数据访问层)和MVC(Model-View-Controller)架构,分层架构的优点是降低了系统的耦合度,便于开发和维护,通过将不同层次的功能分离,可以独立地修改和扩展某个层次,而不会影响到其他层次。
3. 微服务架构(Microservices Architecture):微服务架构是一种将系统划分为多个独立的、可独立部署的服务的架构,每个服务都有自己独立的代码库、数据存储和运行环境,微服务架构的优点是高度模块化,便于扩展和维护,通过将系统拆分为多个小服务,可以独立地开发、部署和扩展某个服务,从而提高系统的可伸缩性和灵活性。
4. 无服务器架构(Serverless Architecture):无服务器架构是一种将系统构建为一系列事件驱动的函数的架构,在无服务器架构中,开发者不需要关心底层的服务器和管理,只需关注编写处理事件的函数,无服务器架构的优点是降低了运维成本,提高了开发效率,通过自动扩展和弹性计算,无服务器架构可以根据实际需求动态调整资源使用。
动态网站是指网站的内容和功能可以根据用户请求实时生成的网站,动态网站采用的架构主要有以下几种:
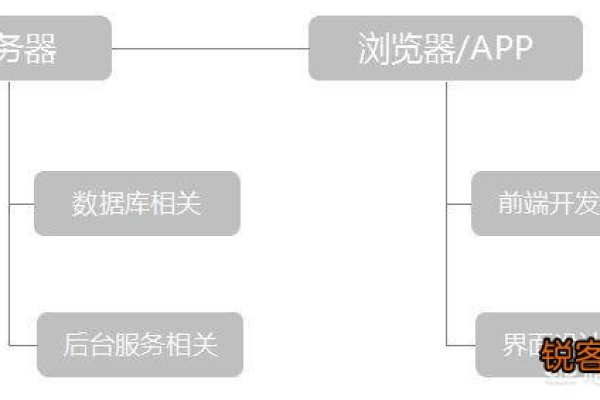
1. C/S架构(Client/Server Architecture):C/S架构是一种客户端和服务器端相互交互的架构,在动态网站中,客户端(通常是浏览器)向服务器发送请求,服务器根据请求处理并返回相应的内容,C/S架构的优点是简单、易于实现,适用于大部分动态网站,随着并发用户数量的增加,C/S架构可能会面临性能瓶颈和扩展性问题。
2. B/S架构(Browser/Server Architecture):B/S架构是一种浏览器和服务器端相互交互的架构,在动态网站中,用户通过浏览器直接与服务器进行通信,服务器根据请求处理并返回相应的内容,B/S架构的优点是可以跨平台、无需安装客户端软件,适用于大型动态网站,B/S架构可能会面临安全和性能方面的挑战。
3. 分布式架构:随着动态网站的发展,单台服务器可能无法满足高并发和高可用性的需求,分布式架构是一种将系统划分为多个独立的服务器节点的架构,通过负载均衡和数据同步技术,分布式架构可以实现高性能、高可用性和可扩展性,常见的分布式架构有分布式文件系统(如Hadoop HDFS)、分布式数据库(如Google Bigtable)和分布式计算框架(如Apache Hadoop)。
4. 缓存和负载均衡技术:为了提高动态网站的响应速度和并发能力,通常会采用缓存和负载均衡技术,缓存技术可以将常用的数据缓存在内存中,减少对数据库的访问压力;负载均衡技术可以将用户请求分发到多个服务器节点上,实现负载均衡和高可用性,常见的缓存技术有Memcached、Redis等;常见的负载均衡技术有Nginx、HAProxy等。
相关问题与解答:
1. 问:如何选择合适的网站架构?
答:选择合适的网站架构需要根据项目的需求、规模和技术选型进行综合考虑,小型项目和快速原型开发适合采用单体架构;中型项目和需要高度模块化的项目适合采用分层架构或微服务架构;大型项目和需要高度可扩展性和灵活性的项目适合采用分布式架构或无服务器架构。
2. 问:动态网站采用的C/S架构有什么优缺点?
答:C/S架构的优点包括简单、易于实现、适用于大部分动态网站;缺点包括可能面临性能瓶颈和扩展性问题,随着并发用户数量的增加,C/S架构可能会成为性能瓶颈,需要采用分布式架构来提高性能和可扩展性。
3. 问:B/S架构在动态网站中有什么优势?
答:B/S架构的优势包括跨平台、无需安装客户端软件、适用于大型动态网站,用户可以通过浏览器直接与服务器进行通信,无需安装额外的客户端软件,降低了用户的使用门槛,B/S架构可以支持大量并发用户,适用于大型动态网站。
4. 问:如何提高动态网站的响应速度和并发能力?
答:提高动态网站的响应速度和并发能力可以采用缓存技术和负载均衡技术,缓存技术可以将常用的数据缓存在内存中,减少对数据库的访问压力;负载均衡技术可以将用户请求分发到多个服务器节点上,实现负载均衡和高可用性,还可以采用分布式架构来提高系统的可扩展性和性能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/347039.html