高端网站建设 南京_创建设备
- 行业动态
- 2024-07-07
- 7
南京高端网站建设的重要性
1、提升企业形象
一个高端的网站可以展示企业的专业形象和实力,吸引更多潜在客户的关注。
2、增强用户体验
通过优化网站设计和功能,提供流畅、便捷的用户体验,增加用户满意度和忠诚度。
3、拓展市场渠道
利用网站进行线上营销,扩大企业的市场覆盖范围,提高品牌知名度。
4、提升竞争力
在竞争激烈的市场中,拥有一个高端网站可以使企业脱颖而出,增强竞争力。
创建设备的关键因素
1、设计与布局
简洁、大气的设计风格
合理的页面布局,便于用户浏览和操作
响应式设计,适应不同设备的屏幕尺寸
质量
提供有价值的信息,满足用户需求
保持内容的更新和新鲜感
优化文案,提高可读性
3、功能与性能
具备完善的功能,如在线购物、会员系统等
确保网站的稳定性和加载速度快
4、用户交互
提供便捷的联系方式,方便用户咨询和反馈
建立用户社区,促进用户互动和交流
5、搜索引擎优化(SEO)
优化网站结构和关键词,提高搜索引擎排名
增加网站的曝光度和流量
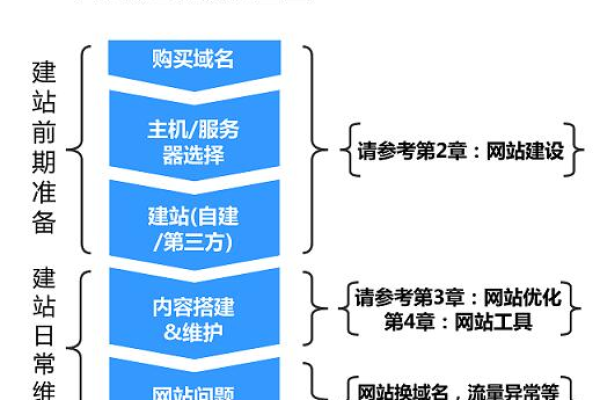
南京高端网站建设的流程
1、需求分析
与客户沟通,了解其业务需求、目标用户和品牌定位,确定网站的功能和设计要求。
2、策划与设计
根据需求分析结果,制定网站策划方案,包括网站架构、页面布局、内容规划等,进行设计初稿的制作,与客户沟通并修改完善。
3、开发与实现
根据设计方案,进行网站的开发和实现,包括前端开发、后端开发、数据库设计等,确保网站的功能和性能符合要求。
4、测试与上线
对网站进行全面的测试,包括功能测试、性能测试、兼容性测试等,修复发现的问题,确保网站的稳定性和安全性,完成测试后,将网站上线发布。
5、维护与优化
定期对网站进行维护和更新,包括内容更新、安全补丁更新等,根据用户反馈和数据分析,对网站进行优化和改进,提升用户体验和搜索引擎排名。
南京高端网站建设的案例分析
以下是一些南京高端网站建设的案例:
1、公司 A:一家知名的科技企业,其网站采用了简洁大气的设计风格,突出了企业的科技感和创新能力,网站功能齐全,包括产品展示、新闻资讯、在线客服等,用户体验良好。
2、公司 B:一家时尚品牌,其网站设计精美,充满了时尚感和艺术气息,网站内容丰富,包括品牌故事、产品展示、时尚资讯等,吸引了大量时尚爱好者的关注。
3、公司 C:一家金融机构,其网站注重安全性和稳定性,采用了先进的加密技术和安全防护措施,网站功能强大,包括在线交易、账户管理、投资理财等,为用户提供了便捷的金融服务。
南京高端网站建设的价格因素
南京高端网站建设的价格因项目的复杂程度、功能需求、设计要求等因素而异,价格在数万元至数十万元不等,以下是一些影响价格的因素:
1、网站规模和功能
网站的页面数量、功能模块的复杂程度等会影响价格。
2、设计要求
网站的设计风格、视觉效果等要求越高,价格也会相应提高。
3、开发技术
采用先进的开发技术和框架,如 HTML5、CSS3、JavaScript 等,会增加开发成本。
管理系统(CMS)
如果需要使用 CMS 进行网站内容管理,价格也会有所增加。
5、维护和优化
网站的维护和优化服务也会影响价格。
选择南京高端网站建设公司的建议
1、了解公司的实力和经验
查看公司的案例作品、客户评价等,了解其在高端网站建设领域的实力和经验。
2、考察团队的专业能力
了解公司的团队成员,包括设计师、开发人员、测试人员等,考察其专业能力和团队协作能力。
3、沟通和服务
与公司进行沟通,了解其服务流程、沟通方式等,确保能够及时有效地沟通和解决问题。
4、价格和性价比
综合考虑价格和网站的质量、功能等因素,选择性价比高的公司。
5、售后服务
了解公司的售后服务政策,包括网站维护、更新、优化等,确保网站能够长期稳定运行。
南京高端网站建设对于企业的发展具有重要意义,通过创建设备,企业可以提升形象、增强用户体验、拓展市场渠道和提升竞争力,在建设过程中,需要关注设计与布局、内容质量、功能与性能、用户交互和 SEO 等关键因素,选择一家专业的南京高端网站建设公司也是非常重要的,希望以上内容对您有所帮助。
以下是一个单元表格归纳:
| 因素 | 描述 |
| 设计与布局 | 简洁大气、合理布局、响应式设计 |
| 内容质量 | 有价值、更新及时、可读性强 |
| 功能与性能 | 完善、稳定、加载速度快 |
| 用户交互 | 便捷联系、用户社区 |
| SEO | 优化结构和关键词 |
| 建设流程 | 需求分析、策划设计、开发实现、测试上线、维护优化 |
| 价格因素 | 项目复杂程度、功能需求、设计要求等 |
| 选择建议 | 了解实力经验、考察专业能力、沟通服务、价格性价比、售后服务 |