如何关闭哔哩哔哩的CDN加速功能?
- 行业动态
- 2024-11-20
- 13
哔哩哔哩(B站)作为国内知名的视频分享平台,其内容分发网络(CDN)的优化对于提升用户体验至关重要,有时用户可能会遇到需要关闭CDN加速的情况,比如在进行特定测试、排除网络问题或出于个人隐私考虑等,本文将详细介绍如何在哔哩哔哩中关闭CDN加速解析,并提供相关注意事项和常见问题解答。
一、哔哩哔哩CDN加速
CDN(Content Delivery Network,内容分发网络)是一种通过在多个地理位置分散的服务器上缓存内容,使用户能够就近获取所需资源的技术,在哔哩哔哩这样的视频平台上,CDN可以有效减轻服务器负载,提高视频加载速度,减少卡顿现象。
二、如何关闭哔哩哔哩CDN加速
1. 浏览器插件法
(1)安装油猴脚本管理器
下载并安装:在浏览器中访问油猴脚本的官方网站(如Greasy Fork),根据浏览器类型选择对应的版本进行下载安装。
启用插件:安装完成后,确保油猴脚本管理器已成功启用于浏览器中。
(2)安装屏蔽PCDN脚本
搜索脚本:在油猴脚本管理器中,搜索“【哔哩哔哩】屏蔽视频PCDN地址”或“【哔哩哔哩】屏蔽视频pcdn地址”,找到合适的脚本。
安装脚本:点击安装按钮,按照提示完成脚本的安装。
验证效果:刷新哔哩哔哩页面,打开任意视频检查是否仍出现PCDN情况,如果脚本生效,PCDN将被屏蔽,转而使用更稳定的CDN服务。

2. 自定义规则法
(1)使用广告拦截插件
选择插件:常见的广告拦截插件有uBlock Origin等,访问插件的官方网站或应用商店下载并安装到浏览器中。
添加自定义规则:在插件设置中找到“自定义规则”或“高级设置”选项,添加以下规则以屏蔽PCDN域名:
||szbdyd.com^$domain=cdn.bilivideo.com
该规则表示将所有指向szbdyd.com的请求重定向到cdn.bilivideo.com。
(2)保存并生效:保存自定义规则后,刷新哔哩哔哩页面检查效果。
3. 路由器设置法
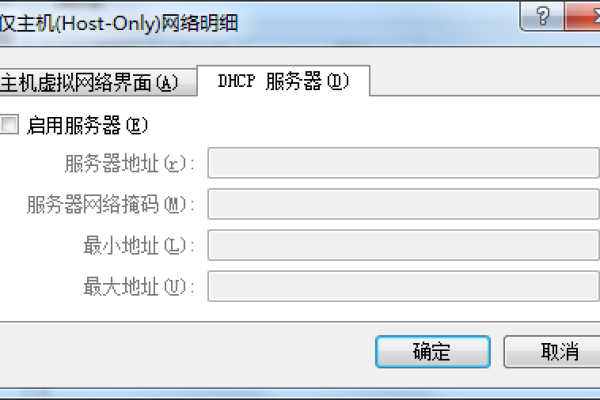
登录路由器管理界面:使用浏览器访问路由器的管理地址(通常为192.168.0.1或192.168.1.1),输入管理员账号和密码登录。

找到UPnP设置:在路由器设置中找到UPnP(通用即插即用)功能并关闭之,UPnP允许设备自动开启端口映射,但在某些情况下可能影响网络性能或导致隐私问题。
保存设置:关闭UPnP后,保存设置并重启路由器。
4. 修改DNS设置
(1)更改DNS服务器:将电脑或设备的DNS服务器更改为公共DNS服务(如Google的8.8.8.8和8.8.4.4,或Cloudflare的1.1.1.1),这可以减少DNS解析延迟并提高稳定性。
(2)刷新DNS缓存:在Windows系统中,可以通过命令提示符输入ipconfig /flushdns来刷新DNS缓存;在Mac系统中,则可以通过终端输入sudo killall -HUP mDNSResponder来实现。
三、注意事项
1、谨慎操作:关闭CDN加速可能会影响视频加载速度和播放体验,请务必确认自己的需求后再进行操作。
2、备份设置:在进行任何系统或网络设置更改之前,建议备份当前设置以便出现问题时能够恢复。
3、关注官方动态:哔哩哔哩可能会不定期更新其CDN策略和服务条款,请密切关注官方公告以免错过重要信息。
四、常见问题解答
Q1: 关闭CDN加速会影响所有视频吗?

A1: 是的,关闭CDN加速后,你观看的所有哔哩哔哩视频都将不再使用CDN服务进行加速。
Q2: 如果我不想完全关闭CDN加速怎么办?
A2: 你可以尝试使用上述方法中的自定义规则法或广告拦截插件来仅屏蔽特定的CDN域名(如PCDN),而不是完全关闭CDN加速。
Q3: 关闭CDN加速后网络速度变慢怎么办?
A3: 如果关闭CDN加速后网络速度明显变慢,你可以尝试重新开启CDN加速或检查其他网络设置(如DNS服务器、路由器配置等)以优化网络连接。
通过上述步骤和方法,用户可以有效地在哔哩哔哩中关闭CDN加速解析,需要注意的是,关闭CDN加速可能会对视频加载速度和播放体验产生一定影响,在操作前请务必确认自己的需求并谨慎行事,也要关注哔哩哔哩官方的动态和更新以避免不必要的麻烦。
以上内容就是解答有关“哔哩哔哩如何关闭cdn?(cdn加速解析怎么关掉)”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。