cdn检测工具
- 行业动态
- 2023-11-28
- 2453
CDN检测:确保您的网站内容分发安全可靠

随着互联网的普及和发展,越来越多的企业和个人开始使用内容分发网络(CDN)来加速网站的访问速度和稳定性,CDN的安全性也成为了一个不容忽视的问题,本文将为您介绍CDN检测的重要性以及如何进行有效的CDN检测,以确保您的网站内容分发安全可靠。
一、CDN检测的重要性
1. 提高网站性能
CDN可以将网站的内容分发到全球各地的服务器上,使用户能够从离他们最近的服务器访问网站,从而提高网站的访问速度,通过CDN检测,您可以确保CDN的正常运行,从而提高整个网站的性能。
2. 增加网站稳定性
CDN具有冗余机制,当某个服务器出现故障时,CDN会自动将用户的请求转发到其他正常的服务器上,通过CDN检测,您可以发现并解决潜在的故障点,从而提高网站的稳定性。
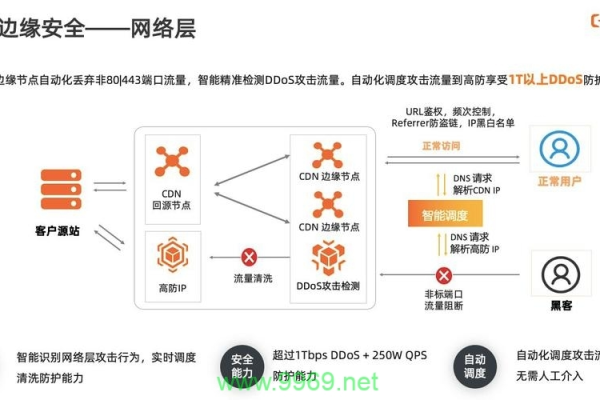
3. 防止DDoS攻击
分布式拒绝服务(DDoS)攻击是一种常见的网络攻击手段,攻击者通过大量的反面请求来使目标服务器瘫痪,CDN可以通过负载均衡技术来抵御DDoS攻击,保护网站的安全,通过CDN检测,您可以发现并防范潜在的DDoS攻击。
4. 保护知识产权
如果您的网站包含有版权内容,如音乐、视频等,使用CDN可以将这些内容缓存到各个服务器上,降低被非规下载的风险,通过CDN检测,您可以确保这些内容的安全分发。
二、如何进行有效的CDN检测
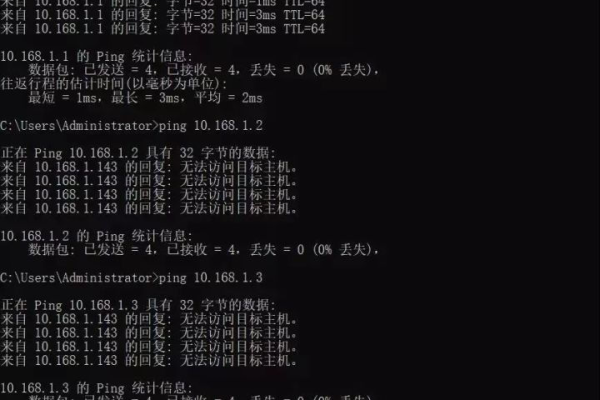
1. 检查DNS解析结果
在浏览器中输入CDN提供的域名,查看DNS解析结果,如果解析出的IP地址与CDN提供的IP地址不一致,可能存在解析错误或者DNS劫持等问题,还可以通过在线工具(如)查询域名的DNS信息,以进一步确认域名解析是否正常。
2. 检查HTTP头信息
通过浏览器的开发者工具(如Chrome的DevTools),查看网页的HTTP响应头信息,正常情况下,应该包含以下字段:
– Date:响应生成的时间;
– Server:服务器名称和版本;
– Content-Type:资源类型;
– Content-Length:资源大小;
– Last-Modified:资源最后修改时间;
– ETag:资源标识符;
– Expires:资源过期时间;
– Cache-Control:缓存控制信息;
– CDN相关字段:如Cache-Control、Content-Location等。
如果发现缺少或错误的字段,可能是CDN配置有问题或者CDN节点出现故障。
3. 检查页面加载速度
通过浏览器的开发者工具(如Chrome的DevTools),查看网页的加载时间,正常情况下,页面加载时间应该在2秒以内,如果加载时间过长,可能是CDN节点距离用户较远或者网络拥堵导致的,可以尝试更换其他CDN节点或者优化网络环境。
4. 检查页面缓存情况
部分CDN服务提供商会对静态资源(如图片、CSS、JavaScript等)进行缓存,通过浏览器的开发者工具(如Chrome的DevTools),查看资源的缓存状态,正常情况下,应该显示“Cached”字样,如果显示“Network”,则说明资源没有被缓存,可能是CDN配置有问题或者资源本身有问题。
三、相关问题与解答
1. CDN是如何实现加速的?
答:CDN通过在全球范围内部署多个节点服务器,将用户请求分发到离用户最近的节点上,从而减少了网络传输的距离和延迟,CDN还会对静态资源进行缓存,使得用户在访问同一资源时可以直接从缓存中获取,而不需要再次向服务器发送请求,这样一来,用户可以享受到更快的访问速度和更稳定的服务。
2. CDN如何防止DDoS攻击?
答:CDN通过负载均衡技术来抵御DDoS攻击,当遭受大量反面请求时,CDN会自动将请求转发到其他正常的服务器上,从而分散攻击者的流量,CDN还可以对每个节点的最大连接数进行限制,防止单个节点被攻击导致整个系统瘫痪,一些高级的CDN服务还会提供防火墙功能,进一步增强系统的安全性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/338757.html