怎么制作css样式表
- 行业动态
- 2023-11-30
- 4832
制作CSS(层叠样式表)是一种用于控制网页元素外观和布局的技术,通过使用CSS,您可以为网页添加颜色、字体、边距、背景等样式,以及定义元素的定位和布局方式,下面是一些关于如何制作CSS的基本步骤:

1. 学习基础知识:在开始制作CSS之前,您需要了解一些基本的HTML和CSS概念,HTML是用于创建网页结构的标记语言,而CSS则用于定义这些标记的样式。
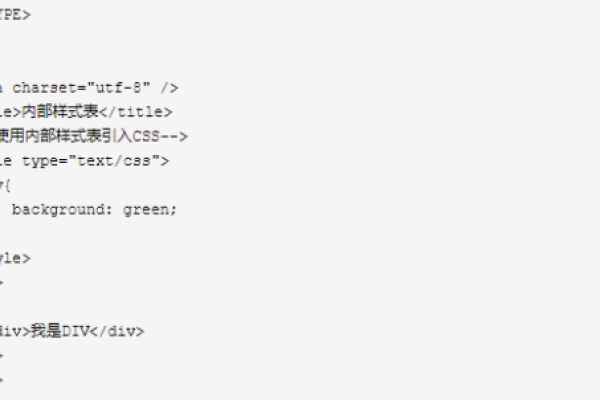
2. 创建CSS文件:要制作CSS,您需要创建一个单独的CSS文件,这个文件将包含您的样式规则,您可以使用任何文本编辑器来创建CSS文件,例如记事本、Sublime Text或Visual Studio Code。
3. 选择器:选择器是用于选择要应用样式的HTML元素的方式,常见的选择器包括元素选择器(如p、h1)、类选择器(.class)、ID选择器(#id)和后代选择器(A B)。
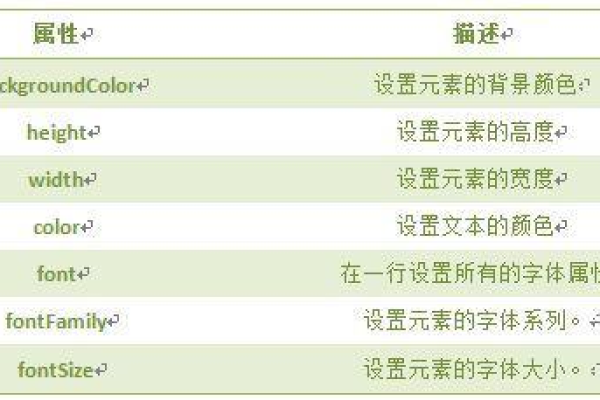
4. 属性和值:每个选择器都有一些属性,您可以为其指定值,属性是描述元素样式的关键字,例如颜色、字体大小、背景等,值是您希望应用于该属性的具体设置。
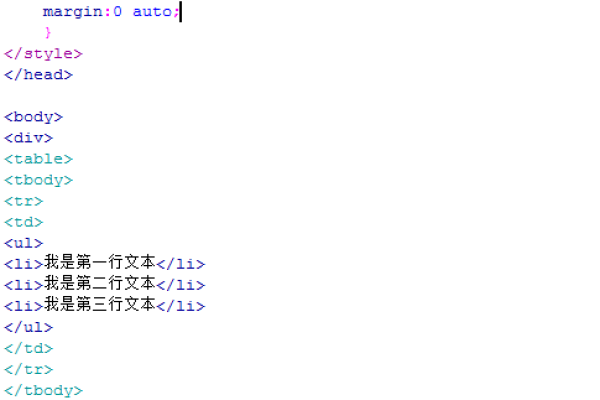
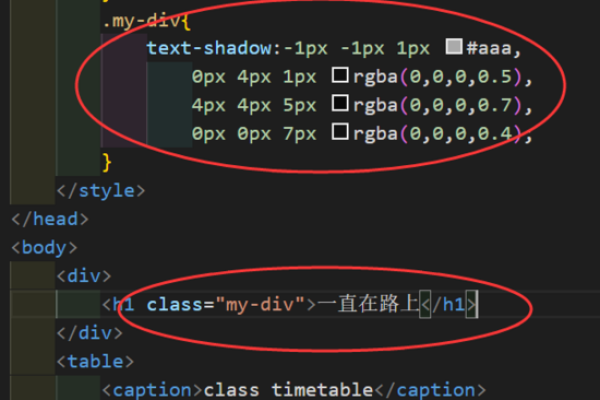
5. 编写样式规则:在CSS文件中,您可以编写一系列的样式规则来定义元素的外观和布局,每个规则由一个选择器和一个花括号内的一组属性和值组成。
6. 链接CSS文件:要将您的CSS样式应用到网页上,您需要将CSS文件链接到HTML文件,这可以通过在HTML文件的头部添加一个“标签来完成。
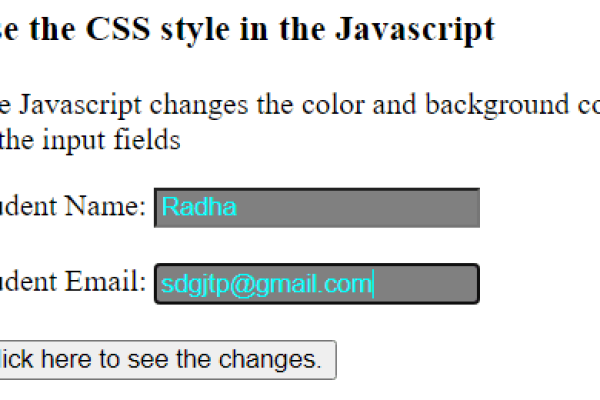
7. 测试和调试:在制作CSS时,您可能需要不断测试和调试以确保样式正确应用,可以使用浏览器的开发者工具来检查元素的计算样式,并查看您的CSS规则是否按预期工作。
8. 响应式设计:现代网页设计越来越注重响应式布局,以适应不同设备和屏幕尺寸,使用媒体查询和弹性布局技术,您可以为不同的屏幕大小和设备类型提供不同的样式。
9. 优化和性能:为了提高网页加载速度和性能,您可以考虑一些优化技巧,例如压缩CSS文件、合并多个CSS文件、使用浏览器缓存等。
10. 学习和实践:制作CSS是一个不断学习和实践的过程,通过阅读文档、参考教程和参与在线社区,您可以不断提升自己的CSS技能。
相关问题与解答:
1. CSS是什么?
答:CSS(层叠样式表)是一种用于控制网页元素外观和布局的技术,它通过定义样式规则来控制HTML元素的样式,使网页具有更好的可读性和用户体验。
2. 为什么要使用CSS?
答:使用CSS可以使网页更加美观、易于维护和适应不同的设备和屏幕尺寸,它可以帮助您控制网页的颜色、字体、边距、背景等样式,以及定义元素的定位和布局方式。
3. 如何将CSS应用到网页上?
答:要将CSS应用到网页上,您需要将CSS文件链接到HTML文件,这可以通过在HTML文件的头部添加一个“标签来完成,浏览器会下载并应用链接的CSS文件来渲染网页。
4. 什么是响应式设计?
答:响应式设计是一种网页设计方法,旨在使网页能够适应不同设备和屏幕尺寸,通过使用媒体查询和弹性布局技术,您可以为不同的屏幕大小和设备类型提供不同的样式,以提供更好的用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/346959.html