如何自己制造网页,如何让自己的网页可以访问
- 行业动态
- 2023-11-21
- 1
要制作一个网页,你需要了解一些基本的网页设计和开发技术,以下是一些步骤和建议:
1. **学习HTML**:HTML(超文本标记语言)是创建网页的基础,它是一种标记语言,用于描述网页的结构和内容,你可以在网上找到许多免费的HTML教程和课程。
2. **学习CSS**:CSS(层叠样式表)用于控制网页的布局和外观,它可以使你的网站看起来更专业,更吸引人,网上也有很多免费的CSS教程和课程。
3. **学习JavaScript**:JavaScript是一种编程语言,可以让你的网站有交互性,你可以使用JavaScript来创建弹出窗口,表单验证,或者动画效果,网上也有很多免费的JavaScript教程和课程。
4. **选择一个网页设计工具**:有许多在线的网页设计工具可以帮助你创建和编辑你的网页,比如WYSIWYG(所见即所得)编辑器,如Microsoft FrontPage或Adobe Dreamweaver,这些工具通常包括预先定义的模板和元素,使得创建网页变得更容易。
5. **发布你的网页**:一旦你的网页制作完成,你需要一个服务器来托管它,这可以是一个免费的网站托管服务,如GitHub Pages或Netlify,你也可以租用一个虚拟专用服务器(VPS)。
6. **优化你的网页**:为了让你的网页在搜索引擎中排名更高,你需要做一些搜索引擎优化(SEO),这包括使用关键词,创建高质量的内容,以及建立外部链接。
7. **获取反馈**:让你的朋友,家人,或者同事浏览你的网页,并请他们提供反馈,这可以帮助你发现任何可能的问题,并进行改进。
8. **持续学习和改进**:网页设计和开发是一个不断发展的领域,你需要不断学习新的技术和趋势,以保持你的网站的最新和最相关。
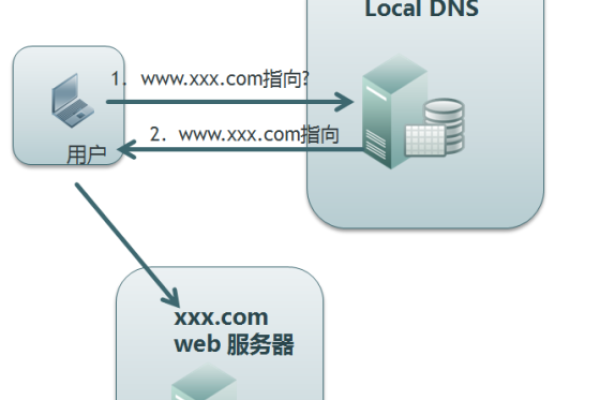
至于如何让其他人访问你的网页,你需要将你的网页上传到一个公开可访问的服务器上,如果你使用的是免费的网站托管服务,那么你应该能够在几个小时内完成这个步骤,如果你租用了一个VPS,那么你可能需要更多的时间来完成这个步骤。
以下是四个与本文相关的问题及解答:
1. **我需要学习哪些编程语言来制作网页?**
答:要制作网页,你需要学习HTML、CSS和JavaScript,这三种语言分别用于描述网页的结构、样式和行为。
2. **我可以使用哪些免费的网页设计工具?**
答:你可以使用Microsoft FrontPage、Adobe Dreamweaver、WYSIWYG编辑器等免费的网页设计工具,这些工具通常会提供一些预设的模板和元素,帮助你更快地创建网页。
3. **我如何让我的网页可以被搜索引擎找到?**
答:你需要进行搜索引擎优化(SEO),这包括使用关键词、创建高质量的内容、以及建立外部链接等方法,你还可以考虑使用一些SEO插件或服务,它们可以帮助你自动优化你的网页。
4. **我可以在哪里上传我的网页?**
答:你可以将你的网页上传到免费的网站托管服务,如GitHub Pages或Netlify,如果你想要更多的控制权和自定义选项,你也可以租用一个虚拟专用服务器(VPS)。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/345216.html