如何选择服务器以获得最佳恐龙岛游戏体验?
- 行业动态
- 2024-08-01
- 7
玩转恐龙岛,选择服务器是个关键,下面将详尽地探讨不同服务器的特性并提供一些选择时的建议:
1、服务器类型与特性
新手教学服务器:这类服务器主要面向刚刚加入恐龙岛的新手玩家,它通常会有特殊的新手指导,帮助玩家快速了解游戏规则和操作方法,由于是针对新手设计,这种服务器往往会有较为友好的游戏环境,让玩家在熟悉游戏的同时避免过于激烈的竞争。
生存模式服务器:生存模式服务器更注重于资源收集和基地建设,如果玩家享受一步步建立自己在游戏中的小天地,这种服务器会是一个很好的选择,玩家需要自行探索资源获取途径,并构建防御措施抵御可能的威胁。
PvP模式服务器:对于喜欢竞技和合作战斗的玩家来说,PvP模式服务器将是理想的选择,这类服务器允许玩家之间进行战斗,争夺资源和领地,它不仅考验玩家的战术策略能力,而且还能带来高度刺激的游戏体验。
探险模式服务器:探险模式服务器适合那些热爱探索的玩家,玩家可以穿越各种未知地区,寻找稀有资源和宝藏,如果你对游戏的好奇心很强,这种类型的服务器可能会非常吸引你。

2、服务器选择考虑因素
个人游戏风格:玩家首先需要考虑自己的游戏风格和喜好,如果玩家更加倾向于建设和开发,那么生存模式服务器可能更适合,如果玩家喜欢竞争和挑战,那么PvP模式服务器将是更好的选择。
网络条件:网络状况也是选择服务器的重要因素之一,玩家需要确保所选的服务器在网络连接上能够保持稳定,避免过高的延迟影响游戏体验。
语言交流:考虑到沟通在游戏内的重要性,选择一个使用你熟悉语言的服务器会大大提升游戏的乐趣,能够无障碍地与其他玩家交流,将使团队合作变得更加顺畅。
服务器社区:每个服务器都会形成独特的玩家社区,了解各个服务器的社区文化,选择一个氛围良好的社区,可以使得游戏体验更加愉快。

3、特定服务器的选择
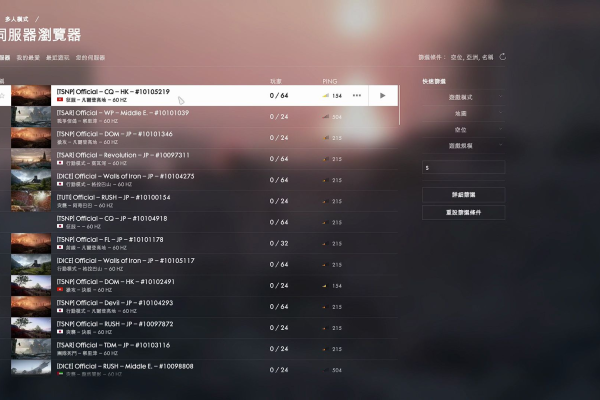
俄罗斯服RUmega:虽然存在一定延迟,但整体上能够提供稳定的游戏体验,如果玩家对于俄罗斯语或东欧地区的玩家社区感兴趣,这个服务器是一个不错的选择,不过,进入此服务器可能需要使用到加速器来优化网络连接。
哔哩哔哩服:如果玩家喜爱观看游戏攻略视频,并且倾向于在游戏中应用这些技巧,那么关注一些知名的游戏视频作者所在的服务器,玩家豆腐”所在的服务器,或许能提供更多的帮助和乐趣。
在了解以上内容后,以下还有一些其他注意事项:
服务器稳定性:选择服务器时,不仅要看ping值,也要关注服务器的稳定性,频繁的掉线和连接失败会极大影响游戏体验。

玩家行为:在一些服务器中,可能存在反面攻击或不友好行为的玩家,选择活跃度高且管理严格的服务器可以减少这类不愉快的经历。
更新频率:游戏更新后,一些服务器会较快地同步更新,而有些则相对滞后,如果玩家希望体验最新的游戏内容,选择更新频率高的服务器会更合适。
选择恐龙岛的服务器是一个根据个人偏好、网络条件和社区环境综合考量的过程,从不同类型的服务器到具体的网络技术条件,再到社区文化和游戏更新,所有这些因素都值得仔细评估,除了游戏玩法本身,服务器社区的氛围和玩家之间的互动也是重要的考量点,良好的玩家社区能够极大地增强游戏的乐趣和粘性,不要忘记考虑额外因素,如服务器的稳定性和更新速度,它们直接影响着游戏体验的流畅度和新鲜感。