如何一步步在CentOS 6.3上从源码安装LAMP环境?
- 行业动态
- 2024-09-29
- 2
bash,sudo yum install httpd y,` ,2. 启动Apache服务:,` bash,sudo service httpd start,` ,3. 安装MySQL:在终端输入以下命令,安装mysqlserver:,` bash,sudo yum install mysqlserver y,` ,4. 启动MySQL服务:,` bash,sudo service mysqld start,` ,5. 安装PHP:在终端输入以下命令,安装php及其相关组件:,` bash,sudo yum install php phpmysql phpfpm y,` ,6. 重启Apache服务以应用新的配置:,` bash,sudo service httpd restart,“,以上步骤完成后,LAMP环境就搭建成功了。
在CentOS 6.3下通过源码安装LAMP(Linux+Apache+MySQL+PHP)运行环境的步骤如下:
简介
LAMP是一种Web网络应用和开发环境,是Linux, Apache, MySQL, PHP/Perl的缩写,每一个字母代表了一个组件,每个组件就其本身而言都是在它所代表的方面功能非常强大的组件,这些组件并不是开始就设计为一起使用的,这些软件都是开源的,可以很方便的随时获得并免费使用,这就导致了这些组件经常在一起使用。
系统环境
系统平台:CentOS release 6.3 (Final)
Apache版本:httpd2.4.4
MySQL版本:mysql5.6.10
PHP版本:php5.4.11
安装前准备
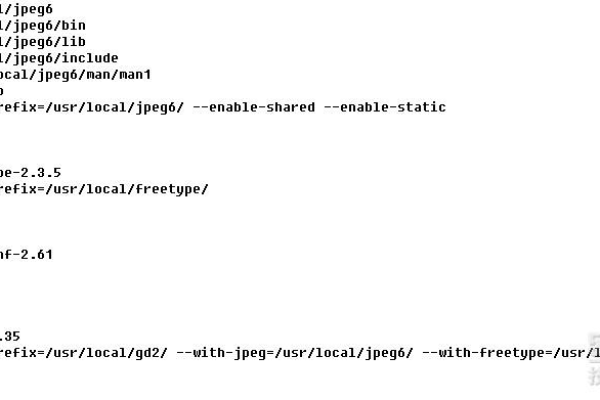
1、库文件准备:在安装PHP之前,应先安装PHP5需要的最新版本库文件,例如libxml2、libmcrypt以及GD2库等文件,安装GD2库是为了让PHP5支持GIF、PNG和JPEG图片格式,所以在安装GD2库之前还要先安装最新的zlib、libpng、freetype和jpegsrc等库文件。
2、安装gcc、gccc++编译器:用gcc v命令检查安装时使用的编译工作是否存在,如系统未安装,在系统联网的情况下使用yum install gcc gccc++安装。
3、卸载默认的低版本环境:目前发行的Linux操作系统版本中,如果选择默认全部安装,就已经安装了LAMP环境,但是版本相对都比较低,我们可以再安装一个LAMP环境和原来的并存,但是这样做没有必要,因为同时只能开启一个LAMP环境,所要我们在安装之前,先应检查一下系统中是否已经安装了低版本的环境,如果已经安装过了,停止原来的服务运行,或者把原来的环境卸载掉。
4、关闭selinux,清空防火墙规则。
安装步骤
1. 安装Apache
安装依赖:在安装Apache之前,需要先安装一些必要的软件包,如gcc aprdevel aprutildevel pcredevel。
下载和解压:从Apache官网下载最新的源代码包,并把压缩文件解压缩到/usr/local目录下。
编译和安装:进入源代码目录,进行编译和安装。
启动Apache:安装完成后,通过以下命令启动Apache。
2. 安装MySQL
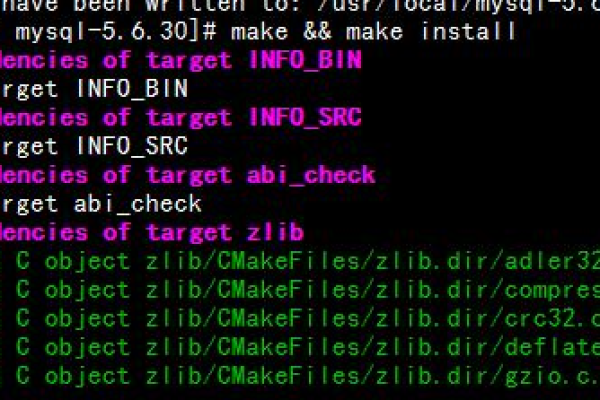
下载和解压:从MySQL官网下载最新的源代码包,并把压缩文件解压缩到/usr/local目录下。
安装依赖:在编译和安装MySQL之前,需要先安装一些必要的软件包,如gccc++ ncursesdevel perl。
编译和安装:进入源代码目录,进行编译和安装。
配置MySQL:在安装完成后,进行配置。
启动MySQL:启动MySQL。
3. 安装PHP
下载和解压:从PHP官网下载最新的源代码包,并把压缩文件解压缩到/usr/local目录下。
安装依赖:在编译和安装PHP之前,需要先安装一些必要的软件包,如libpngdev libjpegturbodevel libpngdevel freetypedevel libjpegdevel。
编译和安装:进入源代码目录,进行编译和安装。
配置PHP:在安装完成后,修改/usr/local/apache2/conf/httpd.conf文件,在其中添加如下一行。
启动Apache:重新启动Apache。
FAQs
1、问题一:如果在执行./configure时报错:configure: error: C++ compiler cannot create executables怎么办?
答案:运行下面命令,然后重新configure(配置):yum install gcc gccc++ gccg77。
2、问题二:如何测试PHP是否正确安装?
答案:在浏览器中输入服务器IP,如果显示Apache默认页面,说明Apache已成功运行,安装PHP后,可以创建一个简单的PHP测试文件,如<?php phpinfo(); ?>,通过Apache访问验证PHP是否工作正常。