怎样建立html站点,怎样用DW建立php站点
- 行业动态
- 2023-11-23
- 1
一、怎样建立HTML站点
1. 准备工具和环境
要建立一个HTML站点,首先需要准备以下工具和环境:
– 文本编辑器:如Notepad++、Sublime Text等;
– 文件浏览器:如Windows资源管理器、Mac Finder等;
– Web服务器:如Apache、Nginx等;
– HTML编写软件:如Dreamweaver、Sublime Text等。
2. 创建HTML文件
在文本编辑器中输入以下代码,保存为一个以`.html`为扩展名的文件,例如`index.html`:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的网站</title>
</head>
<body>
<h1>欢迎来到我的网站!</h1>
<p>这是一个简单的HTML站点示例。</p>
</body>
</html>
3. 预览网页
在Web服务器上打开HTML文件,即可查看网页效果,如果没有安装Web服务器,可以尝试使用本地开发服务器(如Chrome浏览器的开发者工具)进行预览。
4. 优化网页
根据需要对网页进行进一步优化,包括调整样式、添加交互功能等。
二、怎样用DW建立PHP站点
1. 下载并安装Dreamweaver CS6或更高版本;
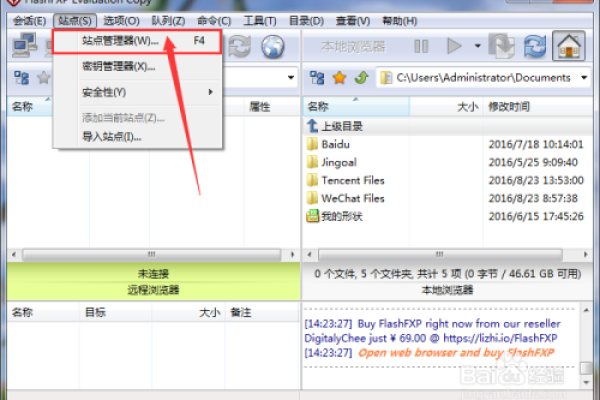
2. 打开Dreamweaver,选择“新建项目”;
3. 在“新建项目”对话框中,选择“PHP”类别,然后点击“下一步”;
4. 为项目命名,选择项目存储位置,设置其他相关选项,最后点击“创建”。
5. 创建PHP文件
在项目文件夹中右键单击,选择“新建”->“文件”,输入文件名(如`index.php`),然后点击“保存”。
6. 编写PHP代码
在刚刚创建的PHP文件中,输入以下代码:
<?php echo "Hello, World!"; ?>
7. 预览网页
保存PHP文件后,在Dreamweaver中点击“预览”按钮,或在浏览器中直接访问该PHP文件的URL(如“),即可查看网页效果,如果没有安装PHP环境和Web服务器,需要先配置好这些环境。
三、相关文章问题与解答栏目
1. 如何将HTML和CSS代码嵌入到PHP文件中?
答:可以使用PHP的内置函数`include`或`require`将HTML和CSS代码分别保存为单独的文件,然后在需要的地方使用`include`或`require`引入这些文件。
<?php include 'header.html'; ?>
<!DOCTYPE html>
<html lang="zh">
<head>
...
</head>
<body>
...
</body>
</html>
<?php require 'header.html'; ?>
<!DOCTYPE html>
<html lang="zh">
<head>
...
</head>
<body>
...
</body>
</html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/345594.html