jquery控制样式
- 行业动态
- 2024-03-18
- 2359
jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互等操作,在Web开发中,经常需要通过jQuery来控制页面元素的样式,比如改变<td>(表格单元格)的背景颜色,以下是如何使用jQuery来控制<td>元素颜色的详细教程。

准备工作
1、加载jQuery库
在你的HTML文件中,你需要引入jQuery库,这可以通过CDN来完成:
“`html
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
“`
2、选择元素
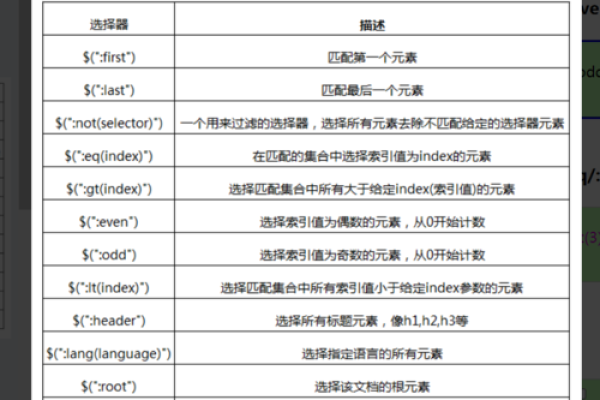
要控制<td>元素的颜色,首先需要选择这些元素,jQuery提供了多种选择器来选取DOM元素,例如:eq()、:nthchild()、类选择器、ID选择器等。
基本方法
1、直接设置CSS属性
使用jQuery的css()方法可以直接设置或获取样式属性。
“`javascript
$(‘td’).css(‘backgroundcolor’, ‘red’); // 将所有td背景设置为红色
“`
2、使用addClass方法
如果你想要应用复杂的样式,可以定义一个CSS类,然后用jQuery的addClass()方法添加这个类到<td>元素。
“`css
.redbackground {
backgroundcolor: red;
}
“`
“`javascript
$(‘td’).addClass(‘redbackground’); // 给所有td添加红色背景
“`
高级选择器
1、:nthchild() 选择器
如果你想要对特定位置的<td>元素进行样式设置,可以使用:nthchild()伪类选择器。
“`javascript
$(‘tr td:nthchild(even)’).css(‘backgroundcolor’, ‘blue’); // 将每行中的偶数列td设置为蓝色
“`
2、使用.each()方法
如果需要对每个<td>进行个别处理,可以使用.each()方法结合函数来实现。
“`javascript
$(‘td’).each(function(index, element) {
// index为当前元素索引,element为当前DOM对象
if (index % 2 === 0) {
$(element).css(‘backgroundcolor’, ‘green’); // 将索引为偶数的td设置为绿色
}
});
“`
条件控制
1、基于内容的控制
有时我们可能想根据<td>的内容来改变其颜色,可以使用:contains()选择器(注意从jQuery 1.9开始,:contains()已被废弃,需使用.text()和.filter()组合替代)。
“`javascript
$(‘td’).filter(function() {
return $(this).text().includes(‘some text’);
}).css(‘backgroundcolor’, ‘yellow’); // 包含’some text’的td设置为黄色
“`
2、基于其他属性的控制
可以根据<td>元素的其他属性如自定义数据属性data*来更改颜色。
“`html
<td datahighlight="true">Highlight me</td>
“`
“`javascript
$(‘td[datahighlight="true"]’).css(‘backgroundcolor’, ‘purple’); // 将datahighlight属性为true的td设置为紫色
“`
实用技巧
使用deferred CSS渲染
如果页面上的<td>非常多,一次性更改它们的颜色可能会造成性能问题,在这种情况下,可以考虑使用setTimeout函数稍微延后颜色更改的操作。
“`javascript
setTimeout(function() {
$(‘td’).css(‘backgroundcolor’, ‘orange’); // 延迟设置所有td为橙色
}, 50);
“`
动画效果
jQuery也允许你添加动画效果,你可以让背景颜色在一段时间内平滑过渡。
“`javascript
$(‘td’).animate({ backgroundColor: ‘pink’ }, 1000); // 在1秒内渐变所有td为粉色
“`
注意,要使用颜色动画,需要引入jQuery UI库或者jQuery Color插件。
归纳来说,使用jQuery控制<td>元素的颜色是一个相对简单且功能强大的过程,以上提供的方法和技术可以帮助你实现各种颜色控制的需求,无论是简单的颜色变更还是基于特定条件的颜色变化,记得始终关注性能和用户体验,合理地使用jQuery的选择器和方法。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/342450.html