航空公司的服务器扮演着怎样的角色?
- 行业动态
- 2024-07-29
- 6
航空公司的服务器是专门针对航空业务需求进行优化的,具有高可靠性和可用性,主要包括地面服务器和飞机上的服务器等类型,现代航空业对服务器的依赖日益增强,不仅因为其是信息处理的核心,更因为其直接关系到飞行安全、客户服务效率和公司运营的顺畅性,以下是对航空公司所使用的服务器的介绍:
1、地面服务器
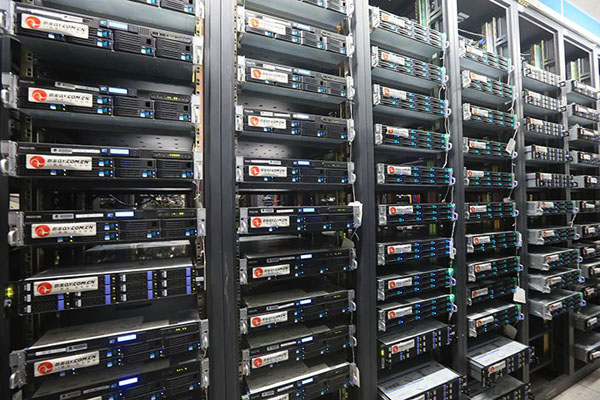
高可靠性与可用性:航空公司的服务器必须确保能24/7不间断工作,任何故障都可能引发严重后果,如航班延误、乘客服务中断等,这些服务器通常具备冗余设计,即使部分硬件发生故障,系统仍能继续运行。
定制化设计:考虑到航空业务的复杂性,这些服务器常为定制型,专门优化以满足特定需求,例如处理大量的订票和旅客信息,以及调整应对突发状况的能力。
2、机载服务器

飞机服务器:飞机服务器是安装在飞机上的电子设备,用于管理和控制飞机的各种系统功能,它作为中央控制节点,连接各种机载设备和传感器,收集数据、处理信息和执行指令,保证飞机的正常运行。
飞行中服务器:这种服务器主要提供网络服务和数据存储,安装在飞机上,并通过无线网络与地面系统和乘客设备连接,这使得乘客在飞行过程中可以享受到互联网服务。
3、关键系统服务器
CRS系统:CRS (Computer Reservation System) 是代理人机票售票系统,它为代理人提供从查询航班到预订机票等一系列服务。

ICS系统:ICS (Inventory Control System) 是航空公司内部使用的订座系统,它是一个集中式的多航空公司系统,允许每个航空公司独立管理自己的数据库和用户群。
DCS系统:DCS (Departure Control System) 是机场人员使用的离港控制系统,控制从办理登机手续到航班起飞的一系列流程。
对于航空公司而言,还有以下几点需要注意:
1、维护和更新:由于服务器的重要性,定期的维护和技术更新极为关键,这不仅能提升服务器的性能,还能确保安全措施与时俱进。

2、培训专业人才:培养专业的技术团队来管理和维护这些复杂的系统是必不可少的,这些人才能够高效处理突发的技术问题,最小化对航空公司运营的影响。
3、投资回报:尽管服务器的搭建和维护成本高昂,但考虑到其在航空业务中的关键作用,这种投资是值得的,服务器能够提高公司的运营效率,提供更好的客户服务,最终带来更多的收益。
航空公司的服务器是支撑航空业务核心运作的重要组成部分,从地面处理系统到机载服务器,每一个环节都确保了航班的顺利执行和乘客服务的持续改进,随着技术的进步,服务器的功能正在不断扩展,以适应航空业不断增长的需求。