哪个品牌的服务器被誉为市场上最高速的选择?
- 行业动态
- 2024-07-26
- 2
最牛高速服务器的定义,本质上是根据其性能、可靠性和安全性等多个方面进行综合评判,因此很难单一指出一个品牌即可满足所有这些标准,以下是基于性能、可靠性、和安全性等因素综合考量,对高速服务器的多角度分析:
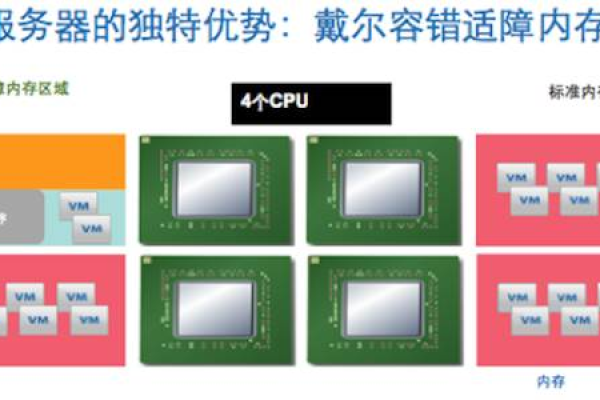
1、Dell EMC PowerEdge:
Dell EMC的PowerEdge服务器系列因其卓越性能被广泛使用。
这些服务器支持大规模工作负载,并能够处理高强度的应用程序。
PowerEdge服务器还以高可靠性和稳定性著称,为用户提供了快速的数据处理和存储能力。

2、Hewlett Packard Enterprise (HPE) ProLiant:
HPE ProLiant服务器系列同样在高速服务器领域备受推崇。
HPE ProLiant以其出色的性能和可靠性闻名,适合多种企业和数据中心环境。
3、浪潮:

浪潮作为中国较大的服务器制造商,其产品覆盖多个行业和政府部门,强调满足信息化需求。
浪潮集团的服务器在金融、通信、政府等领域有着广泛的应用。
4、Intel Xeon Scalable平台:
Intel的Xeon Scalable平台采用了最新一代技术,该平台代表了高性能服务器的一个重要方向。

在性能、可扩展性和安全性方面,Xeon Scalable有显著提升,为服务器领域提供了新的可能性。
随着云计算服务的兴起,云服务器也成为了高速服务器市场上的一个重要分支,阿里云、腾讯云、华为云等均提供基于云端的高速计算服务,它们通过灵活的配置和按需付费模式,为不同规模的企业提供了便捷的解决方案,这一点在性能测试和价格对比中有所体现,尽管具体品牌未在原文中详述,但云服务商的竞争力不可小觑。
最牛高速服务器并不局限于某一个品牌,而是在不断的技术创新和市场竞争中形成的一个多样化的生态系统,企业在选择服务器时,需要根据自己的具体需求,如工作负载的规模、预算限制、以及特定的应用要求等因素进行综合考量,随着技术的发展,特别是云计算技术的普及,云服务器作为一种新兴的服务形式,为企业提供了新的选择。