如何使用DIV、CSS和JS实现图片轮播效果?
- 行业动态
- 2025-01-26
- 7
在网页开发中,实现图片轮播效果是一项常见且实用的功能,以下将详细阐述如何使用HTML、CSS和JavaScript来实现这一效果,并附上相关代码示例及问题解答。
一、实现步骤
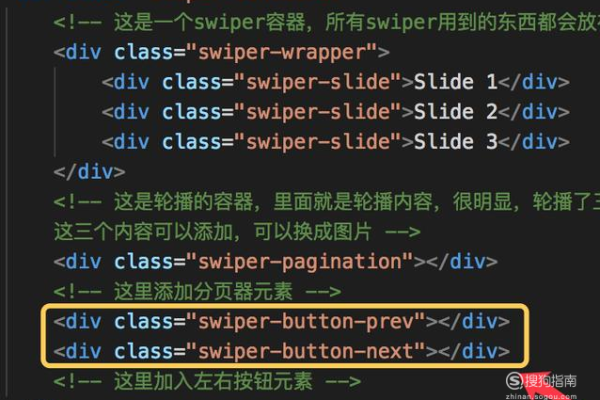
1、HTML结构:创建一个包含轮播图片的容器,通常使用<div>或<ul>元素,每张图片嵌套在单独的元素中,如<div>或<li>。
2、CSS样式:通过CSS定义轮播容器的尺寸、位置、样式以及图片的尺寸和位置,使用CSS来设置图片的显示和隐藏,通常通过display: none;或者opacity: 0;来隐藏不显示的图片。
3、JavaScript逻辑:JavaScript用于控制图片的切换,获取所有的轮播项(图片)以及控制按钮(如上一张和下一张按钮),使用一个变量(通常称为currentSlide)来跟踪当前显示的图片的索引,当用户点击上一张或下一张按钮时,JavaScript会更新currentSlide的值,并根据currentSlide来显示相应的图片,通常会实现循环播放,当显示最后一张图片时,再点击下一张按钮会回到第一张图片,以及当显示第一张图片时,再点击上一张按钮会回到最后一张图片,可以使用定时器(例如setInterval)来自动切换图片,实现自动播放功能。

二、代码示例
以下是一个简单的图片轮播示例,包括HTML、CSS和JavaScript代码:
1、HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple Image Slider</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="slider">
<div class="slides">
<img src="image1.jpg" class="slide" style="display: block;">
<img src="image2.jpg" class="slide">
<img src="image3.jpg" class="slide">
</div>
<button class="prev">❮</button>
<button class="next">❯</button>
</div>
<script src="script.js"></script>
</body>
</html> 2、CSS:

body {
font-family: Arial, sans-serif;
}
.slider {
width: 80%;
max-width: 600px;
position: relative;
margin: auto;
overflow: hidden;
}
.slides {
width: 100%;
height: 400px;
display: flex;
}
.slide {
min-width: 100%;
box-sizing: border-box;
}
.prev, .next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
}
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
.prev:hover, .next:hover {
background-color: rgba(0, 0, 0, 0.8);
} 3、JavaScript:
let slideIndex = 0;
showSlides();
function showSlides() {
let i;
let slides = document.getElementsByClassName("slide");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length) { slideIndex = 1 }
slides[slideIndex 1].style.display = "block";
setTimeout(showSlides, 2000); // Change image every 2 seconds
} 三、FAQs
1、如何调整图片轮播的速度?
答:可以通过修改JavaScript中的setTimeout函数的第二个参数来调整速度,将setTimeout(showSlides, 2000);中的2000改为1000,则图片轮播的速度会加快一倍。
2、如何添加更多的图片到轮播中?

答:只需在HTML的<div>容器中添加更多的<img>标签,并确保它们具有相同的类名(如上述示例中的slide类),根据需要调整CSS样式以确保新图片能够正确显示。
四、小编有话说
通过HTML、CSS和JavaScript的结合,我们可以实现一个简单而有效的图片轮播效果,这种技术不仅适用于个人网站或博客,也可以应用于商业网站、在线商店等场景中,以展示产品图片、宣传海报等内容,希望本文能够帮助你快速上手并实现自己的图片轮播效果!