如何选择合适的响应式网站建设服务来创建适配多种设备的站点?
- 行业动态
- 2024-09-13
- 5001
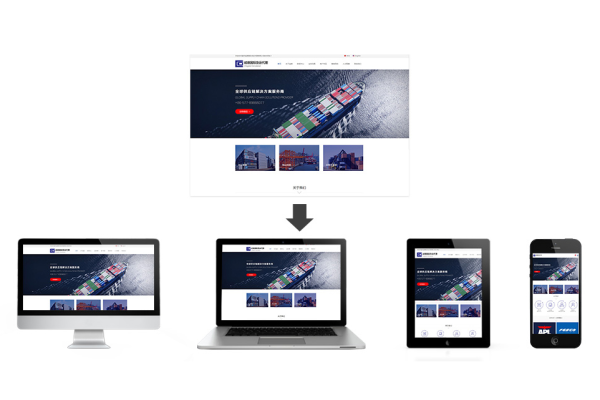
响应式网站建设服务指的是设计和开发网站,使其能够在不同设备(如桌面电脑、平板电脑和智能手机)上以最佳布局和功能展示内容,这种设计方法确保了无论用户使用何种设备访问网站,都能获得一致的体验,以下是创建响应式网站的步骤:
1. 规划阶段
在开始任何项目之前,进行彻底的规划是至关重要的,这包括确定网站的目标、目标受众、内容策略以及所需的功能。
单元表格:规划要点
| 规划内容 | 描述 |
| 目标设定 | 明确网站要实现的具体目标。 |
| 受众分析 | 确定并了解目标用户群体的需求和行为模式。 |
| 内容策划 | 制定内容更新和管理计划,确保内容的相关性和吸引力。 |
| 功能需求 | 列出必要的技术功能,如表单、搜索、地图等。 |
2. 设计阶段
设计阶段涉及创建适应各种屏幕尺寸的界面,设计师需要考虑布局、颜色、字体和图片等元素在不同设备上的呈现方式。
单元表格:设计要素
| 设计要素 | 描述 |
| 布局 | 采用流体网格系统,确保元素在不同屏幕上正确排列。 |
| 图片与媒体 | 使用可伸缩的图片和媒体查询,以便在不同分辨率下清晰显示。 |
| 字体与颜色 | 选择在不同设备上都易于阅读的字体和颜色方案。 |
| 导航 | 设计简洁直观的导航结构,方便用户在不同设备上浏览。 |
3. 开发阶段
在开发阶段,前端开发者将设计转换为实际的代码,使用HTML、CSS和JavaScript来构建响应式网站。
单元表格:开发技术
| 技术 | 描述 |
| HTML5 | 作为网页内容的结构基础。 |
| CSS3 | 用于样式化页面元素,并利用媒体查询实现响应式设计。 |
| JavaScript | 增强网站的交互性,提升用户体验。 |
| 框架与库 | 如Bootstrap或Foundation,加速开发流程并提供响应式组件。 |
4. 测试阶段
在多种设备和浏览器上对网站进行全面测试,确保所有功能正常运行,并且布局在各个平台上都表现良好。
单元表格:测试范围
| 测试类型 | 描述 |
| 功能测试 | 确保所有链接、表单和其他功能按预期工作。 |
| 兼容性测试 | 检查网站在不同浏览器和操作系统上的兼容性。 |
| 性能测试 | 确保网站加载时间快,优化用户体验。 |
| 用户接受测试 | 邀请真实用户测试网站,收集反馈进行改进。 |
5. 发布与维护
最后一步是将网站发布到服务器,并确保其持续运行和更新。
单元表格:发布与维护任务
| 任务 | 描述 |
| 发布 | 将完成的网站上传至服务器,并进行最终测试。 |
| 监控 | 使用各种工具监控网站性能和安全性。 |
| 更新 | 定期更新内容和技术,保持网站的活力和安全。 |
| 反馈循环 | 收集用户反馈,根据需要调整和改善网站。 |
相关问题与解答
Q1: 响应式网站与传统网站有何不同?
A1: 响应式网站能够自动调整其布局以适应不同设备的屏幕尺寸,提供一致的用户体验,而传统网站通常只针对特定的屏幕尺寸设计,无法在移动设备上提供良好的浏览体验。
Q2: 为什么响应式网站对搜索引擎优化(SEO)很重要?
A2: 响应式网站有助于提高搜索引擎排名,因为谷歌等搜索引擎优先索引移动友好的网页,维护单一网站版本可以集中链接权重,而不是分散在多个专为不同设备设计的版本之间。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/343183.html