如何解决ecshop安装过程中的数据安装失败问题?
- 行业动态
- 2024-09-05
- 11
在安装Ecshop的过程中,用户可能会遇到“安装数据失败”的问题,面对这种情形,不少用户可能会感到困惑和无助,本文旨在提供一系列解决方法,帮助用户顺利解决安装过程中的数据失败问题。
1、降低PHP版本
检查PHP环境要求:确保服务器的PHP版本符合Ecshop的要求,根据搜索结果,可以尝试将PHP版本降低至5.4来解决这个问题,不同版本的PHP在处理某些函数和语法上会有差异,适当降低版本可能有助于避免与新版本PHP不兼容的问题。
2、数据库连接设置
确认数据库信息正确性:安装Ecshop时需要正确填写数据库的连接信息,包括数据库名、用户名和密码,若出现安装数据失败的提示,应首先检查这些信息是否准确无误。
特别密码处理:对于MySQL 5.7及以上版本,如果数据库密码设置为authentication_string字段,需要特别注意该字段的处理方式。
3、修改Ecshop配置文件
调整时间区域设置:在Ecshop的安装文件中,具体是install/includes/init.php文件的顶部,添加date_default_timezone_set语句来设定默认的时区,这可以解决可能因时区设置不当导致的错误。

检查目录权限:确保Ecshop的安装目录具有正确的写入权限,尤其是上传文件和生成文件所需的目录,权限不足可能会导致安装过程中无法写入必要文件,从而导致安装失败。
4、服务器环境配置
确认服务器支持:安装Ecshop前需确认服务器环境符合其系统要求,通过命令yum install mariadbserver y进行MariaDB的安装和启动,保证数据库服务的正常运行。
5、错误代码分析
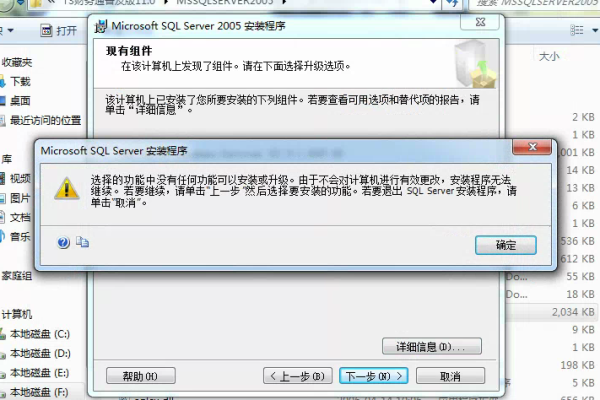
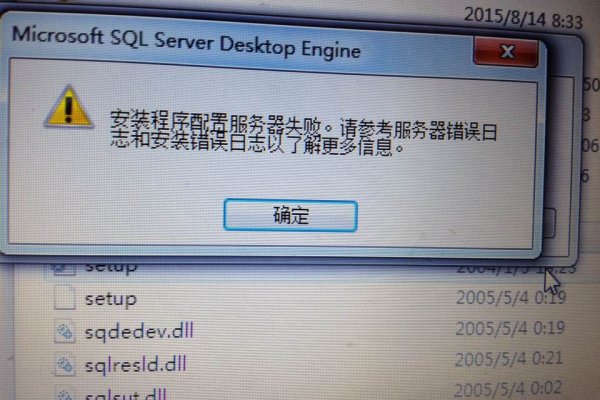
研究错误信息:面对安装失败的情况,仔细阅读错误提示信息至关重要,如搜索结果中提到,一些错误可能并非环境配置问题,而是Ecshop项目本身的问题,在这种情况下,可以考虑查阅官方文档或者向社区寻求帮助。
6、使用安装脚本

执行安装前的检测:利用Ecshop提供的安装脚本进行全面的环境和配置检测,确保所有前置条件都满足要求,安装脚本通常能提供详细的反馈,指出哪个环节存在问题。
随着上述主要解决方案的提出,用户在安装Ecshop时还应注意以下信息,以确保安装过程的顺利进行:
保持操作系统和服务器软件的最新状态,避免因过时的软件导致的安全破绽或兼容性问题。
在执行任何重要的安装或配置更改之前,建议备份现有数据以防万一。
熟悉Ecshop的基本需求和推荐的配置可以提前避免许多安装问题。
针对“ecshop安装遇到安装数据失败”的问题,本文提供了多种可能的解决方案,涵盖了从PHP版本调整、数据库连接设置、配置文件修改到服务器环境配置等多个方面,遵循这些步骤,用户可以有针对性地排查和解决安装过程中遇到的问题。

相关问题与解答:
Q1: 如果降低PHP版本后仍无法成功安装Ecshop,怎么办?
A1: 如果调整PHP版本后问题依旧存在,建议重点检查数据库连接设置是否正确,以及Ecshop的安装目录是否具备足够的权限,可以尝试阅读Ecshop社区论坛中的类似案例,看看其他用户是如何解决相同问题的。
Q2: 如何预防未来可能遇到的Ecshop安装问题?
A2: 为预防未来的安装问题,建议定期更新Ecshop及其插件以获取最新的功能和安全修复,保持对服务器环境的定期检查和维护,确保所有的服务软件都是最新和最安全的状态,建立一个测试环境用于尝试新的安装和升级,可以避免直接影响生产环境。