如何利用Nginx成功搭建CDN以优化网站性能?
- 行业动态
- 2024-08-14
- 2
通过Nginx搭建CDN服务器,可以有效提高网站的访问速度和流量分摊,进而提升用户体验,下面将详细探讨如何利用Nginx配置和实现CDN功能:
1、CDN基础原理
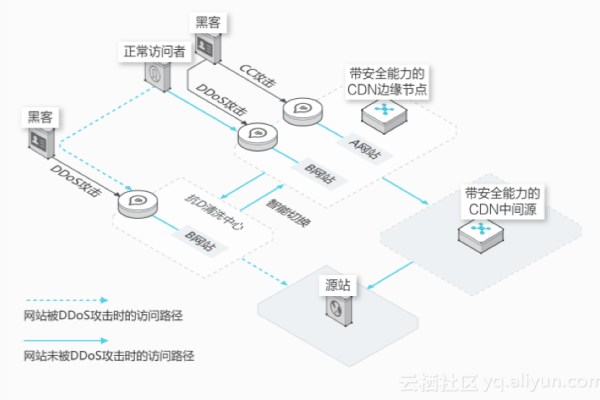
内容分发网络:CDN是一个分布式的网络服务,通过在多个地理位置分散的服务器上存储静态资源文件(如HTML页面、图片、视频等),从而加快资源的传送速度。
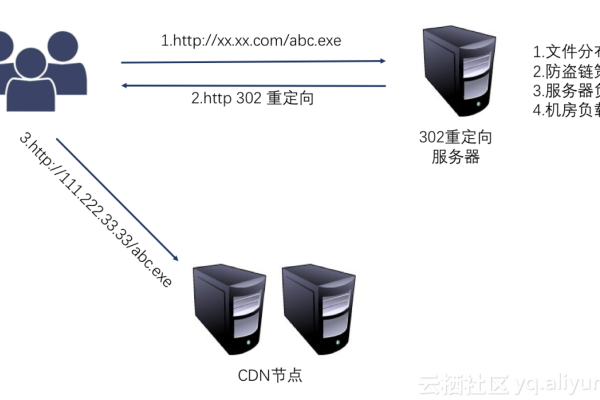
工作机制:用户的请求首先会被重定向到距离用户最近的CDN节点,如果该节点有请求的资源缓存,则直接响应用户请求,否则从源服务器获取资源并缓存至节点。
2、Nginx与CDN的关系
Nginx作用:Nginx是一款高性能的HTTP和反向代理服务器,可用于搭建CDN服务,通过配置文件设定,实现请求的转发和内容的缓存。
缓存机制:Nginx使用proxy_cache指令实现缓存,可以将源服务器的内容在本地进行缓存,从而提高内容交付效率。
3、环境准备
服务器准备:需要至少一台作为源服务器的Nginx服务器存放原始内容,另外一台或多台服务器充当CDN节点,用以缓存内容并服务于用户。
软件安装:确保所有用于CDN的服务器上均安装了Nginx,必要时还需安装其他辅助软件如Squid。
4、配置源服务器
基本配置:在源服务器上的Nginx配置文件中,设置好基本的HTTP服务,确保能够正常提供内容。
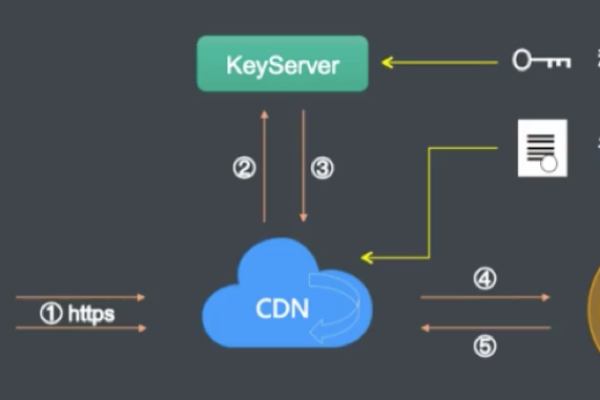
安全设置:为保证传输安全,可以通过配置SSL/TLS等加密方式,加强数据传输过程中的安全性。
5、配置CDN节点
缓存配置:在CDN节点的Nginx配置文件中,使用proxy_cache_path和proxy_cache指令设置缓存路径和启用缓存。
请求转发:使用proxy_pass指令将用户请求转发至源服务器获取内容,同时通过proxy_cache_bypass控制哪些请求不应该被缓存。
6、缓存管理
清理缓存:根据需求,可以编译ngx_cache_purge模块来清理或更新Nginx缓存的内容,保持缓存内容的新鲜度。
性能优化:通过调整Nginx的缓存相关参数,比如缓存大小、缓存有效期等,以达到最优的性能表现。
7、负载均衡
均衡策略:在有多个CDN节点时,可以通过Nginx配置实现负载均衡,分散单个节点的压力,提升服务的可靠性和稳定性。
健康检查:定期对CDN节点进行健康检查,确保所有节点都能正常提供服务,快速失败转移。
8、监控与调优
监控指标:监控CDN节点的带宽使用、请求率、错误率等关键指标,以评估CDN的表现。
性能调优:根据监控数据,进行必要的配置调整和优化,例如调整缓存策略、改善负载均衡设置等。
在实施上述步骤的过程中,需要注意以下几点:
确保所有服务器的时间同步,避免因时间不一致导致缓存命中出现问题。
考虑到安全性,配置防火墙规则,仅开放必要的端口和协议。
监控工具的选择和使用也非常关键,可以帮助及时发现并解决问题。
通过Nginx搭建CDN服务器涉及环境的准备、源服务器和CDN节点的配置以及后续的管理和优化,每一步都需仔细斟酌,以确保整个CDN网络的高效和稳定运行。