快手上的在线状态真的代表用户当前活跃吗?
- 行业动态
- 2024-07-29
- 7
快手显示在线状态通常意味着用户正在使用或者非常近的时间内有使用快手App的行为,但在线状态的具体显示时间可能会与实际情况有所延迟,并且用户可以进行隐私设置来改变其在线状态的显示,小编将}
{概述}={围绕快手的在线状态显示问题展开详细讨论:
1、在线状态显示
实时性问题:快手退出后台运行后一般会显示15分钟之前的在线状态,这意味着如果你看到某个用户显示为“在线”,实际上他们可能已经最多15分钟前离开了快手平台。
状态更新:快手对于在线状态的更新频率较高,例如在退出1分钟后会显示1分钟前在线,5分钟后会显示5分钟前在线,以此类推,这种动态更新可以提供给用户相对准确的好友活跃时间信息。
2、用户隐私设置
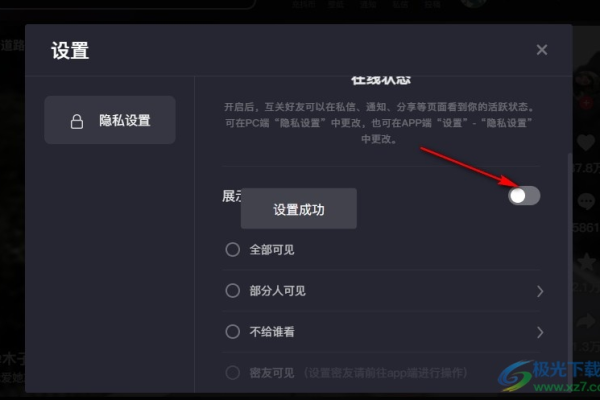
关闭在线状态:快手提供了关闭在线状态显示的功能,用户可以通过隐私设置来关闭自己的在线状态显示,这对于那些希望保持隐私,不希望被别人知道自己是否在线的用户来说,是一个实用的功能。
设置路径:具体操作路径为点击左上角的三道杠,找到并点击右下角设置,打开设置界面并点击隐私设置,最后将关闭在线状态关闭,这一设置可以帮助用户控制个人信息的公开程度。

3、在线状态含义
真实在线:快手显示当前在线(例如带有live字样的图标)的意思通常是表示对方正在线上,没有隐藏自己的在线状态。
特殊情形:即便用户关闭了在线状态,如果该用户在快手上发布了视频或直播,其他人仍然可以看到其在线状态,这说明快手平台对于内容创作者的在线状态有特殊的显示逻辑。
4、用户行为解读
:当一个用户在快手上发布视频或者开始直播,他们的在线状态即使被设置为不可见,也会因为这类活动而被揭示出来。

观察对方:了解某人是否在线,可以通过观察其个人页面是否有live状态的显示来判断,这通常是最直接的在线状态显示。
5、技术限制
显示延迟:由于技术限制,快手的在线状态显示并不是实时的,而是有一定延迟的,这是由快手的系统设计和隐私保护策略所决定的。
后台运行:用户将快手在后台运行时,其在线状态的显示也会受到相应影响,这种设计旨在保护用户隐私同时确保平台的互动性。
针对快手显示在线状态的相关问题,用户还需要注意以下几个信息:

用户应当了解自己设置隐私选项的重要性,并根据个人需求进行调整,以控制个人信息的公开范围。
在判断他人是否在线时,用户需要考虑到在线状态显示可能存在的延时效应,避免对此过分依赖。
对于内容创作者而言,他们应该意识到发布内容可能会暴露自己的在线状态,这也是提升互动机会的一种方式。
快手显示在线状态是用户在使用快手时相对真实的在线情况的一个表征,但它并非完全实时,也受用户隐私设置的影响,用户有权通过隐私设置关闭在线状态显示,但在发布内容时这种状态可能会被动揭示,用户在使用快手时,应合理设置隐私选项,并在解读他人在线状态时持谨慎态度。