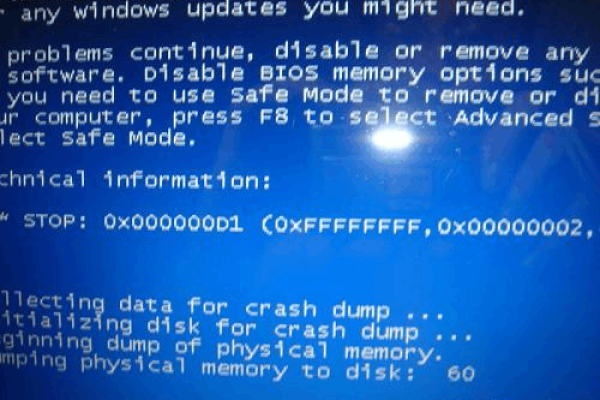
如何解决Windows 10中的蓝屏终止代码PAGE_FAULT_IN_NONPAGED_AREA?
- 行业动态
- 2024-07-19
- 7
在Windows 10操作系统中,用户可能会遇到一种称为“PAGE_FAULT_IN_NONPAGED_AREA”的蓝屏错误,这个错误通常是由系统试图访问不应该被分页的内存区域而引起的,解决这一问题需要用户采取一系列措施来排查和修复,以下是详细的解决办法:
1、系统配置调整
通过msconfig进行配置:用户可以通过按下Windows+R组合键,输入"msconfig"来打开系统配置工具,选择常规选项卡中的“有选择的启动”,并去除加载启动项的勾选,接着进入服务选项卡,隐藏所有Microsoft服务后点击全部禁用,这一步骤的目的是防止非微软的服务在启动时干扰系统,可能导致蓝屏的服务将被禁用。
2、硬件问题诊断
检查内存条:内存问题是引起此类蓝屏的常见原因之一,用户可以使用内存诊断工具来检测内存条是否存在问题,或者尝试更换内存条测试是否能解决问题。
检查硬盘:使用磁盘检查工具来扫描硬盘上的错误,确保没有文件系统的损坏或扇区错误导致的问题。
3、驱动程序更新
更新驱动程序:部分老旧或损坏的驱动程序可能会导致蓝屏,用户应该访问设备制造商的官方网站,下载并安装最新的驱动程序,特别关注显卡和芯片组驱动程序。
使用设备管理器:通过设备管理器检查是否有任何设备标记为异常,如果有,尝试更新或回滚相关驱动程序。
4、系统文件检查与修复

使用系统文件检查器:执行命令’sfc /scannow’来启动系统文件检查器,它将扫描并修复系统文件的损坏或丢失。
使用DISM工具:部署映像服务和管理(DISM)工具可以用来修复Windows映像,运行’DISM /Online /CleanupImage /RestoreHealth’可以帮助解决系统文件损坏问题。
5、软件冲突排查
卸载最近安装的软件:如果错误发生在新安装某个应用程序或更新后,尝试卸载该软件可能会解决问题。
查看事件日志:通过查看事件查看器中的日志,可以发现导致蓝屏的具体软件或服务,从而进行针对性处理。
6、恢复与重置
使用系统还原:如果在出现问题之前创建了系统还原点,可以尝试使用系统还原功能恢复到之前的状态。

重置操作系统:如果以上方法都无法解决问题,最后的手段是使用Windows 10的重置功能,它允许用户将操作系统恢复到最初始的状态。
在了解上述内容后,还可以关注以下几个方面:
数据备份:在进行任何可能影响数据的操作前,务必对个人数据进行备份。
BIOS/UEFI设置:有时BIOS或UEFI设置不正确也会导致蓝屏,可检查系统时间、硬件兼容性等设置是否正确。
电源管理设置:调整电源管理设置,例如关闭快速启动功能,有时能解决蓝屏问题。
针对Windows 10出现的PAGE_FAULT_IN_NONPAGED_AREA蓝屏错误,用户应从调整系统配置、排查硬件问题、更新驱动程序、检查系统文件、排查软件冲突以及利用恢复与重置手段等方面进行综合排查和修复,注意数据备份和检查BIOS/UEFI及电源管理设置的潜在影响,通过这些步骤,多数情况下可以解决此类型的蓝屏错误,恢复正常使用电脑。
FAQs

为什么会出现PAGE_FAULT_IN_NONPAGED_AREA蓝屏错误?
出现PAGE_FAULT_IN_NONPAGED_AREA蓝屏错误通常与非分页内存区域的访问有关,可能是由于硬件故障、驱动程序冲突、系统文件损坏或软件不兼容等原因造成。
如果进行系统还原不能解决问题该怎么办?
如果系统还原不能解决问题,可以尝试更深入的系统修复,如使用DISM工具和系统文件检查器进行修复,如果这些方法都无效,最后的选项是通过Windows 10的重置功能将操作系统恢复到出厂状态,但要注意这将清除所有个人数据和应用程序。