gpu服务器在云计算中的核心作用是什么
- 行业动态
- 2024-05-28
- 5
GPU服务器简介
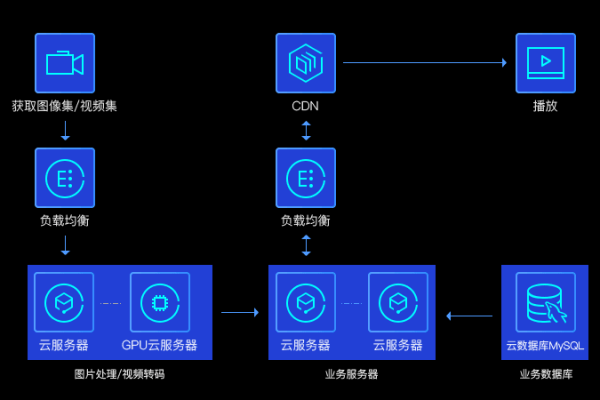
GPU服务器,即图形处理器服务器,是一种专门用于处理图形和计算密集型任务的高性能计算机,与CPU服务器相比,GPU服务器具有更强的并行计算能力,能够大大提高数据处理速度,在云计算中,GPU服务器发挥着越来越重要的作用,为各种应用场景提供了强大的计算支持。
GPU服务器在云计算中的核心作用
1、加速深度学习训练
深度学习是一种模拟人脑神经网络的机器学习方法,需要大量的计算资源进行训练,GPU服务器具有高性能的图形处理能力,可以大大缩短深度学习模型的训练时间,通过将深度学习任务部署在GPU服务器上,用户可以更快地完成模型训练,提高研究效率。
2、支持高性能计算(HPC)应用
高性能计算(HPC)是指在一定时间内完成大量计算任务的计算方法,GPU服务器具有强大的并行计算能力,可以满足HPC应用对高性能计算资源的需求,在云计算环境中,用户可以根据需要灵活地调整GPU服务器的配置,以满足不同规模的HPC应用需求。

3、提供实时渲染服务
实时渲染是计算机图形学中的一个重要应用领域,涉及到游戏、动画、虚拟现实等场景,GPU服务器具有高性能的图形处理能力,可以提供实时渲染服务,通过将实时渲染任务部署在GPU服务器上,用户可以享受到更流畅、更高质量的视觉体验。
4、加速科学计算和数据分析

科学计算和数据分析是大数据时代的重要应用场景,GPU服务器具有强大的并行计算能力,可以加速科学计算和数据分析任务,通过将科学计算和数据分析任务部署在GPU服务器上,用户可以更快地完成数据处理和分析,为决策提供有力支持。
GPU服务器在云计算中的应用场景
1、人工智能领域:如图像识别、语音识别、自然语言处理等。
2、游戏开发:如实时渲染、物理模拟、碰撞检测等。
3、影视制作:如特效制作、动画渲染、后期合成等。

4、工业设计:如CAD建模、仿真分析、优化设计等。
5、金融领域:如高频交易、风险评估、信用评分等。