C语言中的字符常量有哪些特点和用法?
- 行业动态
- 2024-07-22
- 7
在C语言中,字符常量是用单引号括起来的单个字符,如 ‘A’、’3’ 或 ‘#’。它表示的是该字符在ASCII码表中对应的整数值。’A’ 的ASCII值是65。
在C语言中,字符常量是一种基础且重要的数据类型,用于表示单个字符,包括普通字符、转义序列和通用字符等,将深入探讨C语言中字符常量的多个方面,包括其定义、种类、使用场景以及注意事项。
1、字符常量的基本概念
定义与性质:字符常量是一个用单引号括起来的单个字符或转义序列,在C语言中,字符常量属于整数类型的一种,每个字符常量都对应一个整数值,通常对应其ASCII值。

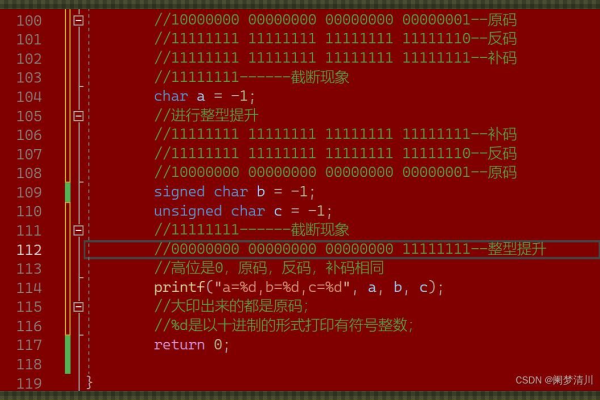
存储方式:C语言中的字符常量存储时,采用其对应的ASCII码值的二进制形式,字符常量 ‘A’ 在内存中存储为其ASCII值65的二进制形式。
2、字符常量的分类
普通字符常量:如 ‘a’, ‘1’, ‘@’ 等,这些直接代表字符本身的符号,并且每个字符都对应一个确定的ASCII值。

转义字符常量:如 ‘
‘ (换行符), ‘t’ (制表符), ‘\’ (反斜杠) 等,这类字符常量通过反斜杠后面跟随特定字符来表示特殊的控制字符或特殊意义。
3、字符常量的使用场景

字符串构造:字符常量可以用来构造字符串,比如一系列字符常量组合而成的字符串常量"hello"实际上是由’h’, ‘e’, ‘l’, ‘l’, ‘o’以及结束符’