sheng的汉字在Windows 10中的显示是什么?
- 行业动态
- 2024-11-19
- 14
在探讨“sheng”的汉字时,我们不得不提及汉字的博大精深与多样性,在Windows 10系统中,无论是进行文本处理、编程还是日常使用,了解汉字的各种形态及其编码方式都是至关重要的,本文将深入分析“sheng”这一拼音对应的汉字,并探讨其在Windows 10系统中的应用与表现。
一、sheng的汉字解析
“sheng”是一个多音字,在不同的语境下代表不同的汉字,每个汉字都有其独特的含义和用法,以下是一些常见的“sheng”对应的汉字:
| 拼音 | 汉字 | 含义 |
| shēng | 生 | 表示出生、生命、生存等 |
| 例:生命、生日、生活 | ||
| 胜 | 表示胜利、超过、优越 | |
| 例:胜利、胜过、胜地 | ||
| 声 | 表示声音、声誉、声明 | |
| 例:声音、声誉、声明 | ||
| 升 | 表示上升、提高、升级 | |
| 例:上升、升高、升级 | ||
| 盛 | 表示兴盛、茂盛、盛大 | |
| 例:繁荣、茂盛、盛会 | ||
| 师 | 表示教师、导师、军师 | |
| 例:老师、导师、军师 | ||
| 狮 | 表示狮子这种动物 | |
| 例:狮子、雄狮、狮群 | ||
| 诗 | 表示诗歌、诗意 | |
| 例:诗歌、诗意、诗人 | ||
| 史 | 表示历史、史书 | |
| 例:历史、史书、史记 | ||
| shèng | 剩 | 表示剩余、剩下 |
| 例:剩余、剩下、剩余物 |
二、Windows 10中的字符编码与汉字显示
Windows 10作为一款全球广泛使用的操作系统,对汉字的支持非常全面,它采用了Unicode编码标准,能够准确显示和处理各种汉字字符,用户在Windows 10中输入“sheng”,系统会根据上下文和输入法设置,智能推荐相应的汉字供用户选择,这种智能化的输入体验,大大提高了用户在处理中文文本时的效率和准确性。

三、汉字在Windows 10应用中的表现
1. 文本编辑
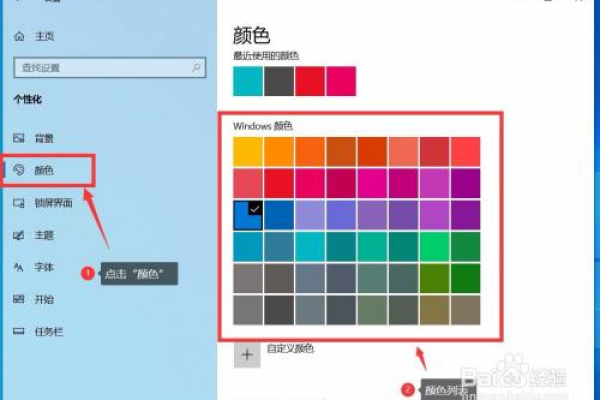
在文本编辑方面,Windows 10提供了丰富的文字处理工具和功能,用户可以轻松输入“sheng”对应的各种汉字,并通过字体、颜色、大小等设置,使文本更加美观和易读,Windows 10还支持多语言输入和切换,方便用户在不同语言环境下进行文本编辑。
2. 编程开发

对于编程开发者来说,Windows 10同样提供了强大的支持,在编程环境中,开发者需要处理各种字符编码和字符串操作,Windows 10通过其内置的开发工具和库函数,为开发者提供了便捷的字符处理能力,无论是编写中文程序还是处理包含“sheng”汉字的字符串数据,Windows 10都能提供稳定可靠的支持。
四、FAQs
Q1: Windows 10如何输入“sheng”对应的汉字?
A1: 在Windows 10中输入“sheng”对应的汉字非常简单,首先确保你的输入法已经设置为支持中文输入(如微软拼音、搜狗拼音等),在需要输入的位置键入“sheng”,系统会根据上下文和输入法设置智能推荐相应的汉字,你可以使用方向键或鼠标点击来选择你想要的汉字。

Q2: 如果我想在Windows 10中查找包含“sheng”汉字的所有文件名怎么办?
A2: Windows 10提供了强大的搜索功能来帮助你查找包含特定汉字的文件名,你可以打开资源管理器或任意文件夹窗口,然后在搜索框中键入“sheng”,系统会搜索当前文件夹及其子文件夹中所有包含“sheng”汉字的文件名,如果你想要更精确的搜索结果,可以使用通配符或高级搜索选项来进一步筛选。
以上就是关于“sheng的汉字是什么?(windows10yisheng)”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!