上一篇
如何利用JavaScript实现弹出确认框的效果?
- 行业动态
- 2024-09-12
- 1
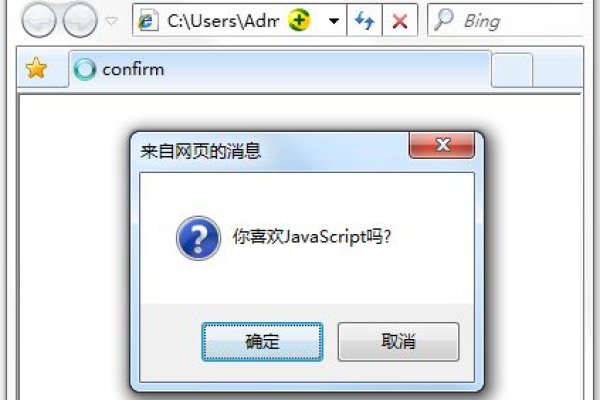
JavaScript中的confirm函数是一个用于弹出确认对话框的内置方法,它允许用户点击“确定”或“取消”按钮。该函数返回一个布尔值,如果用户点击“确定”,则返回true;如果用户点击“取消”,则返回false。
弹出确认框(Confirm Box)
JavaScript中的confirm()函数用于显示一个带有确定和取消按钮的对话框,并返回一个布尔值,当用户点击确定按钮时,返回true;当用户点击取消按钮时,返回false。
源码示例:
var userResponse = confirm("您确定要继续吗?");
if (userResponse) {
console.log("用户点击了确定按钮");
} else {
console.log("用户点击了取消按钮");
}单元表格:
| 参数 | 描述 |
| message | 要在对话框中显示的消息文本 |
相关问题与解答:
1、问题: 如果我想在用户点击确定按钮后执行特定的操作,该如何实现?
答案: 你可以在if (userResponse)语句块中添加你想要执行的操作代码,你可以调用一个函数或改变页面上的某些元素。
2、问题: 如何修改confirm()函数的默认文本?
答案:confirm()函数的参数就是你想要显示的消息文本,只需将你想要显示的文本作为参数传递给该函数即可。confirm("您确定要删除这个项目吗?")。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/343349.html