如何解决Discuz虚拟主机加载缓慢的问题?
- 行业动态
- 2025-01-26
- 10
Discuz虚拟主机打开很慢可能由多种因素导致,以下是一些常见的原因及相应的解决方法:
网络方面
网络连接不稳定或带宽有限:检查本地网络连接是否正常,可尝试更换网络环境,若服务器带宽不足,联系网络服务提供商升级带宽或优化网络设置。
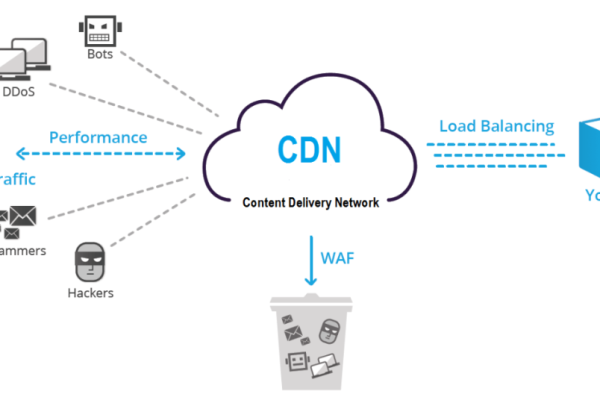
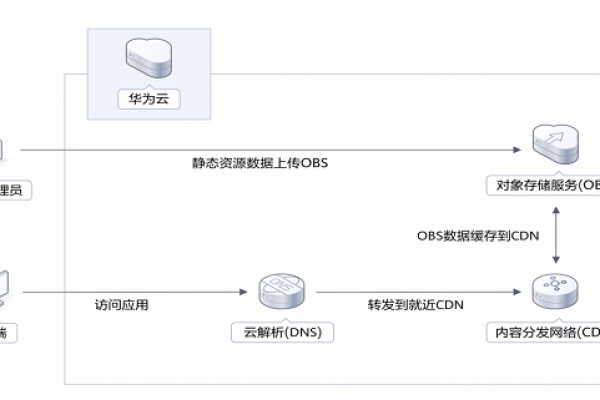
服务器地理位置远:如果虚拟主机所在的服务器距离用户较远,数据传输延迟会增加打开时间,可选择靠近用户的服务器位置,或使用CDN加速服务,将静态资源缓存到离用户更近的节点上。
服务器配置方面
服务器资源不足:虚拟主机的CPU、内存、带宽等资源有限,当访问量较大时,服务器负载过高会导致响应缓慢,可考虑升级虚拟主机计划,增加资源配额;或优化服务器配置,如调整数据库连接数、限制同时在线人数等。

服务器性能问题:服务器硬件老化、故障或维护不当,会影响整体性能,可联系虚拟主机提供商,了解服务器的维护计划和硬件升级情况,必要时更换服务器。
网站自身方面
代码和结构不合理:网站的HTML、CSS、JavaScript代码冗长、复杂,未进行压缩和优化,会增加浏览器解析时间,可对代码进行压缩、合并,减少文件体积和请求次数;优化网站结构和布局,提高页面加载速度。
图片和视频过大:大量的高清图片、大尺寸视频等多媒体文件会延长加载时间,应对措施包括对图片进行压缩、裁剪、格式转换等优化处理,采用懒加载技术延迟加载非关键性图片,对于视频可进行分段加载或提供低分辨率版本供用户选择。

插件和主题问题:部分插件或不兼容的主题可能导致网站加载缓慢甚至出现错误,禁用并逐个排查插件,找出冲突或性能低下的插件并卸载或替换;选择轻量级、优化良好的主题。
数据库问题:数据库查询语句复杂、索引缺失或数据量过大,都会导致数据库查询缓慢,进而影响网站打开速度,优化数据库查询语句,添加适当的索引,定期清理无用的数据和重复的数据。
缓存方面
缓存未启用或设置不合理:启用浏览器缓存、服务器缓存等缓存机制,可减少重复数据的传输和加载,合理设置缓存时间,根据网站内容的更新频率进行调整。
缓存过期策略不当:缓存过期时间过长或过短都会影响用户体验和网站性能,根据实际情况调整缓存过期时间,确保用户能及时获取最新内容的同时,又能充分利用缓存提高加载速度。

安全方面
遭受攻击:网站受到DDoS攻击、反面扫描等安全威胁时,服务器资源被大量占用,导致正常访问受到影响,加强网站安全防护,如安装防火墙、启用载入检测系统、定期更新软件和插件等,防止被攻击。
安全软件配置不当:服务器上安装的安全软件可能会对网站性能产生一定影响,优化安全软件的配置,避免过度扫描和拦截正常的网站请求。