动态加速和cdn加速器_加速器
- 行业动态
- 2024-06-29
- 4
动态加速和CDN加速器_加速器
加速器
网络加速器是提高数据传输速度和响应速度的技术服务,它对于提升用户体验至关重要,在众多网络加速技术中,动态加速和CDN(内容分发网络)加速器是最常见的两种解决方案。
动态加速
动态加速主要针对动态内容请求的优化,比如网站中的.asp、.jsp、.php、.cgi接口或API接口等,它通过基于地理位置的DNS调度,将请求转发至离用户最近的云服务节点,再由此节点通过优化的传输网络转发到源站进行请求处理,这种方式利用了智能路由、协议优化、链路复用等多种技术来减少延迟,优化动态内容的加载时间。
动态加速优点
1、优化访问链路:动态加速技术能够选择最优的访问链路,缩短数据从源站到用户的距离与传输时间。
2、压缩:减小传输数据的大小,进一步减少加载时间。
3、链路复用:通过复用已建立的连接,减少连接建立所需的时间,提升效率。
4、智能选路:根据实时的网络状况智能选择最佳的数据传输路径。
动态加速缺点
1、成本问题:动态加速可能会引入额外的成本,特别是在使用云服务商提供的相关服务时。
2、技术复杂性:实现动态加速需要一定的技术积累,对源站架构也可能有一定要求。
3、稳定性考量:转发链路的稳定性对动态加速的效果有直接影响,一旦中间节点出现问题,可能会影响到服务的可用性。
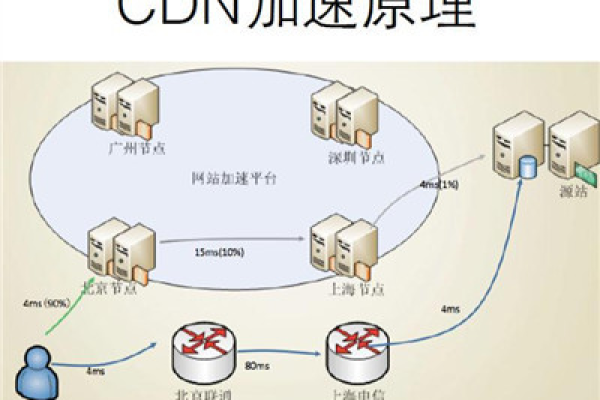
CDN加速器
CDN加速器是一种分布式的网络服务,通过在多个地理位置分散的服务器上存储网站的静态副本(如图片、CSS文件、JavaScript文件等),从而加快内容的传送速度,当用户请求这些内容时,CDN通过DNS负载均衡技术将请求重定向到距离用户最近的服务器,以此提供高速的访问体验。
CDN加速器优点
1、提高访问速度:通过地理位置上的接近,减少数据传输的延迟。
2、降低服务器压力:减轻源站的直接访问压力,避免过载情况发生。
3、增强安全性:CDN能提供一定程度的安全防护,如防DDoS攻击。
4、提升可靠性:即使单个节点失败,其他节点仍可提供服务,保证连续性。
CDN加速器缺点
1、缓存更新问题:对于动态内容,CDN缓存可能需要更复杂的策略来确保数据及时更新。
2、成本考虑:大型的CDN网络搭建和维护成本较高。
3、配置复杂性:正确配置CDN涉及多方面的知识,包括缓存策略、负载均衡等。
相关FAQs
Q1: 动态加速与CDN加速有何区别?
A1: 动态加速专注于优化动态内容的请求过程,而CDN加速主要缓存并快速分发静态内容,两者可以配合使用,以实现全面的网站加速效果。
Q2: 如何结合使用动态加速和CDN加速?
A2: 可以通过动静态资源分离的策略,静态资源由CDN负责缓存和分发,而动态资源则通过动态加速技术进行优化,从而实现高效、全面的加速服务。
通过上述分析,我们可以看出动态加速和CDN加速器各有特点和应用场景,在选择适当的网络加速方案时,应综合考虑网站的内容类型、用户分布、成本预算以及技术能力等因素,以达到最优的加速效果。
下面是一个简单的介绍,概述了动态加速和CDN加速器(加速器)的相关信息:
| 特性/功能 | 动态加速 | CDN加速器(静态加速) |
| 定义 | 动态加速是指对网站中不能静态化的动态内容进行优化,提高访问速度的技术,通常包括请求分发、动态内容缓存、源站负载减轻等。 | CDN加速器主要针对网站的静态内容(如图片、视频、CSS/JS文件等)进行缓存和分发,以提升用户访问速度。 |
| 工作原理 | 1. 请求分发到最近的CDN节点。 2. 动态加速服务器处理动态请求。 3. 缓存动态内容的返回结果。 4. 减轻源站负载。 | 1. 内容分发到全球CDN节点。 2. 用户请求被智能路由到最近的节点。 3. 直接从节点提供静态内容。 4. 降低传输延迟和网络拥塞。 |
| 应用场景 | 适用于含有大量动态内容,如电子商务、社交网络、在线游戏等需要实时数据处理和交互的网站。 | 适用于内容相对静态的网站,如新闻发布、图片分享、视频点播等,可以显著减少内容传输时间。 |
| 技术优势 | 减少源站负载压力。 提升动态内容的访问速度。 改善用户交互体验。 | 提高静态内容的加载速度。 优化全球用户访问体验。 减少带宽使用和成本。 |
| 常见实现 | 阿里云全站加速服务。 节点选择和动态内容缓存策略。 | 阿里云CDN。 全球节点布局和智能路由系统。 |
| 面临挑战 | 动态内容更新频繁,缓存策略需要精细化。 需要高效处理复杂动态请求。 | 静态内容更新及时性。 面对复杂网络环境的适应性。 |
| 未来发展 | 随着边缘计算的发展,动态加速将更加智能化、高效化,更好地处理复杂动态内容。 | CDN加速器将继续扩展节点覆盖,提升内容分发效率和稳定性,支持更多新兴的内容格式和应用。 |
请注意,上表仅提供了一个简单的对比,不同的CDN提供商可能会提供更为复杂和多样的服务。