vue.min.js
- 行业动态
- 2023-11-26
- 2300
Vue.js是一款用于构建用户界面的渐进式JavaScript框架,与其他大型框架不同的是,Vue被设计为可以自底向上逐层应用,Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合,下面我们来详细了解一下【vue.min.js】。

Vue.js的特点
1. **响应式数据绑定**:Vue.js采用数据劫持的方式,对数据进行监听,当数据发生变化时,自动更新视图,这种方式使得开发者无需手动操作DOM,提高了开发效率。
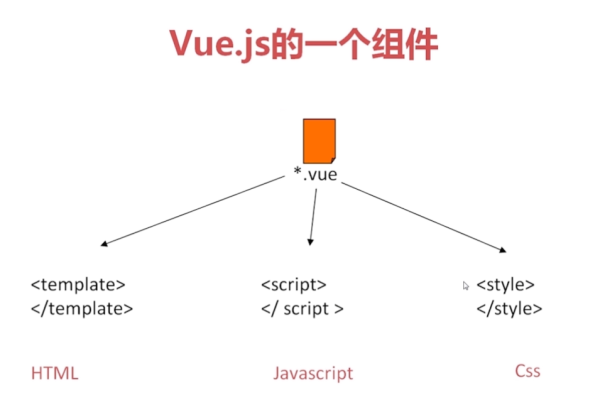
2. **组件化**:Vue.js将一个页面拆分成多个组件,每个组件负责一部分功能,组件之间相互独立,可以灵活组合使用,这种方式使得代码结构更加清晰,便于维护和扩展。
3. **虚拟DOM**:Vue.js使用虚拟DOM技术,通过对比新旧虚拟DOM树的差异,只更新需要更新的部分,从而提高性能。
4. **轻量级**:Vue.js的核心库非常小巧,加载速度快,对于大型项目来说,可以有效降低服务器压力。
5. **易学易用**:Vue.js的学习曲线较为平缓,语法简洁明了,文档丰富,社区活跃,方便开发者快速上手。
Vue.js的使用方法
1. 首先在HTML文件中引入Vue.js库:
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
2. 创建一个Vue实例,并挂载到指定的元素上:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
3. 在HTML中使用双大括号语法绑定数据:
<div id="app"> {{ message }} </div>
Vue.js的应用场景
1. **单页应用(SPA)**:Vue.js非常适合构建单页应用,通过路由实现页面之间的跳转,无需刷新整个页面。
2. **移动端开发**:Vue.js可以与各种前端框架结合使用,如Weex、Quasar等,轻松构建跨平台的移动端应用。
3. **桌面应用**:Vue.js也可以用于构建桌面应用,如Electron等。
4. **后端渲染**:Vue.js支持服务器端渲染,可以将模板编译成JavaScript代码,然后在浏览器中执行,这样可以减轻客户端的负担,提高加载速度。
相关问题与解答
1. Q: Vue.js与React有什么区别?
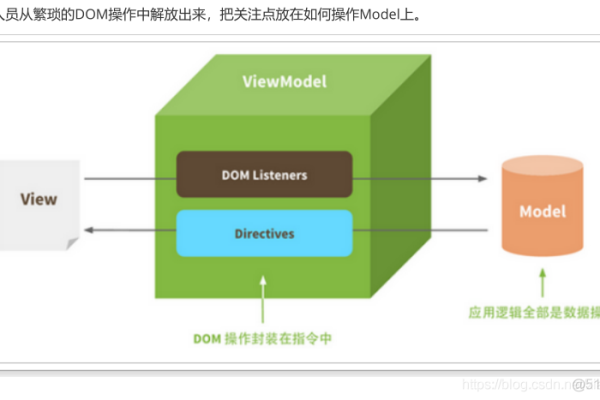
A: Vue.js和React都是用于构建用户界面的框架,但它们有一些不同之处,Vue.js采用MVVM架构,数据驱动视图;而React采用MVC架构,视图驱动状态,Vue.js的学习曲线相对较低,更适合初学者;而React的功能更加强大,适用于大型项目。
2. Q: 如何实现Vue组件之间的通信?
A: Vue提供了两种方式实现组件间通信:`props`和自定义事件,通过`props`,父组件向子组件传递数据;通过自定义事件,子组件向父组件发送消息,这两种方式都可以通过`$emit`和`$on`方法实现双向通信。
3. Q: 如何实现Vue的懒加载?
A: Vue的懒加载可以通过动态导入模块的方式实现,可以使用`import()`函数动态导入组件:
const MyComponent = () => import('./MyComponent.vue');
4. Q: 如何实现Vue的数据双向绑定?
A: Vue的数据双向绑定是通过Object.defineProperty()方法实现的,在Vue实例的data对象上定义getter和setter方法,当数据发生变化时,自动更新视图,可以在模板中使用双大括号语法进行数据绑定。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/346171.html