如何自动为织梦图片添加ALT属性?
- 行业动态
- 2024-10-19
- 2231
织梦图片自动添加ALT属性的方法是通过修改织梦CMS的源代码实现。
在网站开发中,图片的优化和搜索引擎优化(SEO)是至关重要的,ALT属性是HTML中的一个属性,用于为图片提供替代文本,当图片无法加载时,这段文字会显示出来,同时对搜索引擎爬虫也非常友好,本文将探讨如何在织梦(DedeCMS)内容管理系统中自动添加图片的ALT属性,以提升网站的SEO效果和用户体验。
织梦图片自动添加ALT属性的方法
1. 使用织梦标签功能
管理系统提供了强大的标签功能,可以通过标签来自动为图片添加ALT属性,以下是具体的操作步骤:
步骤一:编辑文章内容
打开需要编辑的文章,进入“源代码”模式。
找到需要添加ALT属性的图片标签<img>。
步骤二:添加标签
在图片标签内添加[field:image/alt]标签。
<img src="images/example.jpg" [field:image/alt] />
步骤三:保存并预览
保存文章并预览,检查是否成功添加了ALT属性。
2. 修改模板文件
如果需要在全站范围内自动添加ALT属性,可以通过修改织梦的模板文件来实现,以下是一个示例:
步骤一:找到模板文件
打开织梦的模板目录,找到对应的模板文件,通常是article_article.htm或类似的文件。
步骤二:修改代码
在模板文件中,找到输出图片的地方,添加ALT属性。
<img src="{dede:field name='body/autoimg'}" alt="{dede:field name='body/autoimg'/@me}" />步骤三:保存并更新缓存
保存模板文件,并更新系统的缓存,然后查看页面效果。
3. 使用插件或扩展
有些开发者可能会编写专门的插件或扩展来实现自动添加ALT属性的功能,这些插件通常可以在织梦官方论坛或第三方市场中找到。
步骤一:下载并安装插件
从可靠的来源下载插件,并按照说明进行安装。
步骤二:配置插件
根据插件的说明进行配置,确保其能够正确运行。
步骤三:测试
在网站上发布几篇文章,检查是否成功添加了ALT属性。
FAQs
问题一:如何批量为已有图片添加ALT属性?
答:批量为已有图片添加ALT属性可以通过数据库查询语句实现,具体步骤如下:
1、登录到MySQL数据库管理工具,如phpMyAdmin。
2、选择织梦所在的数据库,执行以下SQL语句:
UPDATE dede_archives SET body = REPLACE(body, '<img src="', '<img src="') WHERE id IN (SELECT id FROM dede_archives WHERE body LIKE '%<img src="%');
3、确保所有图片都添加了ALT属性后,更新系统缓存。
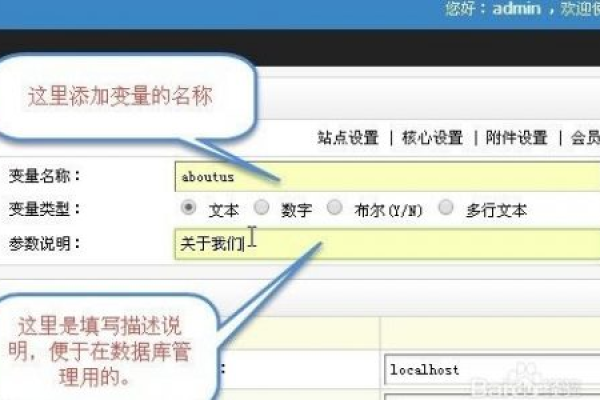
问题二:如何在自定义字段中添加ALT属性?
答:在自定义字段中添加ALT属性,可以通过修改模板文件来实现,具体步骤如下:
1、找到对应自定义字段的模板文件,例如diy_xxx.htm。
2、在模板文件中,找到输出图片的地方,添加ALT属性。
<img src="{dede:field name='diyname/pic'}" alt="{dede:field name='diyname/alt'}" />3、保存模板文件,并更新系统缓存。
4、在后台添加或编辑自定义字段时,输入ALT属性的值。
通过以上方法,可以有效地为织梦系统中的图片自动添加ALT属性,提升网站的SEO效果和用户体验,希望本文对您有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/343190.html