如何调整NVIDIA显卡设置以实现最优性能?
- 行业动态
- 2024-07-25
- 6
在确保NVIDIA显卡性能最大化的过程中,需要进行一系列的设置和调整,以下将一一探讨如何通过更新驱动程序、利用NVIDIA控制面板进行一般设置以及针对特定游戏调优,来达到最佳的性能表现。
1、更新驱动程序
重要性及频率:定期检查并更新显卡驱动程序是确保显卡性能最大化的第一步,NVIDIA不断发布新的驱动版本,修复已知的bug并优化游戏性能,建议每月至少检查一次驱动更新。
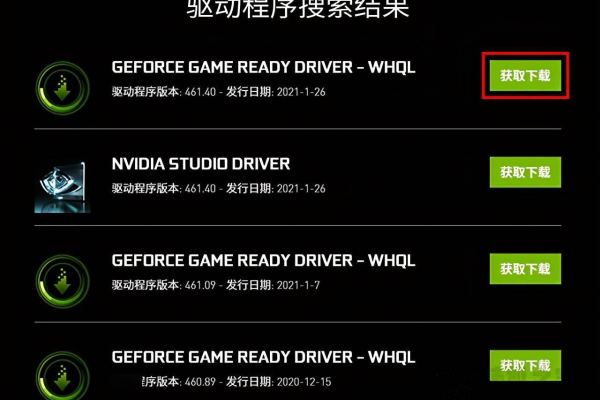
获取途径:可通过NVIDIA官方网站或使用 GeForce Experience 这类官方软件自动检测并安装最新驱动。
2、NVIDIA控制面板设置
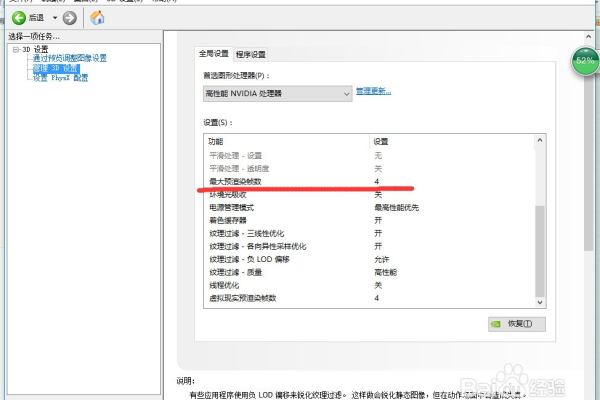
3D设置:在NVIDIA控制面板中,‘管理3D设置’是核心部分,这里可以调整全局设置或针对特定程序进行优化。

一致性纹理锁:关闭此选项可以提高部分旧游戏的性能。
三重缓冲:开启后有助于减少画面撕裂,但可能会轻微增加延迟。
各项异性过滤:适当提高可提升纹理质量,但会影响性能和显存消耗。
垂直同步:开启可避免画面撕裂,但在帧率较低的系统中可能导致输入延迟。
调整图像设置:根据需要调整亮度、对比度等,这些设置不会直接影响游戏性能,但能提升视觉体验。

3、特定游戏的优化
优化游戏设置:在NVIDIA控制面板中,可以选择特定游戏并单独应用优化设置,对于需求高帧率的游戏可以关闭垂直同步以减少延迟。
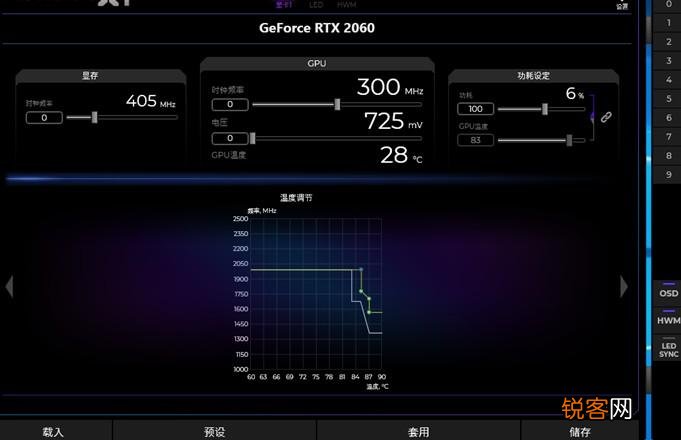
监控和调整:使用工具如 MSI Afterburner 监控游戏性能,根据需要调整显卡设置以获得更流畅的体验。
在了解以上内容后,以下还有一些其他注意事项:
保持系统清洁:确保电脑内部清洁,防止过热影响显卡性能。

适当的电源管理:在电源选项中选择高性能计划,确保系统为显卡提供稳定和足够的电力。
要充分利用NVIDIA显卡的性能,您需要关注驱动程序的更新,精通NVIDIA控制面板中的3D和图像设置,并根据所玩的游戏进行特定的优化,注意系统的整体维护和电源管理,以支持这些优化的设置,从而在各种用途中获得最佳表现。