ASP中如何设置和修改表格的边框属性?
- 行业动态
- 2024-11-22
- 3829
ASP表格边框属性包括**宽度、样式和颜色**,分别通过CSS的 border-width、 border-style和 border-color设置。
在ASP (Active Server Pages) 中,表格的边框属性可以通过HTML中的<table>标签和其相关属性来设置,以下是关于ASP中表格边框属性的一些详细内容:

表格的基本结构及边框属性
在ASP中创建表格时,我们通常使用HTML代码来定义表格的结构,HTML表格由<table>标签定义,每个表格行由<tr>标签定义,而行内的单元格则由<td>(数据单元格)或<th>(表头单元格)标签定义。
表格边框属性
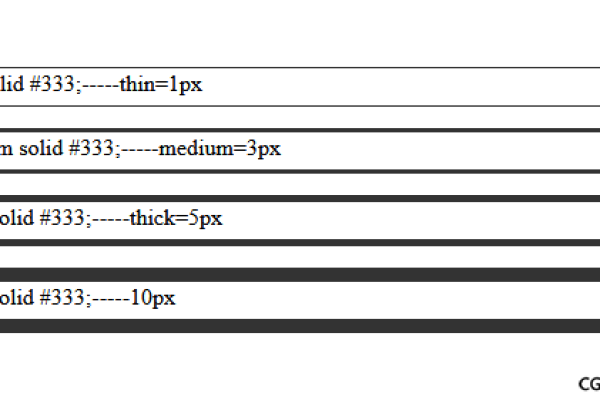
border:用于设置表格边框的宽度,单位可以是像素(px)、百分比(%)等。
bordercolor:用于设置表格边框的颜色。
bordercollapse:用于设置表格边框是否合并为单一边框,值为collapse表示合并,separate表示不合并。
cellspacing:用于设置单元格之间的间距。
cellpadding:用于设置单元格内部的内容与边框之间的距离。
示例代码
以下是一个ASP页面示例,展示了如何使用这些属性来创建一个带有边框的表格:
<%@ Language="VBScript" %>
<!DOCTYPE html>
<html>
<head>
<title>ASP Table Border Example</title>
</head>
<body>
<h1>ASP Table with Border Properties</h1>
<table border="1" bordercolor="black" bordercollapse="collapse" cellspacing="0" cellpadding="5">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
</body>
</html>详细解释
border="1":设置表格边框的宽度为1像素。
bordercolor="black":将表格边框的颜色设置为黑色。
bordercollapse="collapse":将所有单元格的边框合并为一个单一的边框,使表格看起来更紧凑。
cellspacing="0":设置单元格之间的间距为0,确保没有间隙。
cellpadding="5":设置单元格内部的内容与边框之间的距离为5像素,使内容不会紧贴边框。
常见问题解答 (FAQs)
问题1:如何改变表格边框的颜色?
要改变表格边框的颜色,可以使用bordercolor属性。
<table border="1" bordercolor="red">
<!-表格内容 -->
</table>上述代码将表格边框的颜色设置为红色。
问题2:如何使表格的边框更加紧凑?
要使表格的边框更加紧凑,可以使用bordercollapse属性并将其值设置为collapse,同时将cellspacing设置为0。
<table border="1" bordercollapse="collapse" cellspacing="0">
<!-表格内容 -->
</table>上述代码将使所有单元格的边框合并为一个单一的边框,并且没有单元格之间的间隙。
在ASP中使用HTML标签可以方便地控制表格的外观,包括边框的属性,通过合理设置这些属性,可以创建出美观且功能齐全的网页表格,希望本文对你有所帮助!
到此,以上就是小编对于“asp 表格边框属性”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/338578.html