jquery引入js
- 行业动态
- 2024-03-17
- 2946
在Spring MVC(SSM)框架中,jQuery是一种常用的JavaScript库,用于简化HTML文档遍历、事件处理、动画和Ajax交互等操作,要在SSM项目中引入jQuery,可以通过以下几种方式:

1. 使用CDN引入jQuery
最简单的方式是使用内容分发网络(CDN)来引入jQuery,你可以在HTML文件的<head>标签内添加以下代码:
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
这将从jQuery官方CDN加载最新版本的jQuery库。
2. 下载jQuery并本地引入
如果你希望将jQuery库保存在本地项目中,可以按照以下步骤操作:
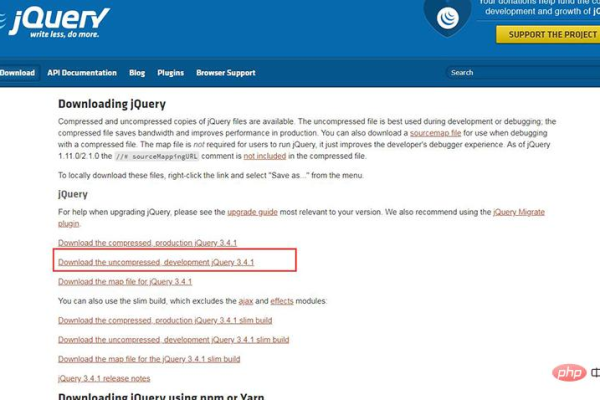
访问jQuery官方网站(https://jquery.com/)或GitHub仓库(https://github.com/jquery/jquery),下载最新的jQuery库文件(通常是jquery.min.js)。
将下载的jquery.min.js文件复制到项目的WebContent目录下(或者你指定的静态资源目录)。
在HTML文件的<head>标签内添加以下代码:
<script src="path/to/jquery.min.js"></script>
将path/to/替换为实际的文件路径。
3. 使用Maven依赖引入jQuery
如果你的项目使用了Maven作为构建工具,可以在pom.xml文件中添加jQuery的依赖:
<dependencies>
<!其他依赖 >
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.6.0</version>
</dependency>
</dependencies>
在HTML文件中使用以下代码引入jQuery:
<script src="/webjars/jquery/3.6.0/jquery.min.js"></script>
4. 使用Spring MVC集成jQuery
在Spring MVC项目中,你可以将jQuery文件放在/resources/static目录下(或者其他配置的静态资源目录),然后在index.jsp或其他JSP文件中引入:
<script src="<c:url value='/resources/static/jquery.min.js' />"></script>
这里使用了JSTL标签库中的<c:url>标签来生成正确的URL路径。
5. 使用Thymeleaf模板引擎引入jQuery
如果你使用的是Thymeleaf模板引擎,可以按照以下步骤引入jQuery:
将jquery.min.js文件放置在src/main/resources/static目录下。
在HTML文件中使用Thymeleaf语法引入jQuery:
<script th:src="@{/jquery.min.js}"></script>
这样,你就可以在SSM项目中成功引入jQuery,并开始使用它提供的各种功能了。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/342168.html