俄罗斯服务器关闭命令究竟意味着什么?
- 行业动态
- 2024-07-30
- 3
在考虑关闭位于俄罗斯的服务器时,了解可用的命令和步骤是至关重要的,下面将详细介绍如何关闭Windows服务器和Linux服务器,以及使用远程登录工具和联系服务器提供商等方法:
1、关闭Windows服务器
使用管理员权限登录:需要以管理员权限登录到Windows服务器,这通常涉及到使用远程桌面连接(RDP)或通过其他远程管理工具来访问服务器。
打开命令提示符或PowerShell:在拥有管理员权限的服务器上,打开命令提示符或PowerShell界面,以便能输入关机命令。
执行关机命令:输入命令 "shutdown /s /f /t 0" 可以立即安全关闭Windows服务器。"/s" 参数表示关闭计算机,"/f" 参数强制关闭所有运行的程序,而 "/t 0" 指设定关闭延迟时间为0秒。
2、关闭Linux服务器
使用SSH登录:对于Linux服务器,通常需要通过SSH(Secure Shell)以root权限登录,SSH是一种加密的网络传输协议,常用于安全地访问远程Linux服务器。
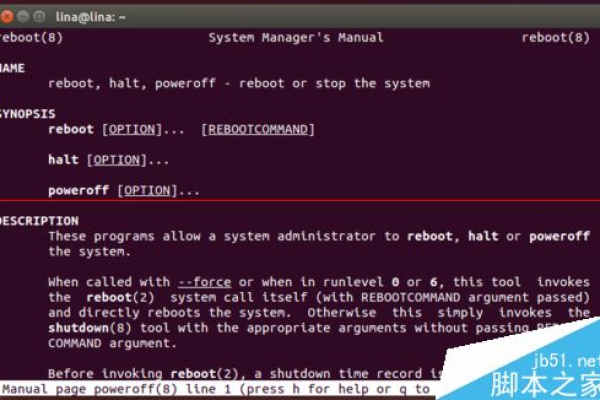
执行关机命令:登录后,可以输入 "halt" 或 "poweroff" 命令来立即关闭Linux服务器,这两个命令都能有效终止服务器运行并将系统安全关闭。

使用管理工具:如果服务器配置了像cPanel或Plesk这样的管理工具,也可以通过这些工具的界面导航到服务器控制相关选项进行关闭。
3、使用远程登录工具
远程登录工具:如果服务器是通过SSH、Telnet或远程桌面等工具管理的,可以在这些工具中选择相应的关闭选项手动关闭服务器。
图形用户界面:一些服务器可能提供图形界面,使得关闭操作更加直观方便,在这种情况下,可以直接在图形界面中找到并执行关机命令。
4、联系服务器提供商
寻求帮助和指导:作为服务器的管理员或所有者,如果遇到无法通过软件方法关闭服务器的情况,应该联系服务器提供商,提供商可能会提供必要的支持或引导完成关闭服务器的操作。

5、物理断电
断开电源:在极端情况下,或者当以上方法均不可行时,可以考虑手动断开服务器的电源,这种做法并不推荐,因为它可能导致数据丢失或硬件损坏。
当涉及到关闭服务器时,还需考虑以下几个关键因素,以确保操作的安全性和数据的完整性:
确保在关闭服务器前已经备份所有重要数据,防止数据丢失。
检查是否所有服务和应用都已优雅地关闭,避免可能造成的数据损坏或业务中断。
考虑通知相关用户或客户关于服务器关闭的安排,以减少对他们的影响。

确保您有权限执行关闭服务器的操作,避免可能引发的法律问题或职责纠纷。
如果服务器关闭是由于安全原因,确保遵循相应的安全协议和政策来保护数据和基础设施。
关闭位于俄罗斯的服务器涉及多种方法和步骤,无论您是选择使用命令提示符或PowerShell关闭Windows服务器,还是通过SSH关闭Linux服务器,或者利用远程登录工具和联系服务器提供商,重要的是确保操作的准确性和安全性,在执行任何操作之前,请确保理解每一步的含义,并始终注意数据备份和通知相关方,考虑到可能的紧急情况,保持与服务器提供商的良好沟通渠道也是关键所在。