上传到虚拟主机的 图片 如何显示出来
- 行业动态
- 2023-11-21
- 3232
在虚拟主机上显示上传的图片,首先需要确保图片已经上传到服务器,并且服务器已经配置好了相应的环境,以下是一些基本的步骤:

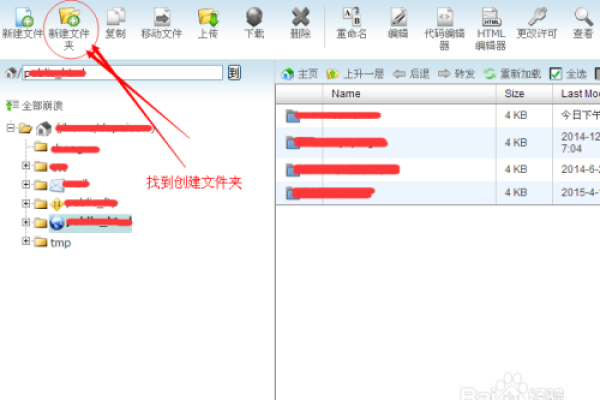
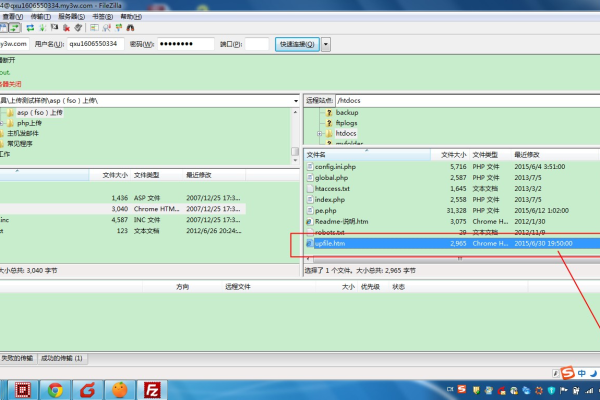
1. **上传图片**:你可以通过FTP工具(如FileZilla)或者你的主机提供商提供的控制面板来上传图片,你需要将图片文件放在服务器的网站根目录下的某个文件夹中,这个文件夹的名称应该和你要显示的图片名称相同。
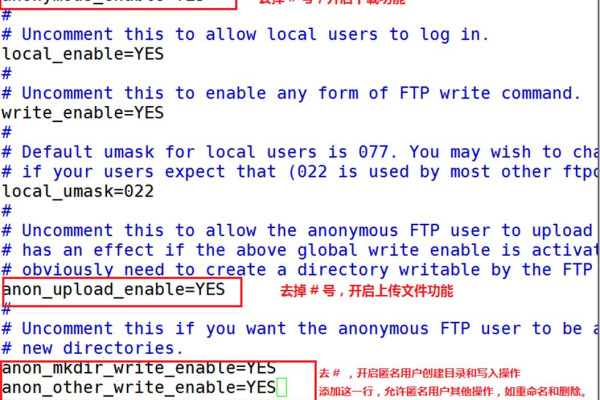
2. **设置文件权限**:上传图片后,你需要确保图片文件有足够的权限让Web服务器可以访问它,你需要将图片文件的权限设置为644,这意味着文件所有者可以读写这个文件,但是其他用户只能读取这个文件。
3. **在你的网页中引用图片**:在你的HTML代码中,你可以使用“标签来引用你的图片,如果你的图片文件名是`example.jpg`,你可以在HTML代码中使用如下的方式来引用它:“,这里的`src`属性是你的图片文件在服务器上的路径,`alt`属性是当图片无法显示时的替代文本。
4. **测试图片**:你需要测试你的图片是否可以正常显示,你可以在浏览器中打开你的网页,看看图片是否显示出来,如果图片没有显示出来,可能是你的图片文件路径设置错误,或者你的服务器没有正确配置。
以下是一个相关问题与解答的栏目:
问题1:我上传了图片,但是它显示不出来怎么办?**
答:这可能是因为你的图片文件路径设置错误,或者你的服务器没有正确配置,你应该检查你的HTML代码中的`src`属性是否和你的图片文件在服务器上的路径一致,你也可以尝试在浏览器中直接输入图片文件的URL来查看图片是否可以正常显示。
问题2:我上传的图片大小超过了服务器的限制怎么办?**
答:如果你上传的图片大小超过了服务器的限制,你可能需要在上传图片之前先压缩图片,大多数的图像处理软件都提供了这个功能,你也可以考虑升级你的服务器套餐,以获得更大的存储空间。
问题3:我可以在网页中显示哪些类型的文件?**
答:这主要取决于你的服务器的配置,大多数的Web服务器都可以显示常见的图像和文本文件,如JPG、GIF、PNG、MP3、PDF等,一些特殊的文件类型(如Flash)可能需要特殊的插件才能显示。
问题4:我如何在网页中显示动态生成的图片?**
答:如果你需要在网页中显示动态生成的图片,你可以使用JavaScript来实现,你可以在服务器端生成一张静态的图片,然后在客户端使用JavaScript来修改这张图片的内容,从而生成动态的图片,你可以像显示静态图片一样来显示这张动态生成的图片。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/345378.html