用ps做网页尺寸是多少,做网页的尺寸是多少
- 行业动态
- 2023-11-21
- 1
在设计网页时,选择合适的尺寸是非常重要的,不同的设备和平台需要不同尺寸的网页,以确保最佳的用户体验,在这篇文章中,我们将讨论网页设计的尺寸,并提供一些建议,以帮助您创建一个适合各种设备的网页。
我们需要了解网页的基本组成部分,一个典型的网页通常包括以下几个部分:标题栏、导航栏、主要内容区域、侧边栏和其他辅助元素,在设计网页尺寸时,我们需要考虑到这些元素的排列和布局。
1. 分辨率
分辨率是指显示器或打印机上的像素数量,常见的分辨率有720p(1280×720像素)、1080p(1920×1080像素)和4K(3840×2160像素)等,在设计网页时,我们需要根据目标用户的设备选择合适的分辨率,如果目标用户主要使用低分辨率的设备(如智能手机),那么我们可能需要为这些设备设计一个较小的网页尺寸。
2. 视口宽度
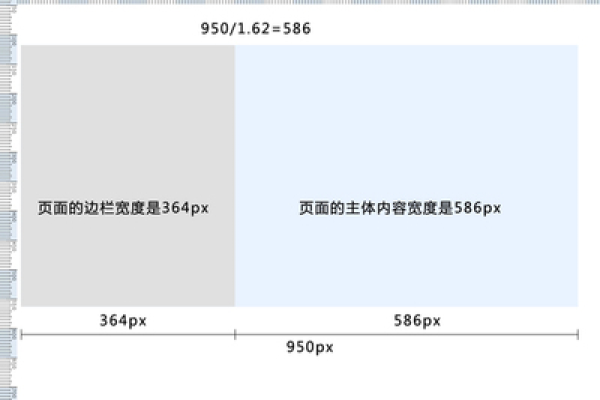
视口宽度是指用户在浏览器中可见的区域宽度,不同的设备和浏览器可能有不同的视口宽度,在设计网页时,我们需要确保内容的宽度不超过视口宽度,以便用户能够舒适地查看和操作网页,通常情况下,我们会选择将内容宽度设置为视口宽度的75%到90%,以实现较好的兼容性和响应式设计。
3. 页面布局
在确定了分辨率和视口宽度后,我们可以开始设计页面的布局,一个好的页面布局应该遵循以下原则:
– 保持简洁:避免使用过多的元素和复杂的布局,以免让用户感到困惑和压抑。
– 使用网格系统:通过使用网格系统来安排页面元素的位置和大小,可以确保页面在不同设备和屏幕尺寸下都能保持良好的视觉效果。
– 适应不同屏幕尺寸:确保网页在不同设备上都能正常显示,并根据需要调整布局和元素的大小。
– 考虑无障碍性:为有特殊需求的用户提供足够的空间和功能,以确保他们能够轻松地访问和使用网页。
4. 设计响应式图片
在设计网页时,我们还需要考虑如何适应不同分辨率的屏幕,对于图片来说,我们可以采用以下方法来实现响应式设计:
– 使用CSS样式来控制图片的尺寸和位置,使其在不同分辨率下都能保持清晰和完整。
– 使用srcset属性来指定不同分辨率下的图像文件路径,以便浏览器可以根据设备的分辨率选择合适的图像。
– 使用标签来定义多张图片在不同设备和分辨率下的显示方式,以提高加载速度和性能。
我们在设计网页时应该考虑多种因素,包括分辨率、视口宽度、页面布局和响应式图片等,通过合理的设计和优化,我们可以为用户提供一个既美观又易于使用的网页体验。
我们为您提供四个与本文相关的问题及解答:
问题1:如何选择适合我的目标用户的设备分辨率?
答:在选择目标用户的设备分辨率时,您可以参考以下几点:
– 调查:通过市场调查和用户反馈了解目标用户常用的设备类型和分辨率。
– 数据分析:收集并分析网站访问数据,了解用户使用的设备和分辨率分布情况。
– 测试:在不同的设备和分辨率下测试您的网站,以确保其在各种环境下都能正常工作。
问题2:如何确定我的网页内容的最大宽度?
答:确定网页内容的最大宽度的方法如下:
– 根据目标用户的设备类型和使用场景来确定合适的分辨率范围。
– 将内容宽度设置为所选分辨率的75%到90%。
– 在多个设备和分辨率下测试网页,以确保其具有良好的视觉效果和可读性。
问题3:如何使用CSS来控制图片的尺寸和位置?
答:使用CSS来控制图片的尺寸和位置的方法如下:
– 设置img元素的width和height属性来指定图片的实际尺寸。
– 使用margin、padding和position属性来调整图片与其他元素之间的间距和位置关系。
– 使用background-size属性来控制背景图片的尺寸,以避免拉伸或压缩图片质量。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/345371.html